詳解WordPress開發中get_current_screen()函數的使用
編輯:關於JavaScript
get_current_screen() 函數是一個我們很少用到,但卻超級實用的一個函數,如果你正著手於制作一個主題,卻不知道文檔應該放在哪裡的話,那你應該看一下這個從 WordPress 3.0 才開始有的函數,該函數允許我們獲得一個 WP_Screen 對象,並使用該對象的成員方法在後台裡面加掛我們自定義的一個幫助菜單(該功能在,3.3版後得到完善)。
如果你不喜歡將 WordPress 研究的太透徹的話,那你現在就可以拿著醬油瓶,向前打醬油去了。
引言
首先,get_current_screen() 很簡單,只是返回一個對象,所以本文主要講述,獲得對象後的操作。
描述
//使用起來很簡單 $screen = get_current_screen(); // 此時 $screen 為實例化的對象
應用實例
我們來一個簡單的例子,過程代碼雖然可以顯示但可能在時機應用中沒有任何意義,只為舉例。
雖然已經極具精簡,但是還是很繞,噶的保佑您能看懂。
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,則返回hook標簽,否則返回假到變量$theme_page。
'主題設置',//頁面Titlee
'主題設置',// 在後台菜單中顯示的名字
'edit_theme_options',// 選項放置的位置
'theme_options', // 別名,也就是get傳送的參數
'xz_theme_op_page' //顯示內容調用的函數
);
if ( ! $theme_page )
return;//建立失敗則跳出函數
add_action( "load-$theme_page", 'xz_help' );//在主題設置中掛幫助菜單
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在後台菜單加載時,加載xz_theme_options_add_page函數
function xz_theme_op_page (){//編輯頁面顯示函數
echo "我是主題編輯頁面";
}
function xz_help (){
$help = '這裡是幫助中間位置顯示的內容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '這裡是幫助右邊欄顯示的位置';
$screen = get_current_screen();//第一主角,獲得對象
$screen->add_help_tab( array(//用成員方法注冊幫助Tab
'title' => '翔子主題幫助',//左邊欄標簽的名字
'id' => 'theme-options-help',//不解釋
'content' => $help,//設定標簽對應的內容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最後一次調用為准。
}
效果
如果不出意外的話,經上面的折騰,你得主題就有了初步的幫助界面了。
點擊下圖的位置

自定義幫助按鈕位置
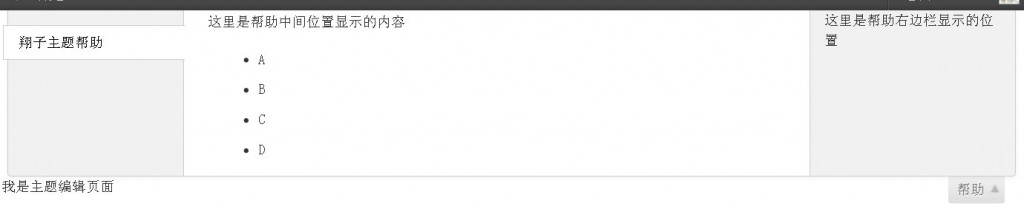
點擊後如下圖

自定義幫助
總結
set_help_sidebar( )//方法只能使用一次,以最後一次調用為准。這裡你可以添加一些你得api地址之類的或廣告之類的東西。
add_help_tab() 方法可以多次使用,每使用一次標簽會多一個,當然你還要設置對應的$help值。
小編推薦
熱門推薦