這是小覺在剛剛找到的一個在SublimeText中格式化代碼的方法,其實格式化代碼這個功能是SublimeText本身就有的功能,只是一直沒有被小覺發掘。
之前小覺對於格式化代碼都是復制代碼,然後粘貼到在線站長工具裡面進行代碼的格式化,但是在小覺測試了以下SublimeText自帶的格式化代碼功能之後,小覺認為這已經是個多余的步驟了。
那麼,說到這裡,SublimeText自帶格式化代碼功能應該怎麼使用呢?
這個功能被SublimeText命名為reindent,如果你使用了SublimeText漢化包的話叫做“再次縮進”,但是這種叫法說不通。
該選項的路徑:Edit - Line - Reindent(中文路徑則是:編輯 - 行 - 再次縮進)
同時說明一下,該功能並不需要選中代碼之後才能執行格式化功能,其默認是格式化整個文件裡的代碼。
接下來就說到主題了,應該如何對該格式化代碼功能進行快捷鍵組合的設置呢?
1、首先通過以下路徑打開用戶按鍵綁定文件:
Preferences → Key Bindings – User
2、然後在其中添加以下代碼(如果你有需要的話,其中的快捷鍵組合是可以自己定義的):
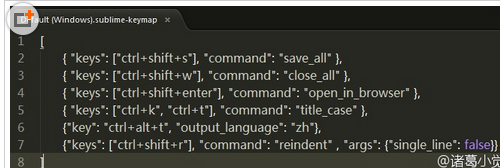
{"keys": ["ctrl+shift+r"], "command": "reindent" , "args": {"single_line": false}}
在這兒請注意每組快捷鍵組合包含著一個中括號裡面,通過大括號定義一組快捷鍵,然後通過英文逗號進行分隔,具體可參考下圖:

本文到這兒就結束了嗎?不,下面說下如果SublimeText自帶的格式化代碼不適合用在你所使用的語言(比如SQL、Ruby等)的話,你可以通過插件的方式進行配置,具體請看下述操作:
1、以下內容基於已經你已經在你的SublimeText中安裝了package control(教程在本站有);
2、通過快捷鍵組合ctrl+shift+P喚出命令面板
3、在面板中輸入“install package”後回車
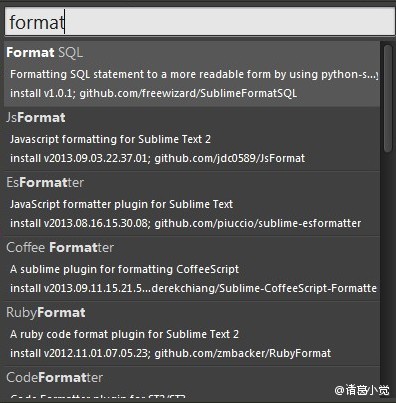
4、接著輸入“format”(即格式化的意思),在彈出的列表中找到對應你所想要進行格式化操作的語言,具體看圖:

以上內容是小編給大家介紹的SublimeText自帶格式化代碼功能之reindent的全部敘述,希望大家喜歡。