馬上聖誕節了,作為一名程序猿,如何體現自己獨特的過節風格,如何在朋友圈發一張專屬自己的祝福照片我覺得很有必要,你們說是不是。
談到聖誕節,話說程序猿和聖誕之間的關系還有這麼一個笑話:
Q:程序員為什麼總是將萬聖節和聖誕節弄混?
A:因為oct 31==Dec 25!
停停停...
先不笑,咱們先冷靜下...
面對聖誕節還得加班加點的苦逼程序猿們,我們來緩解下自己沉悶的心情,發揮下自己獨特的藝術細胞,是時候裝一下逼了...
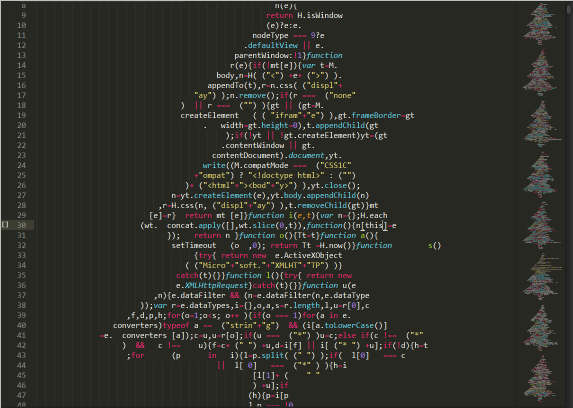
那就讓我們用手頭的IDE工具來展示一顆聖誕樹吧,沒有聖誕老人,沒有聖誕禮物,咱們有聖誕樹。
瞧,出來了,不是一棵,是一坨。
↓↓↓↓↓↓↓↓↓↓

所有的js代碼都堆成樹了....
關鍵是還是自動生成的!
這咋搞?咋搞?
下面就和大家一起分享:
首先這並非小編原創,之前便有牛逼的大神創造了這一款工具,它叫js2image。
js2image 是一個可以把js源代碼壓縮成一個ascii字符畫的源代碼的工具,它的特色是壓縮後的代碼仍可運行,而不是簡單的拼成最終的圖案哦。
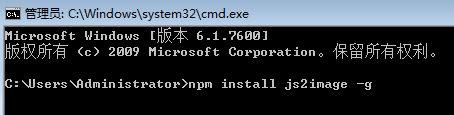
安裝了node和npm的童鞋可以直接使用以下命令安裝js2image:

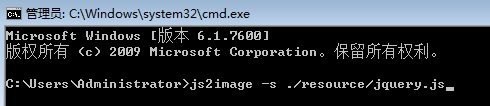
安裝完畢後執行命令:

其中的路徑./resource/jquery.js為你所要壓縮js的文件路徑
執行完命令後會生成一個xmas.js結尾的文件,打開來可以看到一棵棵聖誕樹咯。
其他安裝方法可詳見:
github地址:https://github.com/xinyu198736/js2image
在線轉換地址:http://f2e.souche.com/cheniu/js2image.html
據說壓縮完了99%的代碼都可以正常運行哦。
哈哈哈,有興趣的童鞋可以嘗試下,
今年聖誕咱們就和聖誕樹(還是代碼)過吧~
PS:js的 new image()
創建一個Image對象:var a=new Image(); 定義Image對象的src: a.src=”xxx.gif”; 這樣做就相當於給浏覽器緩存了一張圖片。
圖像對象:
建立圖像對象:圖像對象名稱=new Image([寬度],[高度])
圖像對象的屬性: border complete height hspace lowsrc name src vspace width
圖像對象的事件:onabort onerror onkeydown onkeypress onkeyup onload
需要注意的是:src 屬性一定要寫到 onload 的後面,否則程序在 IE 中會出錯。
參考代碼:
var img=new Image();
img.onload=function(){alert("img is loaded")};
img.onerror=function(){alert("error!")};
img.src="http://www.abaonet.com/img.gif";
function show(){alert("body is loaded");};
window.onload=show;
運行上面的代碼後,在不同的浏覽器中進行測試,發現 IE 和 FF 是有區別的,在 FF 中,img 對象的加載包含在 body
的加載過程中,既是 img加載完之後,body 才算是加載完畢,觸發 window.onload 事件。
在 IE 中,img 對象的加載是不包含在 body 的加載過程之中的,body 加載完畢,window.onload 事件觸發時,img
對象可能還未加載結束,img.onload事件會在 window.onload 之後觸發。
根據上面的問題,考慮到浏覽器的兼容性和網頁的加載時間,盡量不要在 Image 對象裡放置過多的圖片,否則在 FF 下
會影響網頁的下載速度。當然如果你在 window.onload 之後,執行預加載函數,就不會有 FF 中的問題了。
可以通過Image對象的complete 屬性來檢測圖像是否加載完成(每個Image對象都有一個complete屬性,當圖像處於
裝載過程中時,該屬性值false,當發生了onload、onerror、onabort中任何一個事件後,則表示圖像裝載過程結束(不管成
沒成功),此時complete屬性為true)
var img = new Image();
img.src = oImg[0].src = this.src.replace(/small/,"big");
oDiv.style.display = "block";
img.complete ? oDiv.style.display = "none" : (oImg[0].onload = function() {oDiv.style.display = "none"})
注:
ie 火狐等大眾浏覽器均支持 Image對象的onload事件。
ie8及以下、opera 不支持onerror事件