構造函數就是初始化一個實例對象,對象的prototype屬性是繼承一個實例對象。
構造函數注意事項:
1.默認函數首字母大寫
2.構造函數並沒有顯示返回任何東西。new 操作符會自動創建給定的類型並返回他們,當調用構造函數時,new會自動創建this對象,且類型就是構造函數類型。
3.也可以在構造函數中顯示調用return.如果返回的值是一個對象,它會代替新創建的對象實例返回。如果返回的值是一個原始類型,它會被忽略,新創建的實例會被返回。
function Person( name){
this.name =name;
}
var p1=new Person('John');
等同於:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
var p1= person("John");
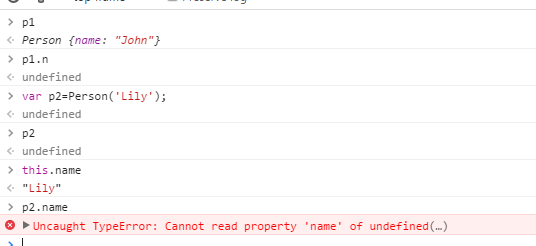
4.因為構造函數也是函數,所以可以直接被調用,但是它的返回值為undefine,此時構造函數裡面的this對象等於全局this對象。this.name其實就是創建一個全局的變量name。在嚴格模式下,當你補通過new 調用Person構造函數會出現錯誤。

5.也可以在構造函數中用Object.defineProperty()方法來幫助我們初始化:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚舉,默認為false
configurable:true //可配置
});
}
var p1=new Person('John');
6.在構造函數中使用原型對象
//比直接在構造函數中寫的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};
但是如果方法比較多的話,大多人會采用一種更簡潔的方法:直接使用一個對象字面形式替換原型對象,如下:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
這種方式非常流行,因為你不用多次鍵入Person.prototype,但有一個副作用你一定要注意:

使用字面量形式改寫了原型對象改變了構造函數的屬性,因此他指向Object而不是Person。這是因為原型對象具有一個constructor屬性,這是其他對象實例所沒有的。當一個函數被創建時,它的prototype屬性也被創建,且該原型對象的constructor屬性指向該函數。當使用對象字面量形式改寫原型對象時,其constructor屬性將被置為泛用對象Object.為了避免這一點,需要在改寫原型對象的時候手動重置constructor,如下:
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
再次測試:
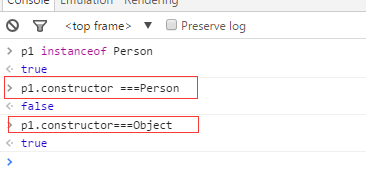
p1.constructor===Person
true
p1.constructor===Object
false
p1 instanceof Person
true