相關教程:sublime text 3 快捷鍵大全以及配置編譯環境。
安裝Sublime Text 3插件的方法:
朋友們,小站活著不容易,全靠廣告費養著了,如果本文對你有幫助。麻煩動下手點下頁面的廣告吧,謝謝!
直接安裝
安裝Sublime text 2插件很方便,可以直接下載安裝包解壓縮到Packages目錄(菜單->preferences->packages)。
使用Package Control組件安裝
也可以安裝package control組件,然後直接在線安裝:
1.按Ctrl+`調出console(注:安裝有QQ輸入法的這個快捷鍵會有沖突的,輸入法屬性設置-輸入法管理-取消熱鍵切換至QQ拼音)
2.粘貼以下代碼到底部命令行並回車:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
1.重啟Sublime Text 3。
2.如果在Perferences->package settings中看到package control這一項,則安裝成功。
順便貼下Sublime Text2 的代碼
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
如果這種方法不能安裝成功,可以到這裡下載文件手動安裝。
用Package Control安裝插件的方法:
1.按下Ctrl+Shift+P調出命令面板
2.輸入install 調出 Install Package 選項並回車,然後在列表中選中要安裝的插件。
不爽的是,有的網絡環境可能會不允許訪問陌生的網絡環境從而設置一道防火牆,而Sublime Text 2貌似無法設置代理,可能就獲取不到安裝包列表了。
好,方法介紹完了,下面是本文正題,一些有用的Sublime Text 2插件:
GBK Encoding Support
對應gb2312來說,Sublime Text 2 本生不支持的,我們可以通過Ctrl+Shift+P調出命令面板或Perferences->Package Contro,輸入install 調出 Install Package 選項並回車,在輸入“GBK Encoding Support”選擇開始安裝,左下角狀態欄有提示安裝成功。這時打開gbk編碼的文件就不會出現亂碼了,如果有需要轉成utf-8的可以在File-GBK to UTF8-選擇Save with UTF8就偶看了。
Zen Coding
這個,不解釋了,還不知道ZenCoding的同學強烈推薦去看一下:《Zen Coding: 一種快速編寫HTML/CSS代碼的方法》。

emmet
PS:Zen Coding for Sublime Text 2插件的開發者已經停止了在Github上共享了,現在只有通過Package Control來安裝。
jQuery Package for sublime Text
如果你離不開jQuery的話,這個必備~~
Sublime Prefixr
Prefixr,CSS3 私有前綴自動補全插件,顯然也很有用哇

Sublime Prefixr
JS Format
一個JS代碼格式化插件。
SublimeLinter
一個支持lint語法的插件,可以高亮linter認為有錯誤的代碼行,也支持高亮一些特別的注釋,比如“TODO”,這樣就可以被快速定位。(IntelliJ IDEA的TODO功能很贊,這個插件雖然比不上,但是也夠用了吧)

SublimeLinter
Placeholders
故名思意,占位用,包括一些占位文字和HTML代碼片段,實用。
Sublime Alignment
用於代碼格式的自動對齊。傳說最新版Sublime 已經集成。

Clipboard History
粘貼板歷史記錄,方便使用復制/剪切的內容。
DetectSyntax
這是一個代碼檢測插件。
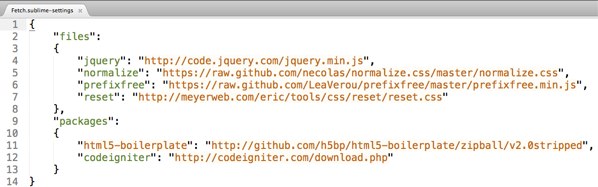
Nettuts Fetch
如果你在用一些公用的或者開源的框架,比如 Normalize.css或者modernizr.js,但是,過了一段時間後,可能該開源庫已經更新了,而你沒有發現,這個時候可能已經不太適合你的項目了,那麼你就要重新折騰一遍或者繼續用陳舊的文件。Nettuts Fetch可以讓你設置一些需要同步的文件列表,然後保存更新。

JsMinifier
該插件基於Google Closure compiler,自動壓縮js文件。
Sublime CodeIntel
代碼自動提示
Bracket Highlighter
類似於代碼匹配,可以匹配括號,引號等符號內的范圍。

Hex to HSL
自動轉換顏色值,從16進制到HSL格式,快捷鍵 Ctrl+Shift+U

GBK to UTF8
將文件編碼從GBK轉黃成UTF8,快捷鍵Ctrl+Shift+C
Git

該插件基本上實現了git的所有功能。
總結
好吧,大概就這些,如果你有常用的插件或者擴展,歡迎推薦。Sublime Text 3真是一款一見鐘情的編輯器,每次和別人聊到編輯器時必薦的。。。