圖解js圖片輪播效果
編輯:關於JavaScript
本文實例講解了js圖片輪播效果的實現原理,分享給大家供大家參考,具體內容如下
兩種圖片輪播實現方案,先來看效果對比:
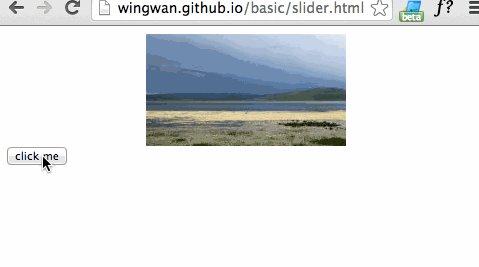
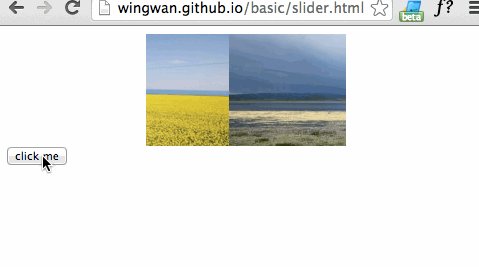
方案一:

原理:將圖片擺成一行,從左到右依次滾動進入視野,當滾動到最後一張時,從右到左滾動回到第一張。這麼做的缺點是,滾動到最後一張時,會有一個反向,導致整個滾動過程不連貫。
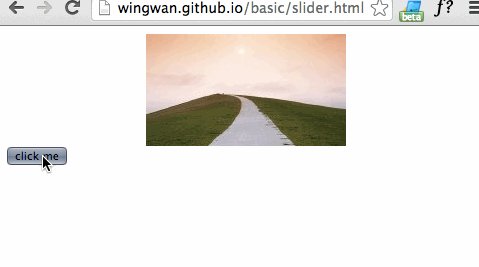
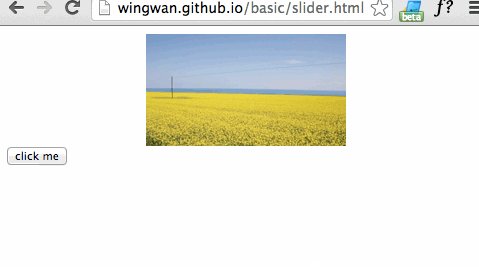
方案二:

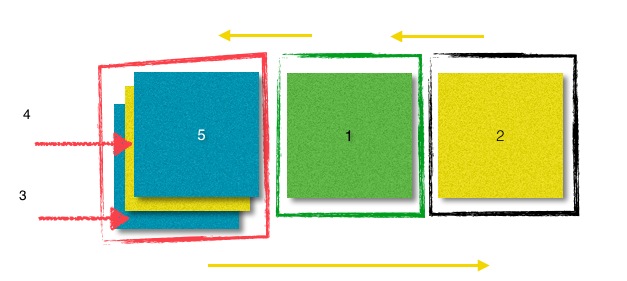
實現原理示意圖

原理:
1.輪播過程中,有幾個關鍵元素:一個舞台(綠框)、候場區(黑框)、排隊區(紅框)和兩個數組A和B。A用來保存正在展示和下一個將要展示的圖片,如:圖片1、2;B用來保存排隊等候出場的圖片,如圖片5、4、3。
2.每一步輪播時,要做的事情如下:
A要做的事情是把它的第一個元素向左移走,把第二個元素向左移進展示區域;然後把剛才的第一個元素從A中shift出去,並splice進B的第一個位置上。
B要做的事情是把它的最後一個元素,移到候場區(即目前圖2所在的位置)等候;然後把剛才的最後一個元素從B中pop出去,並push到A中。
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圖片輪播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 圖片輪播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保證所有li在ul中能在一行內放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的圖片滾粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的圖片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准備好下一個將要展示的圖片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
以上就是js圖片輪播效果的實現原理以及詳細代碼,希望對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦