很多時候,如果你的項目需要的是一個輕量級的輪播,不需要很多的功能。同時你的項目是采用Bootstrap,(一個最流行的開源前端框架)的話。你可以參考一下bootstrap官方組件。
介紹Animate.css
為了讓我自己寫的動畫效果值得稱贊,我用一個非常有名的開源的CSS3動畫庫,被形象的稱為animate.css。 Dan Eden寫的。
這是讓我能專注於手頭的任務,而不是解釋CSS3動畫的代碼。
用Animate.css 需要2個步驟:
在html文檔中引入animate.min.css。
在網頁中要加動畫的元素上添加animated yourchosenanimation類。
接下來你用Animate.css網站上的看到的關於動畫的類名,代替yourchosenanimation。
引入Bootstrap輪播組件
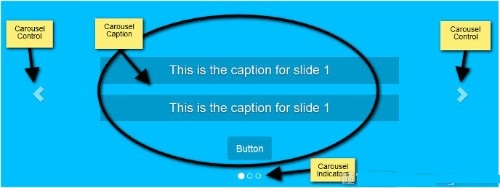
Bootstrap輪播組件有三個主要的部分。
- 輪播指示顯示幻燈的頁面數量,給用戶提供一個視覺線索,並提供可以滑動的導航。
- 輪播條目,一個叫.carousel-inner的類,包含在外邊框的裡邊。代表每一個獨立的滑塊。每個圖片裡邊的都可以放置圖片。也可以添加標題。還可以在html元素上添加carousel-caption類名。Bootstrap會有自帶的樣式。我們可以通過這些元素添加動畫。
- 最後,是輪播控制箭頭,功能是可以使用戶前後滑動。

如果想了解更多Bootstrap輪播組件的詳情,可以查看Syed Fazle Rahman的用Bootstrap3創建js輪播效果這篇文章。
為了簡單的展示demo,就先不加圖片了。焦點先放在輪播框架上作為動畫。
構建HTML結構
下邊是你需要引用到你項目當中的:
- jQuery
- Bootstrap's CSS and JavaScript
- Animate.css
- 一個樣式表和js文檔。
為了加快開發進程,從Bootstrap官網引用了模板和必要的文件。
下邊是Bootstrap輪播代碼:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> </li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <!-- First slide --> <div class="item active"> <div class="carousel-caption"> <h3 data-animation="animated bounceInLeft"> This is the caption for slide 1 </h3> <h3 data-animation="animated bounceInRight"> This is the caption for slide 1 </h3> <button class="btn btn-primary btn-lg" data-animation="animated zoomInUp">Button</button> </div> </div><!-- /.item --> <!-- Second slide --> <div class="item"> <div class="carousel-caption"> <h3 class="icon-container" data-animation="animated bounceInDown"> <span class="glyphicon glyphicon-heart"></span> </h3> <h3 data-animation="animated bounceInUp"> This is the caption for slide 2 </h3> <button class="btn btn-primary btn-lg" data-animation="animated zoomInRight">Button</button> </div> </div><!-- /.item --> <!-- Third slide --> <div class="item"> <div class="carousel-caption"> <h3 class="icon-container" data-animation="animated zoomInLeft"> <span class="glyphicon glyphicon-glass"></span> </h3> <h3 data-animation="animated flipInX"> This is the caption for slide 3 </h3> <button class="btn btn-primary btn-lg" data-animation="animated lightSpeedIn">Button</button> </div> </div><!-- /.item --> </div><!-- /.carousel-inner --> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div><!-- /.carousel -->
如果以上代碼沒有錯,你在浏覽器打開會看到一個可以運行的輪播,上邊的一切不包含一行javascript代碼。如果你不添加任何圖像,只是在css文檔給.carousel .item這個類塊添加min-height值防止輪播塌陷。
在輪播標題內的元素添加一個動畫屬性data-animation,用這個特別的動畫類庫作為他們的值。
如果你想從Animate.css庫體驗其他的動畫,用你選擇的動畫類名代替data-animation屬性值。
我們在javascript代碼中用data-animation屬性值。
雖然一個簡單的自動輪播在一些案例中可以找到,但是對於這個案例我們有更多的控制。
在這個方向的第一步,從元素中刪除data-ride="carousel"值,把data-ride屬性值初始化兒不用寫任何代碼。但是,我們打算用js代碼控制輪播,因此,這個data-ride屬性就不必要了。
給輪播加CSS樣式
現在根據自己的喜好,發揮創造力給輪播標題添加樣式。我將要寫的樣式規則是能順暢工作的demo。
更具體的說,我們增加動畫延遲屬性的控制。定義每個動畫什麼時候開始(注意為了簡單演示,省略了浏覽器前綴)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}
上面的代碼片段中確保元素動畫有序開始,還可以做其他的效果。例如,你可以選擇前兩個標題同時出現,然後是button按鈕,可以自己決定,享受樂趣吧。
寫jQuery代碼:
我們開始初始化這個輪播,在你的自定義的javascript 文件中添加一下代碼:
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
我們已經動態的設置了輪播,接下來,我們來解決這個動畫。
為了使第一個幻燈片的標題有動畫,當頁面在浏覽器加載完後腳本得運行。隨後的幻燈片在動畫下進入到我們的視野,我們的代碼在slide.bs.carousel 事件上運行。意味著同樣的代碼運行兩次:頁面加載一次和slide.bs.carousel 事件一次。
因為我們喜歡遵循不重復的原則,我們打算把我們的代碼封裝在函數中,並在適當的時候引用。
代碼:
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上邊的代碼 我們來分析一下。
1、來看doAnimations()函數
這個doAnimations() 函數執行的任務如下。
它開始通過緩存變量中含有的animationend事件名稱的字符串。這個事件告訴我們,你可能已經猜到,當每個動畫結束。我們需要這個點的信息,因為每一次的動畫結束後,我們將animate.css類移除。如果我們不做移除,輪播的標題將只有一次動畫,也就是,只是在第一次輪播顯示特定的幻燈片。
var animEndEv = 'webkitAnimationEnd animationend';
接來下,我們的函數循環遍歷每一個我們想要有動畫的元素,並獲取data-animation的屬性值。想上邊所說的,這個值包含我們想要添加給元素的Animate.css類,以便有動畫效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最後,這個doAnimations() 函數動態添加animate.css類的每個要執行動畫的元素上,當動畫結束的時候,還附加了一個事件監聽。動畫結束後我們移除從Animate.css添加的類。這樣確保下一個輪播燈片回到當前的區域。(你試著刪除這段代碼,看看會發生什麼)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一個標題的動畫
當頁面在浏覽器中加載時,我們在第一個幻燈片中動畫的內容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在這個代碼中,我們找到第一張燈片,我們希望通過使用data-animation從動畫的標題獲取動畫屬性的值。然後我們把變量 $firstAnimatingElems 當做參數傳給doAnimations()函數,然後執行函數。
3、輪播的停止功能
當第一張燈片內容執行完動畫以後,我們停止這個輪播功能。
$myCarousel.carousel('pause');
這是Bootstrap輪播組件防止不停旋轉的特征。不停的旋轉,可能會讓訪客生厭。
在這種情況下,我建議確保輪播不直接循環到下一個燈片直到所有的動畫運行完畢。可以通過設置在初始化代碼中的“間隔”選項來控制這個:
$myCarousel.carousel({
interval: 4000
});
在我看來,一個無限循環輪播標題跳躍每一次的滑動進入視線不理想。
4、輪播幻燈片標題的動畫
為每張幻燈片的動畫輪播標題變得可見需要以下描述的步驟。
首先,我們在slide.bs.carousel上添加一個事件監聽器。
當幻燈片實例方法被調用時,該事件立即觸發。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下來,我們選擇當前的燈片,找到我們希望增加動畫的元素。下邊的代碼用了slide.bs.carousel事件的.relatedTarget屬性來綁定動畫。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最後,我們調用doAnimations()函數,把$animatingElems當做參數傳進去。
doAnimations($animatingElems);
正如你們許多人可能知道,輪播有一些需要開發者考慮的問題。
在這篇文章中,展示了如何添加一些額外的精力,用幾行jQuery和animate.css庫用在基本的Bootstrap輪播組件。然而,其他類似的css庫,或者css3動畫,我們會做的一樣好,希望這篇文章可以給大家帶來更多的啟發,打開大家的學習思路。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程