js實現網頁收藏功能
編輯:關於JavaScript
本文實例講述了js實現動態添加或刪除網址功能的方法。分享給大家供大家參考,具體如下:
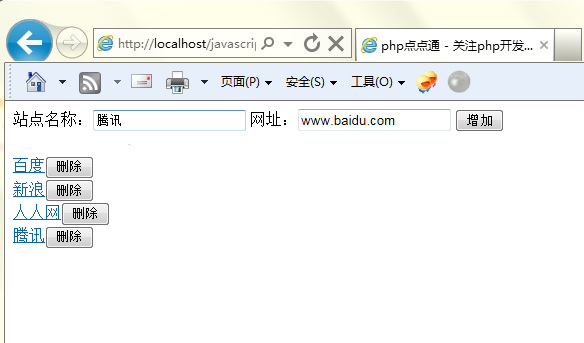
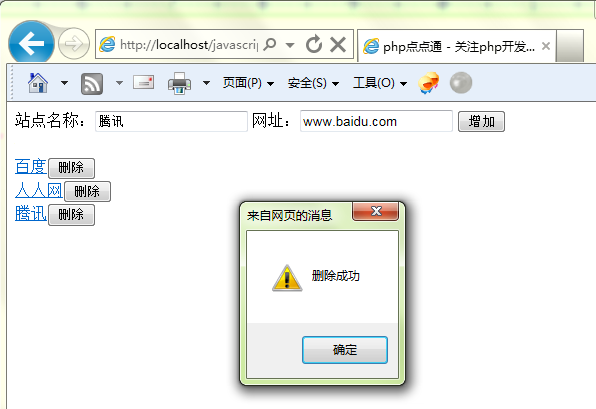
運行效果圖:


具體代碼如下
<html>
<head>
<title></title>
<meta charset="utf-8">
<script>
function add(){
var name = document.getElementById("name").value;
var url = document.getElementById("url").value;
var list = document.getElementById("list");
//動態創建節點
var link = document.createElement("a");
link.setAttribute("href",url); //設置屬性
link.innerHTML = name;
//增加刪除的按鈕
var button = document.createElement("input");
button.setAttribute("type","button");
button.value = "刪除";
/**
(1).event對象表示對象的狀態,提供了對象的相關細節,IE浏覽器被
存儲在 Window 對象的 event 屬性中。
(2).srcElement屬性是對於生成事件的 Window 對象、Document 對象或 Element 對象的引用
(3).parentNode 屬性返回指定節點的父節點。
(4).removeChild() 方法刪除子節點。
**/
button.onclick = function(event){
var target;
if (event == null)
{
target = window.event.srcElement;
}else{
target = event.target;
}
var div = target.parentNode;
div.parentNode.removeChild(div);
alert("刪除成功");
}
//添加生成的內容
var div = document.createElement("div");
div.appendChild(button);
div.insertBefore(link,button);
list.appendChild(div);
}
</script>
</head>
<body>
<hr>
站點名稱:<input type="text" name="name" id="name">
網址:<input type="text" name="url" id="url">
<input type="button" value="增加" onclick="add()">
<div id="list">
</div>
</body>
</html>
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦