最近做項目時,在網站框架搭建過程,有一個功能需要實現復制文本到剪貼板,相信這個功能很常用,但是對於不常寫JS代碼的我來說是一個比較大的挑戰,回想以前做過的一個站點,使用window.clipboardData實現復制到剪貼板功能,也僅僅支持IE和FF浏覽器,當時在百度找個幾個方案,看不下去就放棄了,後來在代碼中做了判斷,如果不支持該屬性,就直接alert:此功能不支持該浏覽器,請手工復制文本框中內容。有沒有人遇到同樣情況?
alert("此功能不支持該浏覽器,請手工復制文本框中內容");
今天就為大家分享使用復制到剪貼板功能,由於能力有限,有錯誤的地方還請大家多多指教~
相信很多使用wordpress搭建過站點的同學都知道它采用了jQuery,對jQuery大家並不陌生,使用起來非常簡單,可惜jQuery本身並沒有實現復制到剪貼板的功能,但或許它的API會有這個功能。這次我搭建的站點采用wordpress,花了點時間搜索jQuery復制到剪貼板的API,還真的有:jQuery ZeroClipboard ,於是使用它在wordpress簡單實現了復制到剪貼板的功能。但是呢,jQuery ZeroClipboard原來是有個父親大人,叫Zero Clipboard。
Zero Clipboard作為一個獨立的js庫,它利用 Flash 進行復制,需要兩個文件:ZeroClipboard.js 和 ZeroClipboard.swf 。網絡上有2個版本,實現原理都是使用flash進行復制,不知道原創是誰的,也可能一家子的2個兄弟,這個就不管了,只要我們自己做到尊重版權,表示問心無愧,今天給大家介紹的這個版本相對來說比較簡單。
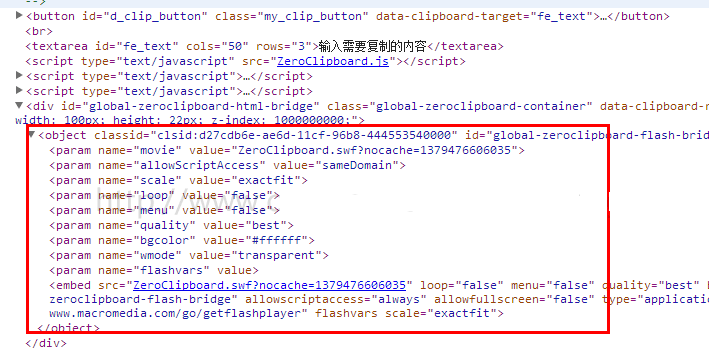
首先看下圖是為使用Zero Clipboard後生成的flash對象,它能兼容的flash10及以下版本,兼容所有的浏覽器:

Zero Clipboard的官方地址:http://zeroclipboard.org/,
使用它需要搭建服務器環境,可能有同學不太清楚,關於搭建服務器環境的,方法有很多,如xp或者win7系統自帶的IIS,也可以使用xampp、appserv、APMServ等集成包,安裝即可,搭建起來非常簡單,這裡不做介紹。
現在我們先使用獨立的js庫Zero Clipboard簡單實現復制到剪貼板功能,demo如下:
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
說明:
1.data-clipboard-target 輸入要復制的對象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>復制到剪貼板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">輸入需要復制的內容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定義一個新的復制對象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 復制內容到剪貼板成功後的操作
clip.on( 'complete', function(client, args) {
alert("復制成功,復制內容為:"+ args.text);
} );
</script>
demo下載 (溫馨提示:下載代碼的同學,浏覽demo時記得使用服務器環境,不然看不到效果的~)
接下來介紹jQuery ZeroClipboard
jQuery ZeroClipboard是在ZeroClipboard的基礎上進行的改良,簡稱zClip,作為jQuery的API,jQuery ZeroClipboard也表現的非常簡易操作。
使用前需引用2個js文件:jquery.js和jquery.zclip.js
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
現在我們使用jquery.zclip.js簡單實現復制到剪貼板功能demo如下:
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 復制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 點擊復制當前文本</h2>
<a href="#none" class="copy">點擊復制我</a>
</div>
<div class="line">
<h2>demo2 點擊復制表單中的文本</h2>
<a href="#none" class="copy-input">點擊復制單中的文本</a>
<input type="text" class="input" value="輸入要復制的內容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定義所有class為copy標簽,點擊後可復制被點擊對象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠標時的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 復制成功後的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 復制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定義所有class為copy-input標簽,點擊後可復制class為input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 復制成功後的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 復制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
demo下載 (溫馨提示:下載代碼的同學,浏覽demo時記得使用服務器環境,不然看不到效果的~)
上面代碼中結合jQuery的操作節點的功能,出色的發揮jquery.zclip.js的作用,如復制前後的操作,動態插入節點,也可見jquery.zclip.js的強大之處,使用起來是非常簡單。
從上面獨立的js庫ZeroClipboard.js和jquery.zclip.js 都是采用flash實現實現復制到剪貼板的功能,可以看出,使用ZeroClipboard.js帶來功能相對比較少,不過它是獨立的庫,文件比較小,而使用jquery.zclip.js後的功能是比較豐富,不過對於不使用jQuery框架的站點來說,采用jquery.zclip.js是比較浪費寬帶。
使用哪種復制方式還是具體定位情況,希望本文所述對大家學習javascript程序設計有所幫助。