相關閱讀:談談我對JavaScript原型和閉包系列理解(隨手筆記6) 談談我對JavaScript原型和閉包系列理解(隨手筆記8)
作用域
引用《JavaScript語言精粹和編程實踐》上對作用域的定義:
變量作用域又叫變量的可見性。變量作用域完成對信息的隱蔽,也就是處理“割據”問題。
js中是沒有塊級作用域的(ES6中有一個let,可以在{},if,for裡面聲明,同時作用域限定在塊級。let聲明的變量不存在變量提升!這裡不談論這個,因為我也是偶然看到。)。
我們在編寫代碼的時候,不要在“塊”裡面聲明變量,應該在代碼的一開始就聲明好,以避免發生歧義。
for(var i = 0; i < 10; i++) { //不好的聲明方式
//...
}
console.log(i);
/*----------------------------------------------*/
var i = 0; //好的聲明方式
for(i = 0; i < 10; i++) {
//....
}
console.log(i);
javascript除了全局作用域之外,還有一個函數作用域。
我們在聲明變量的時候,全局代碼在最前端聲明,函數中聲明變量要在函數體前面聲明。同時,聲明變量的時候必須用"var"操作符。
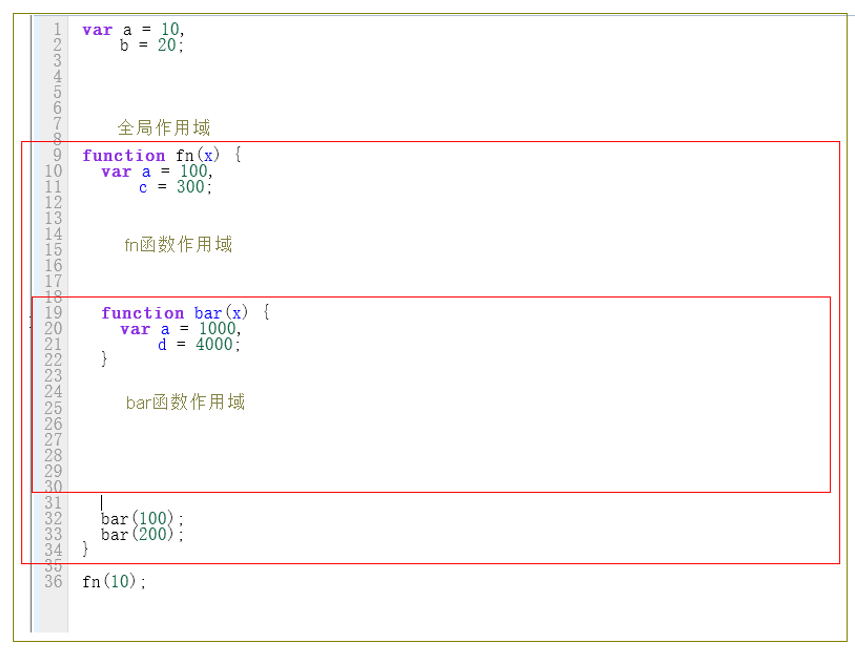
var a = 10, //全局作用域
b = 20;
function fn() { //fn函數作用域
var a = 100,
c = 300;
function bar() { //bar函數作用域
var a = 1000,
d = 4000;
}
}
全局代碼、fn函數和bar函數都會形成一個作用域。作用域有上下級關系,上下級關系是看函數在哪個作用域下創建的。fn函數作用域下創建了bar函數,"fn函數作用域"就是"bar函數的作用域"的上級。
作用域的最大用處就是隔離變量,不同作用域下同名變量不會有沖突
--------------------------------------------------------------------------------
作用域在函數定義的時候就已經確定了,而不是函數調用的時候確定。

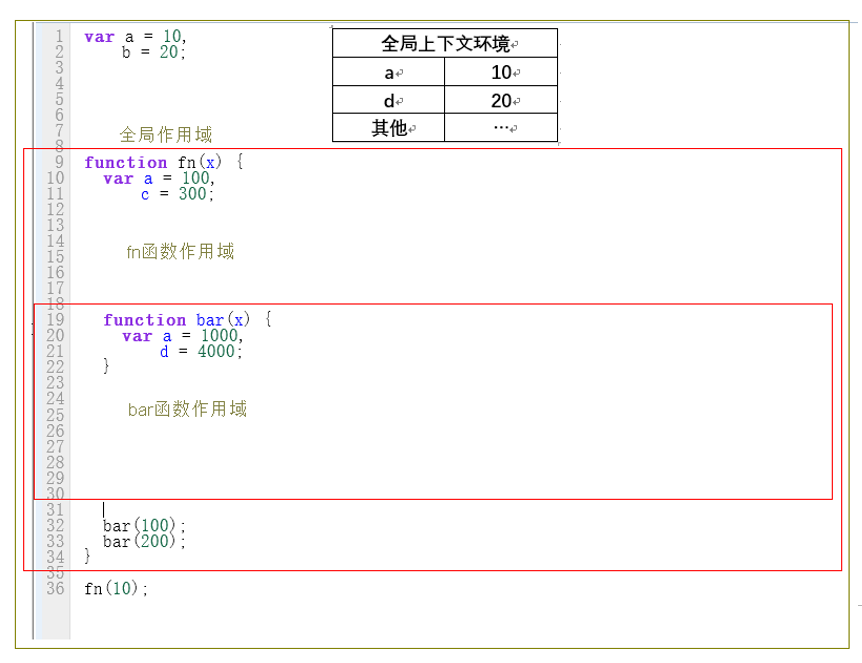
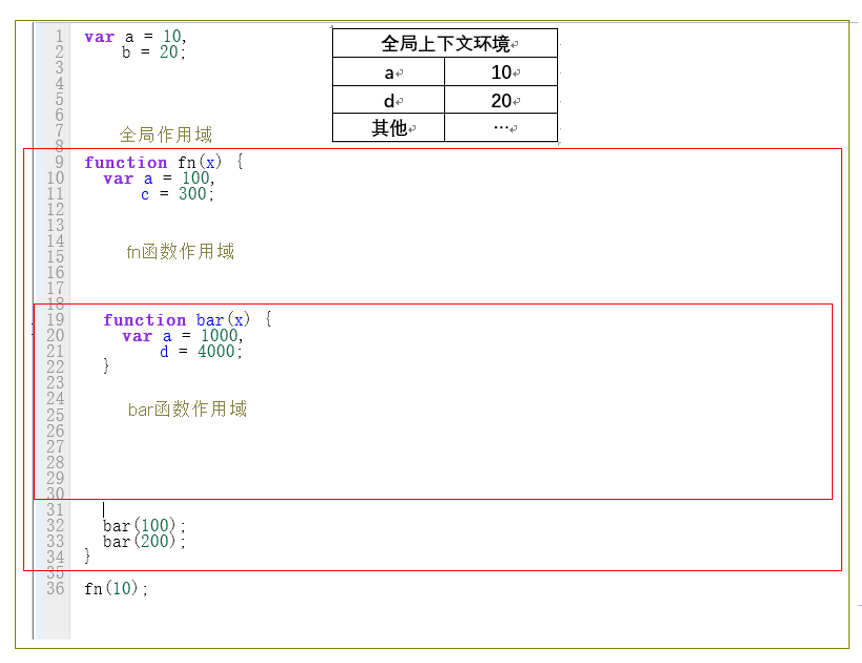
1、程序在加載的時候就已經確定了全局上下文環境,並隨著程序的執行而對變量就行賦值。

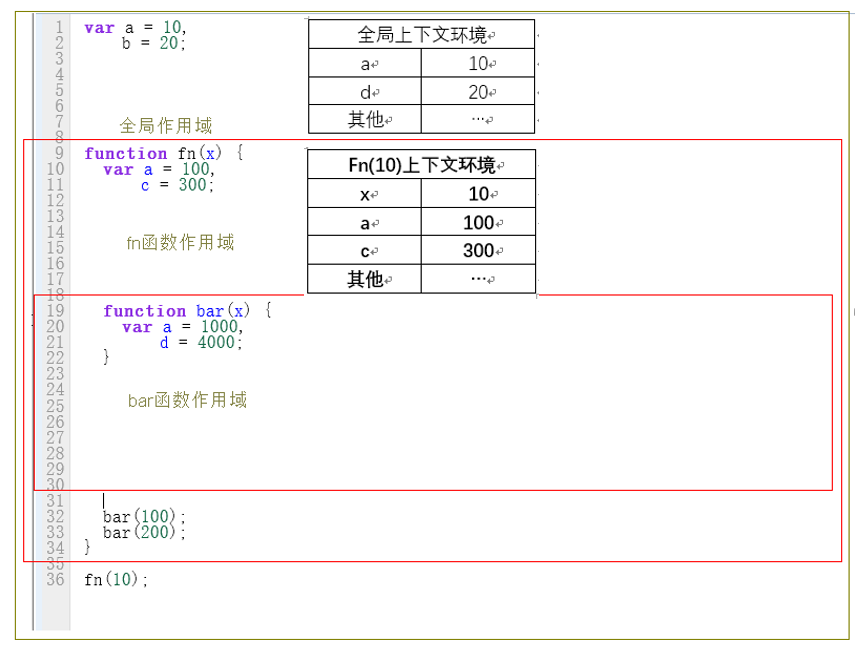
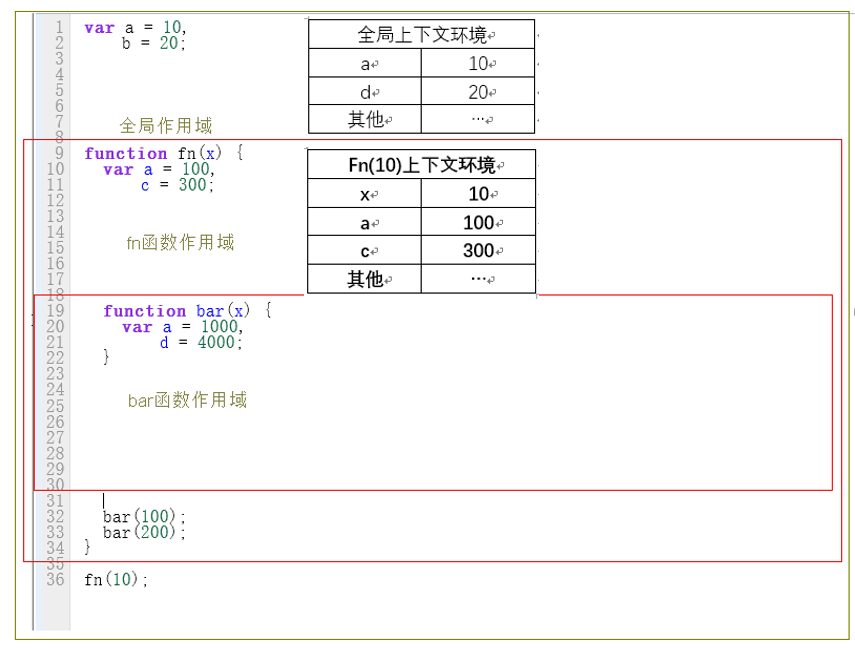
2、執行到36行,調用fn(10),創建fn函數的執行上下文環境,壓棧,並將此上下文設置為活動狀態。

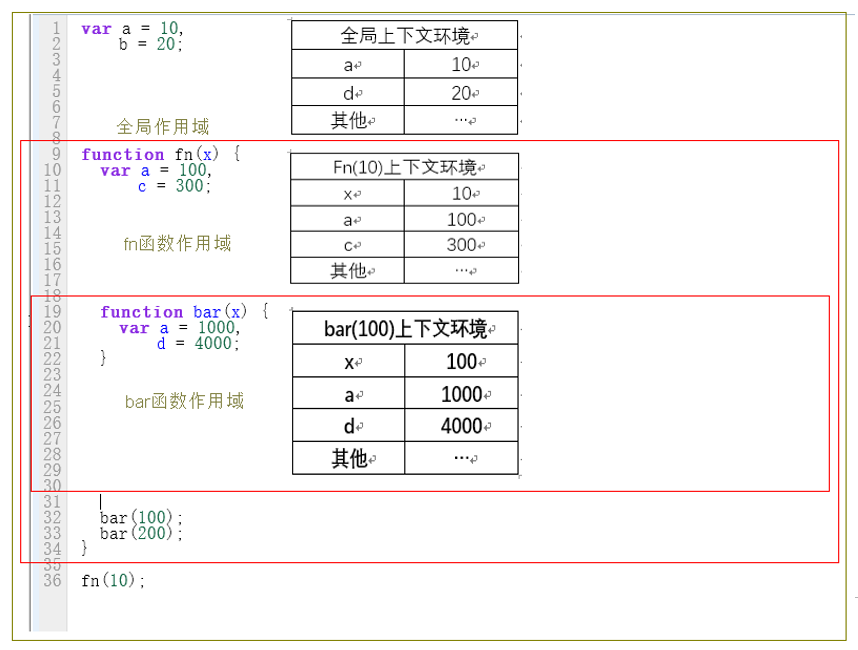
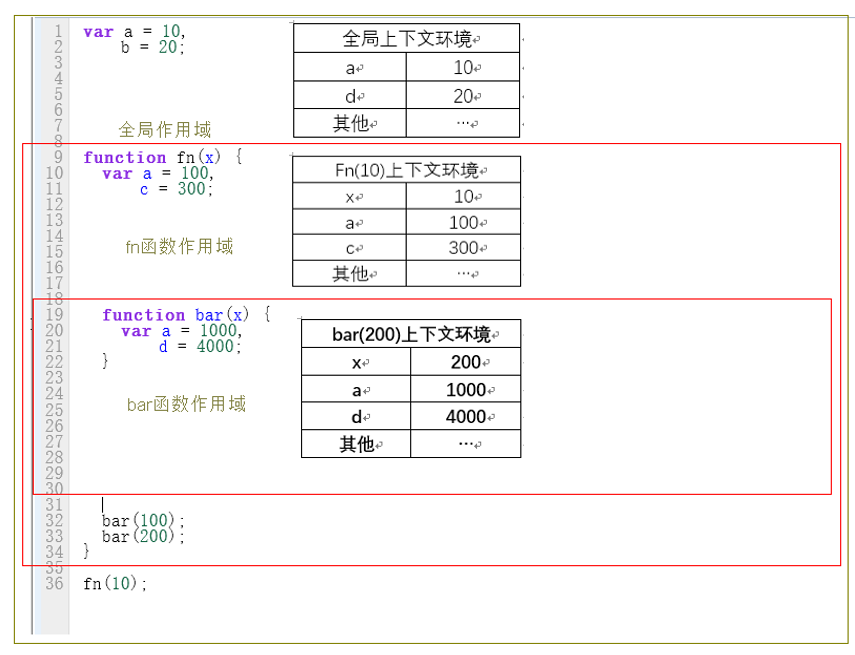
3、執行到32行,調用bar(100),創建bar(100)函數的執行上下文環境,壓棧,並將此上下文設置為活動狀態。

4、bar(100)調用完畢,出棧,bar(100)函數上下文環境被銷毀。接著執行33行,調用bar(200),創建bar(200)函數的執行上下文環境,壓棧,並將此上下文設置為活動狀態。

5、bar(200)調用完畢,出棧,其上下文環境被銷毀。此時的控制權交給了fn(10)上下文環境,其再次變為活動狀態。

6、此時fn(10)調用完畢,出棧,其上下文環境被銷毀。控制權交給了全局執行上下文環境。

到這裡這一段代碼的執行過程就跑完了。
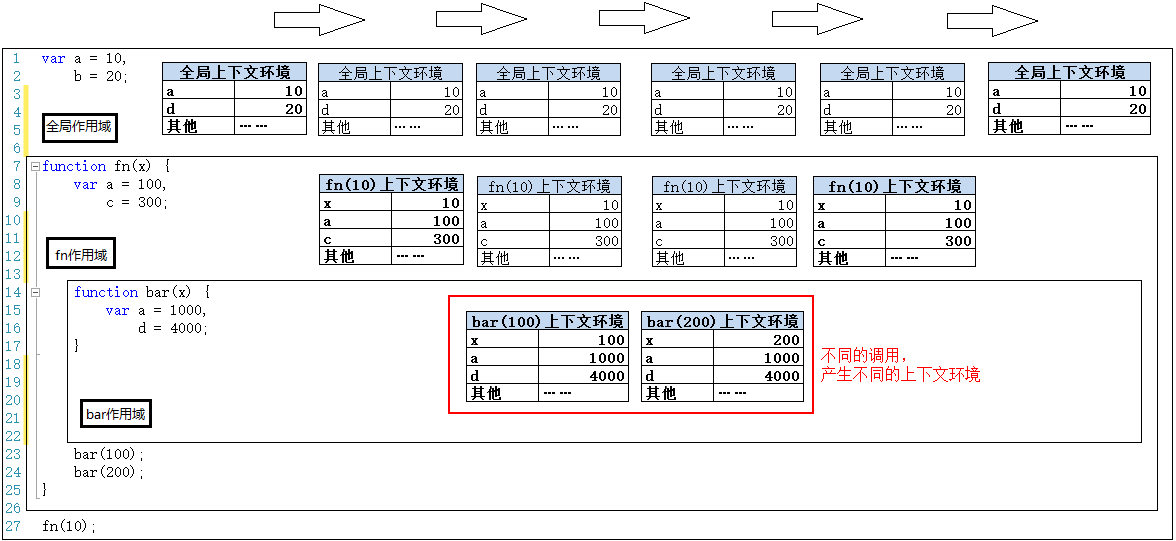
然後借用一下原作者的完整圖:

總結:
作用域只是一個“地盤”,要通過作用域對應的執行上下文環境來獲取變量的值。同一個作用域下,不同的調用會產生不同的執行上下文環境,繼而產生不同的變量的值。所以,作用域中變量的值是在執行過程中產生的確定的,而作用域卻是在函數創建時就確定了。所以,如果要查找一個作用域下某個變量的值,就需要找到這個作用域對應的執行上下文環境,再在其中尋找變量的值。