隨著移動設備和Web應用的普及,為了更好的便於用戶的使用,對於網頁或應用程序的用戶體驗要求就越來越高,確實是這樣,作為用戶更喜歡選擇用戶體驗效果好的網站或應用程序,所以作為開發者的我們就需要開發出更人生化的應用程序了。
相信許多人有使用微博的經驗,像微博這樣的社交平台,好的用戶體驗就變得尤其重要了。
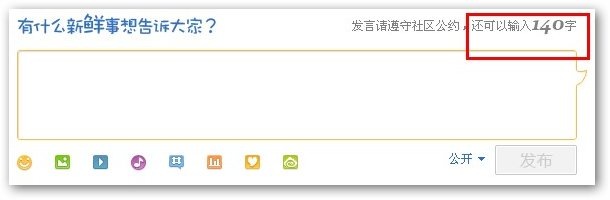
例如:我們在發微博時,文本框會實時地提示我們剩余字符數,這樣人性化的提示方便了用戶知道微博字數的限制,同時也限制了用戶的輸入字數。
有一句話我們要牢記在心的是:凡是輸入,必有限制;凡是輸入,必須校驗。
在接下來的文章中,我們將介紹如何實現輸入字符實時提示功能和本地存儲(localStorage)技術。
1、jQuery字符統計插件
現在,我們以新浪微博發送微博輸入框為例子,介紹使用jQuery實現實時提示用戶剩余字符數。
新浪微博是限制140個中文(280個英文),當然還有各種其他字符空格的情況,在用戶輸入達到限制之前或達到了,好的用戶體驗應該提示用戶接近或達到了限制,當然我們可以通過使用不同顏色或加粗字體方式提示用戶。

圖1新浪微博用戶輸入限制
字符數統計插件會在輸入框後創建一個同級元素span,它用來顯示當前剩余字符數,當觸發輸入框的keyup、keydown和change事件時,實時修改span中剩余字符數,如果剩余字符數接近“warning”(接近零)修改CSS樣式提示用戶接近輸入限制。
當剩余字符達到“warning”時,在span元素中添加相應的樣式類,當剩余字符等於或大於輸入限制時,添加相應的樣式類提示用戶已經超出字符數限制。
我們通過字符數統計插件在頁面中動態地插入如下代碼:
<!-- adds element dynamic --> <span class="counter">140</span>
在默認情況下,字符限制是140個,當可輸入字符數少於等於25個提示用戶,當可輸入字符數少於等於0時,提示用戶字符數超出了限制。下面我們定義默認情況下條件對象:
// The default limitation.
var defaults = {
allowed: 140,
warning: 25,
css: 'counter',
counterElement: 'span',
cssWarning: 'warning',
cssExceeded: 'exceeded',
counterText: ''
};
上面,我們定義了defaults對象,它包含allowed、warning、css、cssWarning和cssExceeded等屬性,通過修改defaults對象屬性,我們可以很方便修改字符統計插件。
- Allowed:允許輸入的字符數。
- Warning:提示用戶剩余字符數接近限零。
- Css:添加到counter元素的CSS樣式類名。
- cssWarning:警告提示樣式。
- cssExceeded:超出字符限制提示樣式。
接下來,我們在字符統計插件中定義方法calculate(),它計算當前剩余字符數,如果到達了警告范圍則在頁面中增加樣式類“warning”,當剩余字符數少於等於零時,在頁面中增加樣式“exceeded”。
/***
* Calculates the char
* @param obj
*/
function calculate(obj) {
// Get the count.
var count = getLength($(obj).val());
var available = options.allowed - count;
if (available <= options.warning && available >= 0) {
$(obj).next().addClass(options.cssWarning);
}
else {
$(obj).next().removeClass(options.cssWarning);
}
if (available < 0) {
$(obj).next().addClass(options.cssExceeded);
}
else {
$(obj).next().removeClass(options.cssExceeded);
}
$(obj).next().html(options.counterText + available);
}
我們又定義方法getLength(),當輸入字符是中文時totLen加1,如果是英文字符或數字時totLen加0.5(默認允許輸入140個中文字符)。
/**
* Get the length of char.
* @param str
* @return {Number}
*/
function getLength(str) {
var totLen = 0;
for (var i = 0; i < str.length; i++) {
// If the char is Chinese.
if (str.charCodeAt(i) > 256) {
totLen += 1;
}
else {
totLen += 0.5;
}
}
return Math.floor(totLen);
}
接下來,我們在控件中綁定keyup(),keydown()和change()事件方法,當頁面對象觸發keyup(),keydown()或change()事件方法時,調用calculate()方法計算當前剩余的字符數,並且添加相應的CSS樣式到頁面中。
// Binds text area keyup, keydown and change event.
this.each(function() {
$(this).after('<' + options.counterElement + ' class="' + options.css + '">' + options.counterText + '</' +
options.counterElement + '>');
calculate(this);
$(this).keyup(function() { calculate(this), storeWeibo(this) });
$(this).keydown(function() { calculate(this), storeWeibo(this) });
$(this).change(function() { calculatea(this) });
});
2、Web Storage
現在,我們基本實現了jQuery字符數統計插件功能了,相信許多人都注意到,如果我們在發微博時,沒有發送出去的微博下次打開頁面,發送框依然保存著我們未發送的微博,即使關閉浏覽器重新打開頁面,我們沒發送的信息依然存在。
其實,要實現這一個功能方法是多種多樣的,例如我們可以使用:Cookies,Session等技術。
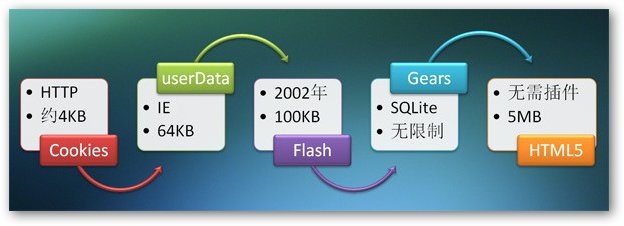
隨著HTML5規范的制定,與此同時W3C制定了網絡存儲(Web Storage)的規范,它提供將數據存儲在客戶端中,直到Session過期(會話存儲)或超出本地容量(本地存儲),它比傳統的Cookies存儲功能更強大、更容易實現和容量更大(大部分浏覽器支持5M的本地存儲)。
會話存儲
會話存儲:它將數據保存在會話中,一旦我們關閉浏覽器選項卡時,會話中的數據將失效。
本地存儲
本地存儲:當數據需要持久地保存在客戶端中,這時我們可以使用本地存儲(Local Storage),它是以key/value 的形式來存儲數據的,如果關閉了頁面或浏覽器後,重新打開頁面數據依然存在,它提供了數據的持久保存。一個簡單的應用是:記錄用戶訪問頁面的次數。

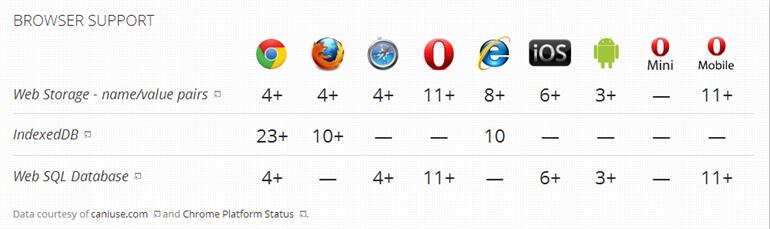
圖2存儲空間的對比
接下來,我們將介紹如何使用本地存儲保存用戶數據。
由於,localStorage提供了setItem(),getItem(),removeItem(),key()和clear() 5個方法,和一個屬性length,具體定義如下:
// Storage definition.
interface Storage {
readonly attribute unsigned long length;
DOMString key(in unsigned long index);
getter any getItem(in DOMString key);
setter creator void setItem(in DOMString key, in any value);
deleter void removeItem(in DOMString key);
void clear();
};
在現代浏覽器中使用本地存儲是非常的簡單,我們只需在Javascript代碼中直接調用localStorage對象的方法或屬性就OK了。
// stores the username 'jkrush',
// then get the username.
localStorage.setItem('username', 'jkrush');
var userName = localStorage.getItem('username');
上面,我們通過調用localStorage的setItem()和getItem()方法實現數據的存儲和獲取,由於localStorage是以Key/Value形式存儲數據的,所以我們在存儲時需要提供Key/Value值,然後調用getItem()方法獲取存儲在Key中的值。
由於本地存儲是以Key/Value的形式進行存儲的,那麼我們可以很容易存儲字符串類型的數據,如果我們需要存儲對象類型,那麼本地存儲就顯得捉襟見肘了。
假設,我們把一個student對象存儲到localStorage中,具體代碼如下:
// Defines a student object.
var student = {
name: 'JK_Rush',
age: '26',
sex: 'male'
};
// Prints student object
console.log(student);
// Stores student object.
// Gets student object again.
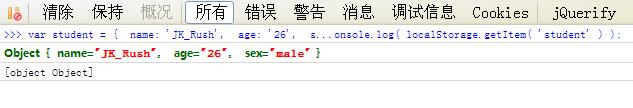
localStorage.setItem('student', student);
console.log(localStorage.getItem('student'));

圖3 localStorage存儲對象
通過上面示例,我們注意到在Firebug的控制台中輸出的並不是真正的student對象,而是student對象的信息而已。
那麼我們該如何把對象存儲到localStorage中呢?其實,我們可以把對象序列化為JSON數據進行存儲,最後通過反序列化把JSON數據轉換為對象。具體實現如下:
// Defines a student object.
var student = {
name: 'JK_Rush',
age: '26',
sex: 'male'
};
console.log(student);
// Serializes the object to json string.
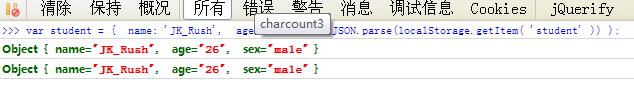
localStorage.setItem('student', JSON.stringify(student));
// Deserializes the json string to object.
console.log(JSON.parse(localStorage.getItem('student')));
上面示例中,在存儲student對象之前,我們使用JSON的stringify()方法序列化對象為JSON字符串,然後存儲到localStorage中;如果我們要獲取student對象,只需使用JSON的parse()方法反序列化字符串為對象。

圖4 localStorage存儲對象
上面,我們實現了student對象轉換為JSON格式字符串存儲到localStorage中,接下來,我們在前面的例子中添加localStorage功能,具體代碼如下:
/**
* Store user data into local storage.
* @param obj
*/
function storeWeibo(obj) {
// Checks the browser supports local storage or not.
if (window.localStorage) {
localStorage.setItem('publisherTop_word', $(obj).val());
}
else {
// For instance, ie 6 and 7 do not support local storage,
// so we need to provider other way.
window.localStorage = {
getItem: function(sKey) {
if (!sKey || !this.hasOwnProperty(sKey)) { return null; }
return unescape(document.cookie.replace(new RegExp("(?:^|.*;\\s*)" + escape(sKey).replace(/[\-\.\+\*]/g,
"\\$&") + "\\s*\\=\\s*((?:[^;](?!;))*[^;]?).*"), "$1"));
},
key: function(nKeyId) {
return unescape(document.cookie.replace(/\s*\=(?:.(?!;))*$/, "").split(/\s*\=(?:[^;](?!;))*[^;]?;\s*/)[nKeyId]);
},
setItem: function(sKey, sValue) {
if (!sKey) { return; }
document.cookie = escape(sKey) + "=" + escape(sValue) + "; expires=Tue, 19 Jan 2038 03:14:07 GMT; path=/";
this.length = document.cookie.match(/\=/g).length;
},
length: 0,
removeItem: function(sKey) {
if (!sKey || !this.hasOwnProperty(sKey)) { return; }
document.cookie = escape(sKey) + "=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
this.length--;
},
hasOwnProperty: function(sKey) {
return (new RegExp("(?:^|;\\s*)" + escape(sKey).replace(/[\-\.\+\*]/g, "\\$&") + "\\s*\\=")).test(document.cookie);
}
};
window.localStorage.length = (document.cookie.match(/\=/g) || window.localStorage).length;
}
}
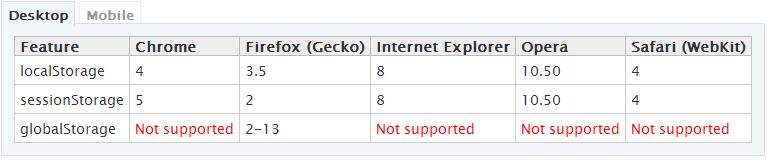
現在我們在自定義字符統計插件(jquery.charcount.js)中,添加方法storeWeibo(),首先我們判斷當前浏覽器是否支持localStorage,主流的浏覽器如:Chrome、Firefox、Opera、Safari以及IE 8都支持本地存儲(localStorage)和會話存儲(sessionStorage)。
如果浏覽器支持本地存儲,那麼我們可以直接調用localStorage的setItem()方法,將textarea中的數據存儲起來;當我們再次打開頁面或浏覽器,首先檢查localStorage是否存儲了相應的數據,如果有數據存儲,那麼我們再次把數據取出顯示到textarea中。
但由於一些用戶可能使用舊版的浏覽器(如:IE6和IE7),考慮到兼容我們必須提供支持舊版浏覽器的方案。
我們知道舊版浏覽器(如:IE6和IE7),它們支持Cookies的持久化存儲方式,所以我們使用Cookies實現getItem(), setItem()和removeItem()等方法。


圖5 主流浏覽器支持Web Storage
現在,我們已經完成了字符統計插件jquery.charcount.js,由於時間的關系我們已經把發送框的界面設計好了,具體的HTML代碼如下:
<!-- From design--> <body> <form id="form" method="post"> <h2> 有什麼新鮮事想告訴大家?</h2> <div> <label class="mali_oglas_kategorija" for="message"> 有什麼新鮮事想告訴大家?<b></b></label> <textarea id="weiboMsg" placeholder="請Fun享"></textarea> <span class="counter"></span> <input onclick="SaveCache()" type="submit" value="發布"> </div> </form> </body>

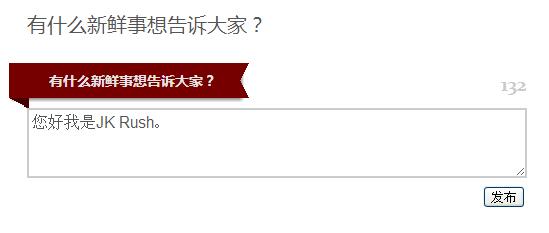
圖6 發送框界面設計
接下來,我們在頁面代碼中引用jQuery庫和自定義字符統計插件jquery.charcount.js,具體代碼如下:
<!-- Adds Javascript reference --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript" src="./js/jquery.charcount.js"></script>
上面,我們直接引用Google提供的jQuery庫,當然我們也把jQuery庫下載到本地,然後引入到項目中,接下來我們在HTML頁面中添加調用字符統計插件的代碼,具體代碼如下:
<!-- When document ready invokes charCount function-->
<script type="text/javascript">
$(document).ready(function () {
// Uses default setting.
$("#weiboMsg").charCount();
});
</script>
上面,我們完成了在頁面代碼中調用字符統計插件,每當我們在文本框中輸入字符時,都會實時地顯示剩余的字符數,而且我們在文本框中輸入的字符都會保存到localStorage中。
接下來,我們分別在Chrome和Firefox中查看保存在localStorage中的數據。
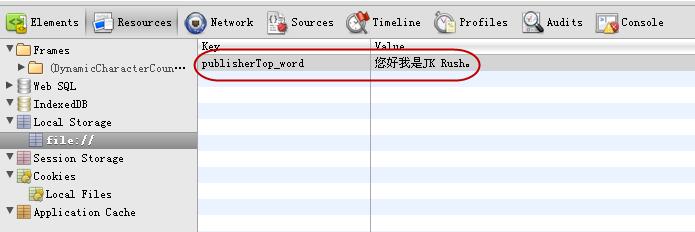
首先,我們打開Chrome的“開發者工具”(Ctr+Shift+I),然後我們選擇“Resources”選項,這時我們就可以看到保存在localStorage中的數據了。

圖7 Chrome的本地存儲
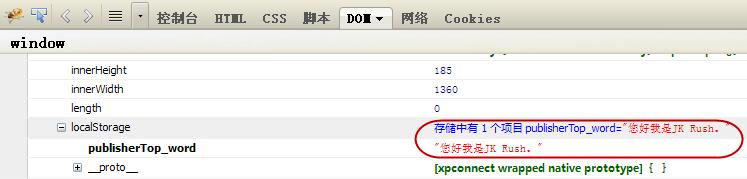
同樣,我們打開Firefox的“Firebug”(F12),然後我們選擇“DOM”選項,這時我們需要查找window的對象localStorage,這樣就可以看到保存在localStorage中的數據了。

圖8 Firefox的本地存儲
我們知道IE8也是支持localStorage對象的,但是我做測試時候發現IE8中一直提示localStorage對象未定義,後來我上Stackoverflow查看了一下,有人說在IE8中,localStorage對象是依賴於域名的,所以需要運行在Web服務器中才可以成功保存數據到localStorage中。
我們注意到微博通過本地存儲技術,保存用戶在發送框中的數據,一旦數據發送了就清空本地存儲,反之保存用戶的輸入。
本文通過微博發送框例子介紹了如何定義jQuery字符統計插件和本地存儲技術,首先,我們知道限制用戶輸入是必須的,但如何有效而且人性化提示用戶輸入限制呢?這裡我們通過定義一個jQuery插件,動態地統計剩余字符數,希望對大家學習javascript程序設計有所啟發。