相信大家空閒的時候都會上上微博,推特等社交網站,每次我登陸微博時,我都會留意一下它有什麼變化,小的有一些布局的變化,大的有API接口的改變等。
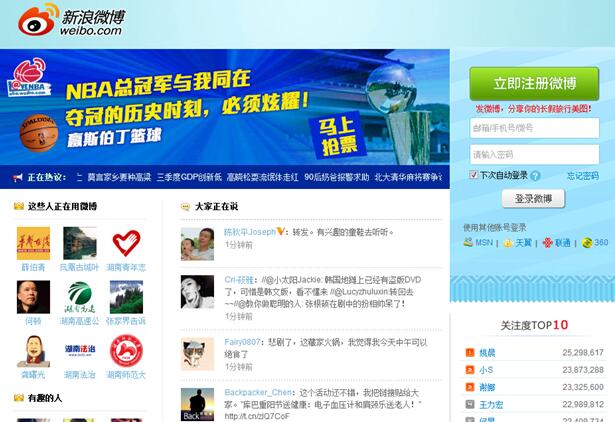
在首頁登陸微博時,我們可以看到一欄“大家正在說”,它滾動顯示著當前每個人發送的微博;剛看到這個效果覺得挺有趣的,所以我們將在接下來的文中介紹實現滾動顯示微博信息的效果。
我們細細觀察了微博的“大家正在說”,它是通過由上往下滾動來實現不斷顯示微博的,而且每一天新微博都是通過淡入效果顯示的。

圖1 微博“大家正在說”
1、定義微博插件
接下來,我們將定義一個插件用來獲取某話題下的微博,這裡我們將使用jQuery的擴建功能來定於一個微博的jQuery插件
由於jQuery提供了一種機制:讓用戶給核心模塊增加自定義的方法和額外的功能;通過這種機制,jQuery允許我們創建自定義的插件封裝常用的方法,從而提高我們的開發效率。
首先,我們通過定義自執行的函數(IIFE),然後把jQuery對象作為參數傳遞給該自執行函數,通過建立“$”和jQuery的對應關系,這樣“$”就不會在其執行范圍內被其他庫覆蓋了。
// Defines a jquery plugin.
; (function($) {
$.fn.weiboSearch = function() {
// your plugin logic
};
})(jQuery);
上面,我們定義一個自執行函數(IIFE),並且在它裡面定義了一個擴展方法weiboSearch()。
由於,微博API 2.0提供了一個接口search/topics來搜索某一話題下的微博,如果請求成功則返回JSON格式的數據。

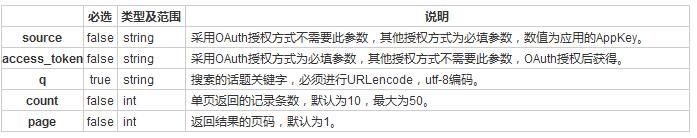
圖2微博搜索接口參數
通過上圖,我們知道微博搜索接口需要提供應用的AppKey(非OAuth授權方式)和話題關鍵字(q)。
接下來,我們定義了一個字面量對象defaults,它包含微博接口的url、應用的AppKey、話題關鍵字(q)和單頁返回的記錄條數(count)等屬性,具體定義如下:
// Defines weibo defaults type.
$.fn.weiboSearch.defaults = {
url: 'https://api.weibo.com/2/search/topics.json?q=',
appKey: '5786724301',
numWeibo: 15,
term: ''
};
2、發送跨源請求
我們可以通過發送ajax請求方式來調用微博搜索接口,如果請求成功服務器會給程序返回JSON格式數據,那麼我們需要把返回的數據呈現到頁面中。
$.getJSONP = function(s) {
// Due to cross origin request, so we to use jsonp format.
s.dataType = "jsonp";
$.ajax(s);
// figure out what the callback fn is
var $script = $(document.getElementsByTagName('head')[0].firstChild);
var url = $script.attr('src') || '';
// Gets callback function
var cb = (url.match(/callback=(\w+)/) || [])[1];
if (!cb)
return; // bail
var t = 0, cbFn = window[cb];
$script[0].onerror = function(e) {
$script.remove();
handleError(s, {}, "error", e);
clearTimeout(t);
};
if (!s.timeout)
return;
window[cb] = function(json) {
clearTimeout(t);
cbFn(json);
cbFn = null;
};
// Gets time out function flag.
t = setTimeout(function() {
$script.remove();
handleError(s, {}, "timeout");
if (cbFn)
window[cb] = function() {
};
}, s.timeout);
/**
* Fix issue: "jQuery.handleError is not a function"
*/
function handleError(s, xhr, msg, e) {
s.error && s.error.call(s.context, xhr, msg, e);
s.global && $.event.trigger("ajaxError", [xhr, s, e || msg]);
s.complete && s.complete.call(s.context, xhr, e || msg);
}
};
上面,我們定義了方法getJSONP(),它通過發送ajax請求的方式調用微博API,這時我們需要跨源請求數據,我們可以通過JSONP格式獲取跨源數據,由於它允許在服務器端集成Script tags返回至客戶端,通過Javascript callback的形式實現跨域訪問。
接下來,我們在方法$.fn.weiboSearch()中定義私有方法grabWeibos(),它負責調用getJSONP()方法並且獲取返回的JSON數據顯示到頁面中。
/**
* Uses ajax request to grab weibos.
*/
function grabWeibos() {
var url = opts.url;
grabFlag = false;
grabbing = true;
$.getJSONP({
url: url,
timeout: 30000,
data: {
source: opts.appKey,
q: opts.term,
count: opts.numWeibo
},
error: function(xhr, status, e) {
},
complete: function() {
},
success: function(json) {
if (json.error) {
// Can't get results displays error.
return;
}
// iterates weibo results
$.each(json.data.statuses, function(i) {
// Adds data to page.
})
}
});
}
上面,我們定義了grabWeibos(),它調用了getJSONP()方法並且在請求成功後把數據顯示到頁面中。
3、JSON數據處理
現在,我們基本實現了jquery.weibo.search.js插件,用來搜索某一話題下的微博的功能,由於時間的關系我們已經把界面設計好了,具體的HTML代碼如下:
<!-- From design-->
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title></title>
<link rel="stylesheet" type="text/css" href="css/weibo.serach.style.css">
</head>
<body>
<table>
<tbody>
<tr>
<td>
<div id="weibo1" class="weibo">
</div>
</td>
<td>
<div id="weibo2" class="weibo">
</div>
</td>
</tr>
</tbody>
</table>
</body>
</html>
接下來,我們在頁面代碼中引用jQuery庫和自定義微博話題搜索插件jquery.weibo.search.js,具體代碼如下:
<!-- Adds Javascript reference --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.weibo.search.js"></script>
上面,我們直接引用Google提供的jQuery庫,當然我們也把jQuery庫下載到本地,然後引入到項目中,接下來我們在head元素中添加調用微博話題搜索插件的代碼,具體代碼如下:
<!-- When document ready invokes charCount function-->
<script type="text/javascript">
// Invokes webioSearch function.
$(document).ready(function () {
$("#weibo1").weiboSearch({
term:'情人節',
direction:'down'
});
$("#weibo2").weiboSearch({
term:'元宵節',
direction:'up'
});
});
</script>
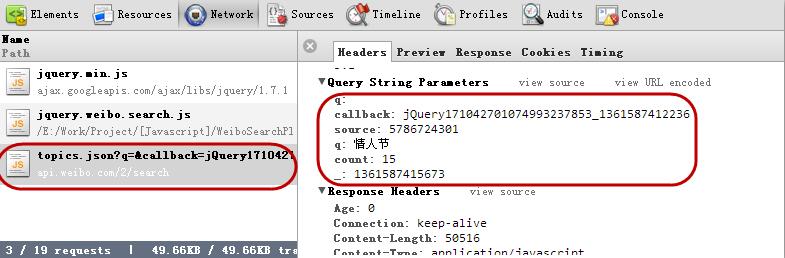
上面,我們在頁面中調用了weiboSearch()的默認方法,並且搜索“情人節”話題下的微博。接下來,我們打開Chrome中Network選項,查看search/topics中的請求包含了source、count、q和callback(回調函數)參數。

圖3 Ajax請求
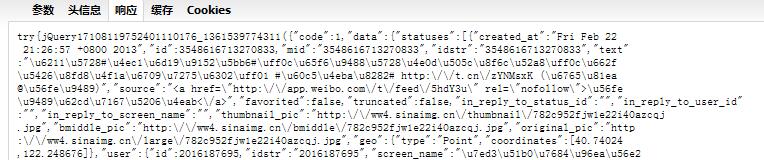
由於Chrome中的JSON數據沒有換行不便於查看,所以我們在Firefox中查看返回的JSON格式的數據。

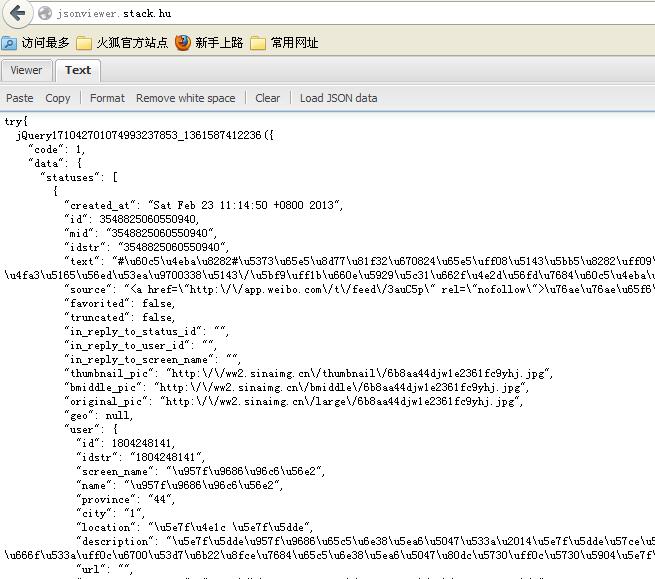
圖4微博JSON數據
上面的JSON數據不便於查看,這裡我們使用JSON viewer格式化微博數據,格式化後的數據如下:

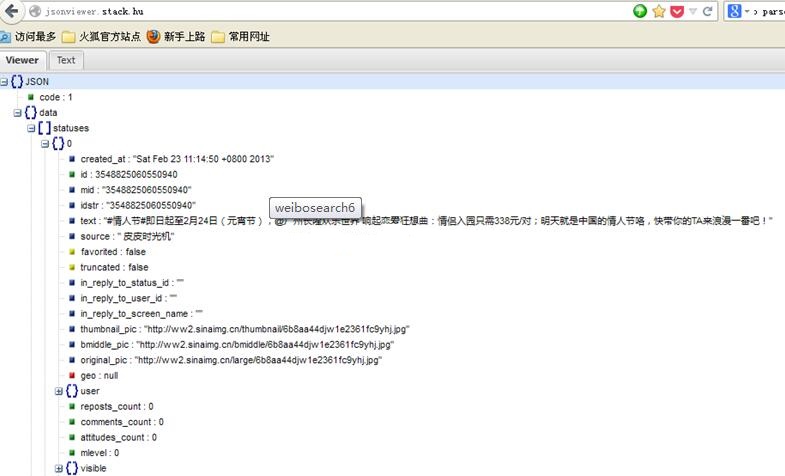
圖5格式化的JSON數據
通過上圖,我們發現微博數據包含在try/catch語句中,如果請求成功catch中將為空,反之,返回相應的錯誤提示信息。
接下來,我們把微博數據提取出來,然後去掉try/catch我們在JSON viewer中查看微博數據的結構。

圖6 微博JSON數據
通過上圖,我們知道返回數據是一個JSON數組,它的大小是根據我們的請求參數count決定的,而且微博規定每個請求最多返回200條微博。
接下來,我們需要把數據顯示到頁面中,現在讓我們實現success方法吧!具體代碼如下:
// Gets response data from weibo api.
success: function(json) {
if (json.data.error) {
// Can't get data displays error.
failEye(json.data.error);
return;
}
// Emptys contain with fade out effect.
$cont.fadeOut('fast', function() {
$cont.empty();
// iterates weibo results
$.each(json.data.statuses, function(i) {
if (!opts.filter.call(opts, this) || this.truncated)
return; // skip this weibo, some weibos may be deleted.
var $img, $text, w,
tweet = opts.formatter(this, opts),
$tweet = $(tweet);
// Weibo data.
$tweet.css(opts.css['tweet']);
$img = $tweet.find('.weiboSearchProfileImg').css(opts.css['img']);
$tweet.find('.weiboSearchUser').css(opts.css['user']);
$tweet.find('.weiboSearchTime').css(opts.css['time']);
$tweet.find('a').css(opts.css['a']);
$tweet.appendTo($cont);
$text = $tweet.find('.weiboSearchText').css(opts.css['text']);
if (opts.avatar) {
w = $img.outerWidth() + parseInt($tweet.css('paddingLeft'));
$text.css('paddingLeft', w);
}
})
// Loads weibos with fade in effect.
$cont.fadeIn('fast');
// Invokes weibo api again.
if (json.data.statuses.length < 2) {
if (opts.refreshSeconds)
setTimeout(gradWeibos, opts.refreshSeconds * 1000);
return;
}
});
}
在success()方法中,我們使用了jQuery的fadeIn()和fadeOut()函數實現微博加載時淡入和清除時淡出的效果。
接著,我們使用$.each()方法遍歷JSON數組中的每條微博信息,然後把它們添加到頁面DOM中。

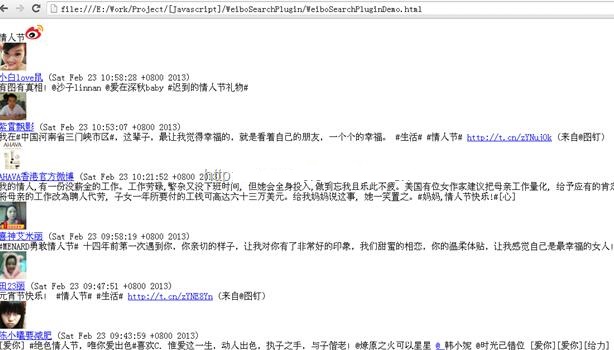
圖7 微博信息
我們通過跨源請求調用微博search/topics接口,然後把服務器返回的JSON數據顯示到頁面中。
5、微博相對時間
現在,基本實現了jquery.weibo.search.js插件了,但我們發現每條微博顯示時間好像不太正常,而且還沒有實現滾動(animate)和淡入(fadeIn)效果。
由於微博是使用相對時間來表示微博插件時間,當然我們也可以顯示具體時間,接下來,讓我們把微博創建時間(created_at)轉化為相對時間的形式,由於微博的時間格式為:“Thu Feb 14 20:33:30 +0800 2013”,所以我們定義了方法relativeTime()把微博時間轉換為相對時間。
function relativeTime(dateString) {
var values = dateString.split(" ");
dateString = values[1] + " " + values[2] + ", " + values[5] + " " + values[3];
var parsed_date = Date.parse(dateString);
var relative_to = (arguments.length > 1) ? arguments[1] : new Date();
var delta = parseInt((relative_to.getTime() - parsed_date) / 1000);
delta = delta + (relative_to.getTimezoneOffset() * 60);
if (delta < 60) {
return 'just now';
} else if (delta < 120) {
return 'a minute ago';
} else if (delta < (60 * 60)) {
return (parseInt(delta / 60)).toString() + ' minutes ago';
} else if (delta < (120 * 60)) {
return 'about an hour ago';
} else if (delta < (24 * 60 * 60)) {
return 'about ' + (parseInt(delta / 3600)).toString() + ' hours ago';
} else if (delta < (48 * 60 * 60)) {
return '1 day ago';
} else {
return (parseInt(delta / 86400)).toString() + ' days ago';
}
}
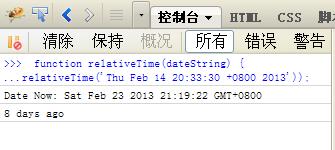
上面,我們定義了方法relativeTime(),首先它通過拼接方式轉換時間格式為“Feb 14, 2013 20:33:30”,然後把dateString轉換為Date,接著獲取當前時間減去微博時間(created_at)計算出相對時間(delta)。

圖8 relativeTime計算相對時間
5、微博動態效果
上面,我們通過方法relativeTime()把微博的時間轉換為相對時間,接下來,我們需要實現微博的滾動(animate)和淡入(fadeIn)效果。
在新浪微博大廳裡,我們可以看到“大家正在說”中每條微博由上往下地滾動著,其實要實現該滾動效果我們可以使用jQuery的animate()方法,具體實現如下:
/**
* Weibos rolling from top to bottom
*/
function weiboIn() {
if (paused || grabbing) {
setTimeout(weiboIn, 500);
return;
}
// Gets last element.
var h, $el = $cont.children(':last'), $elFirst = $cont.children(':first');
// Gets last weibo item height.
h = $el.outerHeight();
// Animate: increases the first weibo item margin top to 'h'.
// Then decreases the first weibo item margin top to '0'.
$elFirst.animate({ marginTop: h }, opts.animInSpeed, function() {
$elFirst.css({ marginTop: 0, opacity: 1 });
/*@cc_on
try { el.style.removeAttribute('filter'); } // ie cleartype fix
catch (smother) { }
@*/
// append the last weibo item first.
$el.css(opts.css['tweet']).hide().prependTo($cont);
// Fade in display new item.
$el.fadeIn(opts.animInSpeed);
// Loop
setTimeout(grabFlag ? grabWeibos : weiboIn, opts.timeout);
});
}
上面,我們定義了weiboIn()方法,它實現微博由上往下滾動顯示效果,我們通過animate()方法動態地修改div元素的marginTop屬性。
接著,我們需要把滾動到最後的微博重新插入到當前第一條微博上,然後通過fadeIn()函數實現微博淡入顯示。
現在,我們基本實現了微博“大家正在說”的向下滾動和淡入效果了,我們先用animate()方法修改div元素的marginTop屬性,然後通過淡入方式顯示滾動下來的微博。
也許有人會問:“如果要實現向上滾動和淡出效果呢”?其實,該效果和我們之前實現的效果恰好相反,首先需要淡出隱藏微博,然後向上滾動。
現在,我們已經有實現的思路了,那麼接下來讓我們實現向上滾動和淡出效果吧!具體實現如下:
/**
* Weibos rolling from bottom to top.
*/
function weiboOut() {
if (paused || grabbing) {
setTimeout(weiboOut, 500);
return;
}
// Gets last element.
var h, $el = $cont.children(':first'), el = $el[0];
// Implements fade out effect.
$el.animate(opts.animOut, opts.animOutSpeed, function() {
// Gets first weibo item height.
h = $el.outerHeight();
$el.animate({ marginTop: -h }, opts.animInSpeed, function() {
$el.css({ marginTop: 0, opacity: 1 });
/*@cc_on
try { el.style.removeAttribute('filter'); } // ie cleartype fix
catch (smother) { }
@*/
// append the last weibo item last.
$el.css(opts.css['tweet']).show().appendTo($cont);
setTimeout(grabFlag ? grabWeibos : weiboOut, opts.timeout);
});
});
}
在weiboOut()方法中,我們通過修改$el的opacity屬性實現淡出效果,當然我們也可以使用fadeOut()方法實現淡出,同樣我們使用方法animate()修改marginTop屬性,不同的是從-h開始變化。
現在,我們已經實現了淡出、淡入以及滾動效果了,接下來我們需要給界面添加CSS樣式讓程序更加美觀。
// Weibo css style in jquery plugin.
css:{
// default styling
a:{ textDecoration:'none', color:'#3B5998' },
eye:{ width:'40px', height:'40px', position:'absolute', left:'-30px', top:'-20px', border:'none' },
container:{ overflow:'hidden', backgroundColor:'#eee', height:'100%' },
fail:{ background:'#6cc5c3 url(./images/error_page_small.png) no-repeat 50% 50%', height:'100%', padding:'10px' },
frame:{ border:'10px solid #C2CFF1', borderRadius:'10px', '-moz-border-radius':'10px', '-webkit-border-radius':'10px' },
tweet:{ padding:'5px 10px', clear:'left' },
img:{ 'float':'left', margin:'5px', width:'48px', height:'48px' },
loading:{ padding:'20px', textAlign:'center', color:'#888' },
text:{},
time:{ fontSize:'smaller', color:'#888' },
title:{ backgroundColor:'#C2CFF1', margin:0, padding:'0 0 5px 0', textAlign:'center', fontWeight:'bold', fontSize:'large', position:'relative' },
titleLink:{ textDecoration:'none', color:'#3B5998' },
user:{ fontWeight:'bold' }
}
然後,我們weibo.serach.style.css文件中添加以下樣式,具體定義如下:
div.weibo { margin: auto; width: 300px }
#weibo1 { height: 300px;}
#weibo2 { height: 300px; }
body { background-color: white }
body, div { font-family: '微軟雅黑', helvetica, verdana, arial, sans-serif }
body { margin: 20px 0; padding: 0; font-size: small; color: #333 }
div {display: block}
/* Image rounded corner*/
.weiboSearchProfileImg{
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
table {
margin: auto;
border-collapse: separate;
border-spacing: 25px;
}
table {
border-collapse: collapse;
}

圖9 程序界面
現在,我們已經實現了微博搜索插件,搜索“情人節”和“元宵節”話題下的微博,通過該插件我們獲取了微博信息並且顯示到頁面中。
以上就是本文的全部內容,希望對大家學習有所幫助。