Bootstrap實現默認導航欄效果
編輯:關於JavaScript
導航欄是一個很好的功能,是 Bootstrap 網站的一個突出特點。導航欄是響應式元組件就,作為應用程序或網站的導航標題。導航欄在移動設備的視圖中是折疊的,隨著可用視口寬度的增加,導航欄也會水平展開。在 Bootstrap 導航欄的核心中,導航欄包括了為站點名稱和基本的導航定義樣式。
創建一個默認的導航欄的步驟如下:
- 向 <nav> 標簽添加 class .navbar、.navbar-default(白底黑字),navbar-inverse(黑底白字)
- 向上面的元素添加 role="navigation",有助於增加可訪問性。
- 向 <div> 元素添加一個標題 class .navbar-header,內部包含了帶有 class navbar-brand 的 <a> 元素。這會讓文本看起來更大一號。
為了向導航欄添加鏈接,只需要簡單地添加帶有 class .nav、.navbar-nav 的無序列表即可。
下面的實例演示了這點:
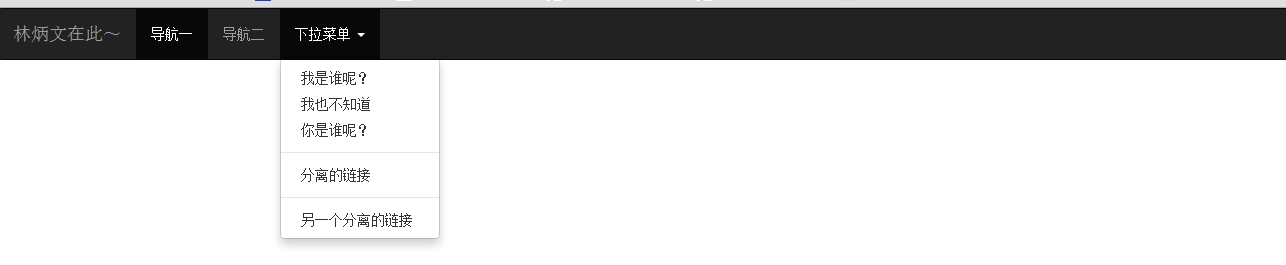
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 默認的導航欄</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">導航一</a></li> <li><a href="#">導航二</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜單 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">我是誰呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是誰呢?</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> <li class="divider"></li> <li><a href="#">另一個分離的鏈接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
效果如下:

把
<nav class="navbar navbar-inverse" role="navigation">
改成
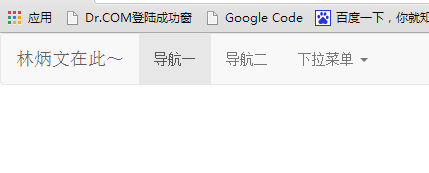
<nav class="navbar navbar-default" role="navigation">
效果如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是Bootstrap實現默認導航欄效果的代碼,希望對大家的學習有所幫助。
小編推薦
深入理解JavaScript系列(15) 函數(Functions)
Bootstrap3制作自己的導航欄
動態的9*9乘法表效果的實現代碼
JavaScript+html5 canvas實現圖片破碎重組動畫特效
與Math.pow 相反的函數使用介紹
基於javascript代碼檢測訪問網頁的浏覽器呈現引擎、平台、Windows操作系統、移動設備和游戲系統
JS導出PDF插件的方法(支持中文、圖片使用路徑)
node.js中的emitter.emit方法教程使用說明詳解
javascript定時器完整實例教程
JavaScript正則表達式小結(test|match|search|replace|split|exec)
熱門推薦