瀑布流是一種網站頁面布局,視覺表現為參差不齊的多欄布局,隨著頁面滾動條向下滾動,這種布局還會不斷加載數據塊並附加至當前尾部。最早采用此布局的網站是Pinterest,逐漸在國內流行開來。國內大多數清新站基本為這類風格。

瀑布流特點:
1、琳琅滿目:整版以圖片為主,大小不一的圖片按照一定的規律排列。
2、唯美:圖片的風格以唯美的圖片為主。
3、操作簡單:在浏覽網站的時候只需要輕輕滑動一下鼠標滾輪,一切的美妙的圖片精彩便可呈現在你面前。
瀑布流布局實現方式:
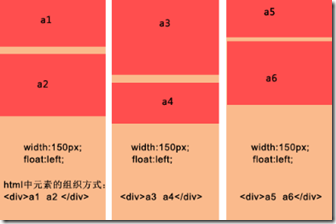
1、傳統多列浮動

- · 各列固定寬度,並且左浮動;
- · 一列中的數據塊為一組,列中的每塊依次排列;
- · 更多數據加載時,需要分別插入到不同的列中;
優點:
布局簡單,應該說沒啥特別的難點;
不用明確知道數據塊高度,當數據塊中有圖片時,就不需要指定圖片高度。
缺點:
列數固定,擴展不易,當浏覽器窗口大小變化時,只能固定的x列,如果要添加一列,很難調整數據塊的排列;
滾動加載更多數據時,還要指定插入到第幾列中,還是不方便。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>傳統多列浮動</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>
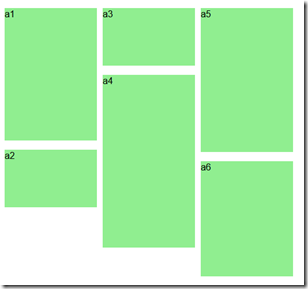
效果:

2、CSS3 樣式定義

優點:
直接 CSS 定義,最方便了;
擴展方便,直接往容器裡添加內容即可。
缺點:
只有高級浏覽器中才能使用;
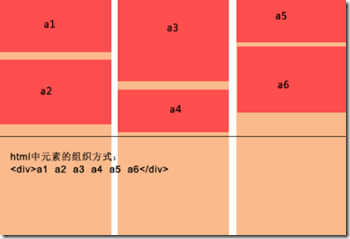
還有一個缺點,他的數據塊排列是從上到下排列到一定高度後,再把剩余元素依次添加到下一列,這個本質上就不一樣了;
鑒於這兩個主要缺點,注定了該方法只能局限於高端浏覽器,而且,更適合於文字多欄排列。
示例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3瀑布布局</title>
<style>
.container{
-webkit-column-width:160px;
-moz-column-width:160px;
-o-colum-width:160px;
-webkit-column-gap:1px;
-moz-column-gap:1px;
-o-column-gap:1px;
}
div:not(.container){
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
background:#90EE90;
border::#CCC 1px solid;
display:inline-block;
width:157px;
position:relative;
margin:2px;
}
.title{
line-height:80px; font-size:18px; color:#999;
text-align:center;
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
<section>
<div class="container">
<div style="height:80px" class="title">純CSS3瀑布布局</div>
<div style="height:260px"></div>
<div style="height:65px"></div>
<div style="height:120px"></div>
<div style="height:145px"></div>
<div style="height:90px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:240px"></div>
</div>
</section>
</body>
</html>
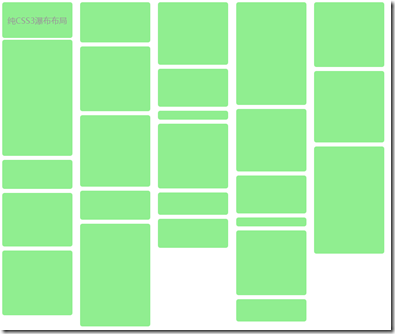
效果:

3、絕對定位
最優的一種方案,方便添加數據內容,窗口變化,列數/數據塊都會自動調整;
優點:
方便添加數據內容,窗口變化,列數/數據塊都會自動調整;
缺點:
需要實現知道數據塊高度,如果其中包含圖片,需要知道圖片高度;
JS 動態計算數據塊位置,當窗口縮放頻繁,可能會狂耗性能。
思路:
1) 數據塊排列(對容器中已有元素進行排列),算法步驟簡述下:
設置(塊元素寬度一致)
· 初始化時,對容器中已有數據塊元素進行第一次計算,需要用戶給定: a,容器元素 — 以此獲取窗口總寬度; b,列寬度(塊元素寬度); c,最小列數;
·計算顯示列數:窗口寬度除以一個塊框寬度向下取整,並設置waterfall顯示的居中
·存儲每列的高度
· 獲得列數後,需要保存每個列的當前高度,這樣在添加每個數據塊時,才知道起始高度是多少;
· 依次取容器中的所有數據塊,先尋找當前高度最小的某列,之後根據列序號,確定數據塊的left,top值,left 為所在列的序號乘以列寬,top 為所在列的當前高度,最後更新所在列的當前高度加上這個數據塊元素的高度,至此,插入一個元素結束;
· 當所有元素插入完畢後,調整容器的高度為各列最大的高度值,結束依次調整。
2) 異步加載數據,包含兩個步驟:
· 綁定滾動事件,並確定預加載線高度值,即滾動到哪個高度後,需要去加載數據,其實這個就是列的最小高度值,這樣當前滾動值和最小高度值比較一下即可判斷出來,是否要觸發加載數據;
· 加載數據,函數傳參,能提供加載數據函數和停止加載(加載多少時停止)函數,以更方便的控制。
以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:原生JavaScript實現瀑布流布局
- 下一頁:js運動應用實例解析