在前面介紹了兩篇關於我的基於MVC4+EasyUI技術的Web開發框架的隨筆,本篇繼續介紹其中界面部分的一些使用知識,包括控件的賦值、取值、清空,以及相關的使用。
我們知道,一般Web界面包括的界面控件有:單行文本框、多行文本框、密碼文本框、下拉列表Combobox、日期輸入控件、數值輸入控件、單項選擇、復選框、表格控件DataGrid、樹形控件、布局控件、彈出式對話框、提示信息、列表控件等,這些界面控件的操作都有哪些不同,下面我們來逐一進行介紹。

1、單行文本框
使用easyui的控件,單行文本可以使用easyui-validatebox樣式即可,類型為text的控件。

界面代碼如下所示:
復制代碼 代碼如下:
<input class="easyui-validatebox" type="text" id="Name" name="Name" />
或者
復制代碼 代碼如下:
<input type="text" ID="txtLoginName" name="txtLoginName" style="width:100px" />
賦值給界面控件代碼如下:
復制代碼 代碼如下:
$("#Name").val(info.Name);
獲取界面控件的值代碼如下:
復制代碼 代碼如下:
var name = $("#Name").val();
如果是標簽Lable控件,這需要把val 使用text替代即可,如下代碼所示:
復制代碼 代碼如下:
$("#Name").text(info.Name);
對於easyui-validatebox樣式的控件,一般來說,有幾個常見屬性可以設置他們的。
//必輸項: <input class="easyui-validatebox" type="text" name="name" data-options="required:true"></input> //格式的驗證: <input class="easyui-validatebox" type="text" name="email" data-options="validType:'email'"></input> <input class="easyui-validatebox" type="text" name="email" data-options="required:true,validType:'url'"></input> //長度范圍的驗證: <input class="easyui-validatebox" data-options="validType:'length[1,3]'">
2、多行文本框
easyui的界面樣式,可以使用easyui-validatebox,或者默認的textarea即可。

界面代碼如下所示:
復制代碼 代碼如下:
<textarea id="type_Remark" class="easyui-validatebox" required="true" style="height:100px;"></textarea>
或者
復制代碼 代碼如下:
<textarea style="height:60px;width:200px" id="type_Remark" name="Remark"></textarea>
賦值給界面控件代碼如下:
復制代碼 代碼如下:
$("#type_Remark").val(json.Remark);
獲取界面控件的值代碼如下:
復制代碼 代碼如下:
var text = $("#type_Remark").val();
3、密碼文本框
密碼文本框和常規的文本框一樣,只是輸入字符的時候,系統做了屏蔽顯示而已,把它作為一個來獨立說明,也是因為它也是常見輸入的一種。

界面代碼如下所示:
復制代碼 代碼如下:
<input type="password" name="password" style="width:260px;"></input>
賦值給界面控件代碼如下:
復制代碼 代碼如下:
var password = '123';
$("#Password").val(password)
獲取界面控件的值代碼如下:
$("#btnLogin").click(function () {
var postData = {
UserName: $("#UserName").val(),
Password: $("#Password").val(),
Code: $("#Code").val()
};
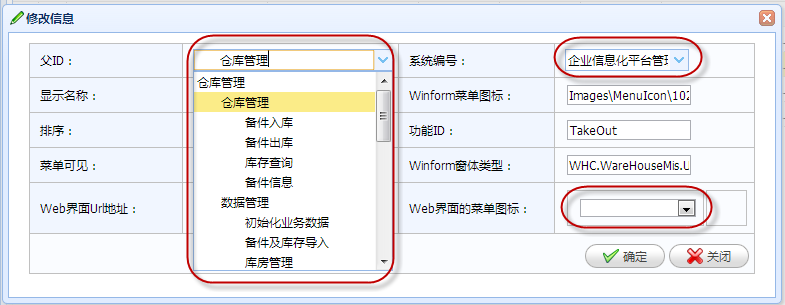
4、下拉列表Combobox
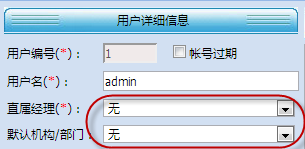
常見的EasyUI的ComboBox是可以輸入,也可以從列表選擇的內容的輸入控件。

界面代碼如下所示:
復制代碼 代碼如下:
<input class="easyui-combobox" type="text" id="type_PID1" name="PID" />
綁定下拉列表的數據源代碼如下:
$('#type_PID1').combobox({
url: '/DictType/GetDictJson',
valueField: 'Value',
textField: 'Text'
});
設置控件的選擇的內容代碼如下:
復制代碼 代碼如下:
$("#type_PID1").combobox('setValue', json.PID);
獲取界面控件的值代碼如下:
復制代碼 代碼如下:
var systemType= $("#txtSystemType_ID").combobox('getValue');
而利用標准的Select控件雖然可以實現從列表選擇,不過不夠ComboBox控件那麼靈活方便,Select控件的界面代碼如下:

復制代碼 代碼如下:
<select id="txtPID" style="width: 100%" > </select>
5、日期輸入控件
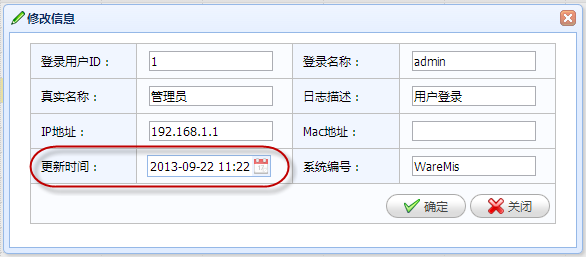
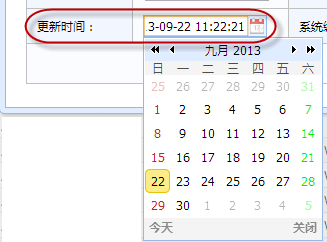
easyui使用class=‘easyui-datebox'來標識日期控件,從彈出的層中選擇正確的日期,是一種非常常見的界面輸入控件,可以替代My97DatePicker日期輸入控件。

彈出窗體界面效果如下。

它的界面代碼如下所示:
復制代碼 代碼如下:
<input class="easyui-datebox" type="text" ID="txtLastUpdated" name="txtLastUpdated" style="width:100px" />
賦值給界面控件代碼如下:
復制代碼 代碼如下:
$("#LastUpdated").datebox('setValue', info.LastUpdated);
獲取界面控件的值代碼如下:
復制代碼 代碼如下:
var lastupate = $("#txtLastUpdated").datebox('getValue');
6、數值輸入控件
easyui使用樣式easyui-numberbox標識為數值類型,其表現為文本框,但只能輸入數值。

界面代碼如下所示:
復制代碼 代碼如下:
<input class="easyui-numberbox" data-options="min:10,max:90,precision:2,required:true">
或者使用‘easyui-numberspinner'樣式來標識,可以上下調節數值。

復制代碼 代碼如下:
<input class="easyui-numberspinner" data-options="min:10,max:100,required:true" style="width:80px;"></input>
賦值給界面控件代碼如下:
復制代碼 代碼如下:
$('#nn').numberbox('setValue', 206.12);
或者
復制代碼 代碼如下:
$('#ss').numberspinner('setValue', 8234725);
獲取界面控件的值代碼如下:
復制代碼 代碼如下:
var v = $('#nn').numberbox('getValue');
或者
復制代碼 代碼如下:
var v = $('#ss').numberspinner('getValue');
7、單項選擇Radio控件
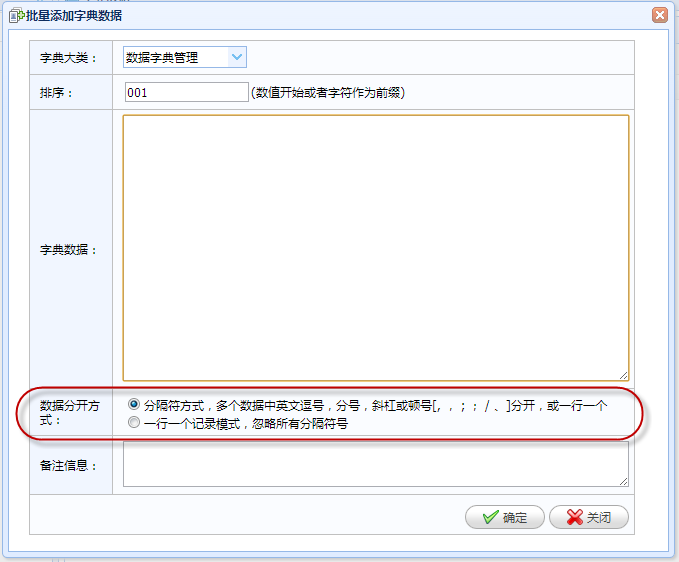
單項選擇Radio控件,是在多項內容裡面選擇一個選項進行保存或者顯示。

界面代碼如下所示:
<tr>
<th>
<label>數據分開方式:</label>
</th>
<td>
<input name="SplitType" type="radio" class="easyui-validatebox" checked="checked" required="true" value="Split">分隔符方式,多個數據中英文逗號,分號,斜槓或頓號[, , ; ; / 、]分開,或一行一個
<br />
<input name="SplitType" type="radio" class="easyui-validatebox" required="true" value="Line">一行一個記錄模式,忽略所有分隔符號
</td>
</tr>
賦值給界面控件代碼如下:
復制代碼 代碼如下:
$('input:radio[name="SplitType"][value="Split"]').prop('checked', true);
獲取界面控件的值代碼如下:
復制代碼 代碼如下:
$("input[name='SplitType']:checked").val()
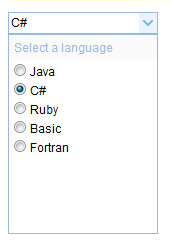
或者使用Comobo控件作為單項選擇的控件也是可以的,界面效果如下所示。

其界面代碼如下所示:
<select id="cc" style="width:150px"></select>
<div id="sp">
<div style="color:#99BBE8;background:#fafafa;padding:5px;">Select a language</div>
<input type="radio" name="lang" value="01"><span>Java</span><br/>
<input type="radio" name="lang" value="02"><span>C#</span><br/>
<input type="radio" name="lang" value="03"><span>Ruby</span><br/>
<input type="radio" name="lang" value="04"><span>Basic</span><br/>
<input type="radio" name="lang" value="05"><span>Fortran</span>
</div>
<script type="text/javascript">
$(function(){
$('#cc').combo({
required:true,
editable:false
});
$('#sp').appendTo($('#cc').combo('panel'));
$('#sp input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#cc').combo('setValue', v).combo('setText', s).combo('hidePanel');
});
});
</script>
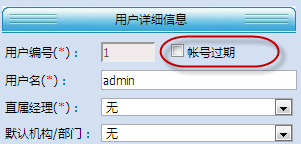
8、復選框
復選框是在一項或多項內容中,選擇零項或者多項的一個輸入界面控件。

<select id="cc" style="width:150px"></select>
<div id="sp">
<div style="color:#99BBE8;background:#fafafa;padding:5px;">Select a language</div>
<input type="radio" name="lang" value="01"><span>Java</span><br/>
<input type="radio" name="lang" value="02"><span>C#</span><br/>
<input type="radio" name="lang" value="03"><span>Ruby</span><br/>
<input type="radio" name="lang" value="04"><span>Basic</span><br/>
<input type="radio" name="lang" value="05"><span>Fortran</span>
</div>
<script type="text/javascript">
$(function(){
$('#cc').combo({
required:true,
editable:false
});
$('#sp').appendTo($('#cc').combo('panel'));
$('#sp input').click(function(){
var v = $(this).val();
var s = $(this).next('span').text();
$('#cc').combo('setValue', v).combo('setText', s).combo('hidePanel');
});
});
</script>
界面代碼如下所示:
復制代碼 代碼如下:
<input id="chkIsExpire" type="checkbox" >帳號過期
由於復選框的一些特殊性質,在表單提交的時候,如果沒有勾選的選型,使用serializeArray()方法構造的數據,復選框的值則不會被提交。
基於這個原因,我們可以使用Select控件進行替代,實現復選項的功能,而不影響
復制代碼 代碼如下:
var postData = $("#ffEdit").serializeArray();
以上代碼的使用。

使用Select控件的代碼如下所示。
<select id="Visible1" name="Visible">
<option value="true" selected>正常</option>
<option value="false">不可見</option>
</select>
賦值給界面控件代碼如下:
復制代碼 代碼如下:
$("#Visible1").prop('checked', info.Visible);
獲取界面控件的值代碼如下:
復制代碼 代碼如下:
var visible = $("#txtVisible").val();
9、表格控件DataGrid
easyui的列表控件,可以通過指定table的class屬性為easyui-datagrid即可實現表格的定義,界面代碼如下所示:
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px"
data-options="singleSelect:true,collapsible:true,url:'../datagrid/datagrid_data1.json'">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100">Product</th>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:250">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead>
</table>
不過為了避免使用腳本定義datagrid導致多次初始化的問題,我們一般只需要指定一個table代碼即可,界面如下所示
<table id="grid" style="width: 1024px" title="用戶操作" iconcls="icon-view">
</table>
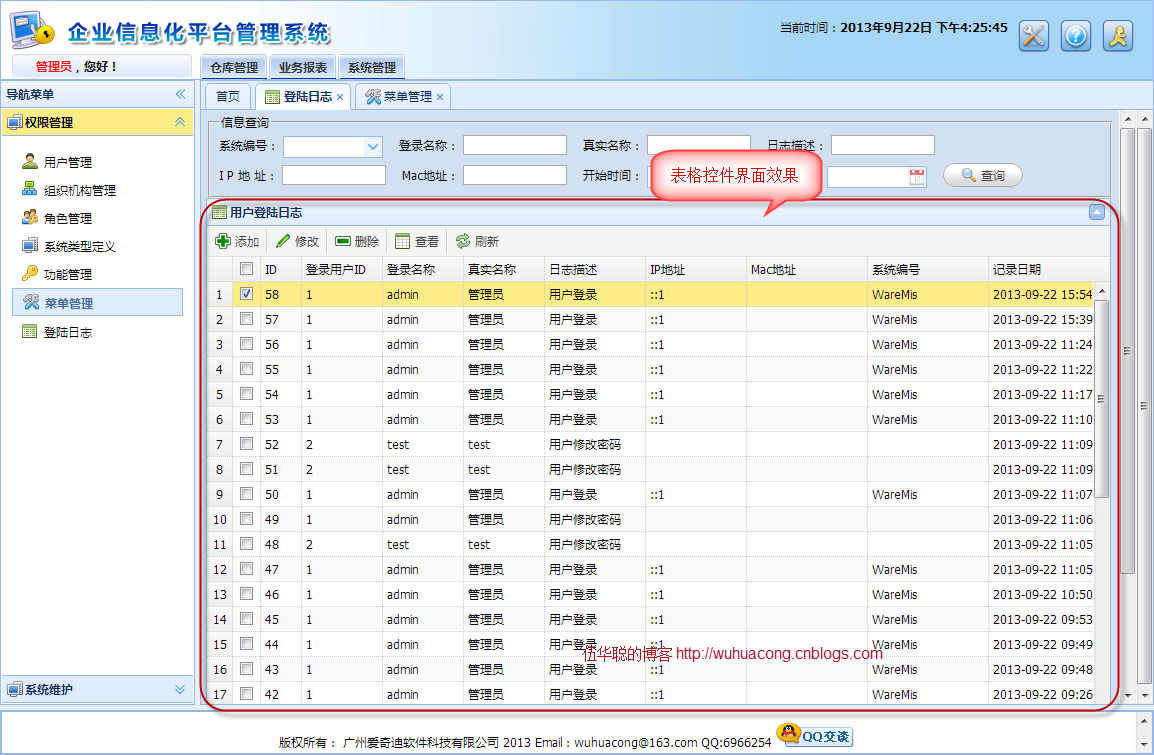
而表格控件的數據加載,我們使用javascript進行初始化,初始化後的表格界面顯示效果如下所示。

Javascript代碼如下所示,其中的width: function () { return document.body.clientWidth * 0.9 }是用來實現寬度自適應的一個操作。
//實現對DataGird控件的綁定操作
function InitGrid(queryData) {
$('#grid').datagrid({ //定位到Table標簽,Table標簽的ID是grid
url: '/Menu/FindWithPager', //指向後台的Action來獲取當前菜單的信息的Json格式的數據
title: '功能菜單',
iconCls: 'icon-view',
height: 650,
width: function () { return document.body.clientWidth * 0.9 },
nowrap: true,
autoRowHeight: false,
striped: true,
collapsible: true,
pagination: true,
pageSize: 100,
pageList: [50,100,200],
rownumbers: true,
//sortName: 'ID', //根據某個字段給easyUI排序
sortOrder: 'asc',
remoteSort: false,
idField: 'ID',
queryParams: queryData, //異步查詢的參數
columns: [[
{ field: 'ck', checkbox: true }, //選擇
{ title: '顯示名稱', field: 'Name', width: 200},
{ title: '圖標', field: 'Icon', width: 150 },
{ title: '排序', field: 'Seq', width: 80 },
{ title: '功能ID', field: 'FunctionId', width: 80 },
{ title: '菜單可見', field: 'Visible', width: 80 },
{ title: 'Winform窗體類型', field: 'WinformType', width: 400 },
{ title: 'Web界面Url地址', field: 'Url', width: 200 },
{ title: 'Web界面的菜單圖標', field: 'WebIcon', width: 120 },
{ title: '系統編號', field: 'SystemType_ID', width: 80 }
]],
toolbar: [{
id: 'btnAdd',
text: '添加',
iconCls: 'icon-add',
handler: function () {
ShowAddDialog();//實現添加記錄的頁面
}
}, '-', {
id: 'btnEdit',
text: '修改',
iconCls: 'icon-edit',
handler: function () {
ShowEditOrViewDialog();//實現修改記錄的方法
}
}, '-', {
id: 'btnDelete',
text: '刪除',
iconCls: 'icon-remove',
handler: function () {
Delete();//實現直接刪除數據的方法
}
}, '-', {
id: 'btnView',
text: '查看',
iconCls: 'icon-table',
handler: function () {
ShowEditOrViewDialog("view");//實現查看記錄詳細信息的方法
}
}, '-', {
id: 'btnReload',
text: '刷新',
iconCls: 'icon-reload',
handler: function () {
//實現刷新欄目中的數據
$("#grid").datagrid("reload");
}
}],
onDblClickRow: function (rowIndex, rowData) {
$('#grid').datagrid('uncheckAll');
$('#grid').datagrid('checkRow', rowIndex);
ShowEditOrViewDialog();
}
})
};
對於查詢按鈕觸發的數據後台查詢及數據綁定操作,javascript代碼如下所示:
//綁定查詢按鈕的的點擊事件
function BindSearchEvent() {
//按條件進行查詢數據,首先我們得到數據的值
$("#btnSearch").click(function () {
//得到用戶輸入的參數,取值有幾種方式:$("#id").combobox('getValue'), $("#id").datebox('getValue'), $("#id").val()
//字段增加WHC_前綴字符,避免傳遞如URL這樣的Request關鍵字沖突
var queryData = {
WHC_ID: $("#txtID").val(),
WHC_Name: $("#txtName").val(),
WHC_Icon: $("#txtIcon").val(),
WHC_Seq: $("#txtSeq").val(),
WHC_FunctionId: $("#txtFunctionId").val(),
WHC_Visible: $("#txtVisible").val(),
WHC_WinformType: $("#txtWinformType").val(),
WHC_Url: $("#txtUrl").val(),
WHC_WebIcon: $("#txtWebIcon").val(),
WHC_SystemType_ID: $("#txtSystemType_ID").val()
}
//將值傳遞給
InitGrid(queryData);
return false;
});
}
通過構造一些查詢參數並傳遞相應的值,後台根據這些參數,從對應控制器的分頁方法 FindWithPager 獲取相應的分頁數據,並綁定到grid控件中。
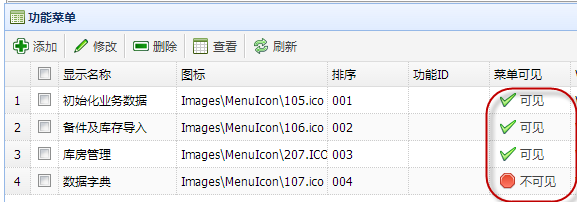
另外,如果需要在grid裡面增加一些圖片或者鏈接什麼的,應該如何操作呢?
如下界面所示的效果:

首先需要在初始化代碼裡面增加列的formatter回調函數,如下所示。
columns: [[
{ field: 'ck', checkbox: true }, //選擇
{ title: '顯示名稱', field: 'Name', width: 200},
{ title: '圖標', field: 'Icon', width: 150 },
{ title: '排序', field: 'Seq', width: 80 },
{ title: '功能ID', field: 'FunctionId', width: 80 },
{
title: '菜單可見', field: 'Visible', width: 80, formatter: function (val, rowdata, index) {
if (val) {
return '<a class="grid_visible" href="javascript:void(0)" >' + val + '</a>';
} else {
return '<a class="grid_unvisible" href="javascript:void(0)" >' + val + '</a>';
}
}
},
{ title: 'Winform窗體類型', field: 'WinformType', width: 400 },
{ title: 'Web界面Url地址', field: 'Url', width: 200 },
{ title: 'Web界面的菜單圖標', field: 'WebIcon', width: 120 },
{ title: '系統編號', field: 'SystemType_ID', width: 80 }
]],
在formatter回調函數裡面添加邏輯代碼,判斷是否可見,其實就是增加兩個圖片按鈕,但是圖片按鈕的樣式設置,必須在加載數據完畢後才能操作,因此需要在函數裡面處理。
onLoadSuccess: function () {
$(".grid_visible").linkbutton({ text: '可見', plain: true, iconCls: 'icon-ok' });
$(".grid_unvisible").linkbutton({ text: '不可見', plain: true, iconCls: 'icon-stop' });
},
如果顯示的圖片不完整,設置行的自動調整高度屬性為true即可。
autoRowHeight: true
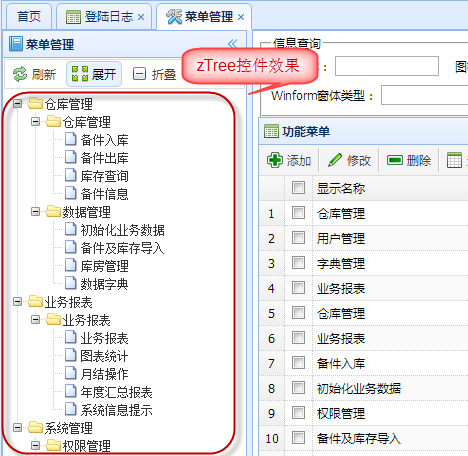
10、樹形控件
雖然easyui也有Tree控件,不過我較喜歡使用zTree這個樹形控件,這個是一個免費的Jquery樹控件。

引用代碼如下所示:
<link href="~/Content/JQueryTools/JQueryTree/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" /> <script src="~/Content/JQueryTools/JQueryTree/js/jquery.ztree.core-3.5.min.js" type="text/javascript"></script>
初始化在Tree樹控件的界面代碼如下所示:
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClick,
onDblClick: onDblClick
}
}
//重新加載樹形結構(異步)
function reloadTree() {
$("#loading").show();
$.getJSON("/DictType/GetTreeJson?r=" + Math.random(), function (json) {
$.fn.zTree.init($("#treeDemo"), setting, json);
$.fn.zTree.getZTreeObj("treeDemo").expandAll(true);
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var treeNodes = treeObj.getNodes();
if (treeNodes != null) {
loadTypeData(treeNodes[0].id);
}
});
$("#loading").fadeOut(500);
}
//樹單擊節點操作
function onClick(event, treeId, treeNode, clickFlag) {
var id = treeNode.id;
loadTypeData(id);
}
//樹雙擊節點操作
function onDblClick(event, treeId, treeNode) {
var id = treeNode.id;
loadTypeData(id);
ShowDictType('edit');
}
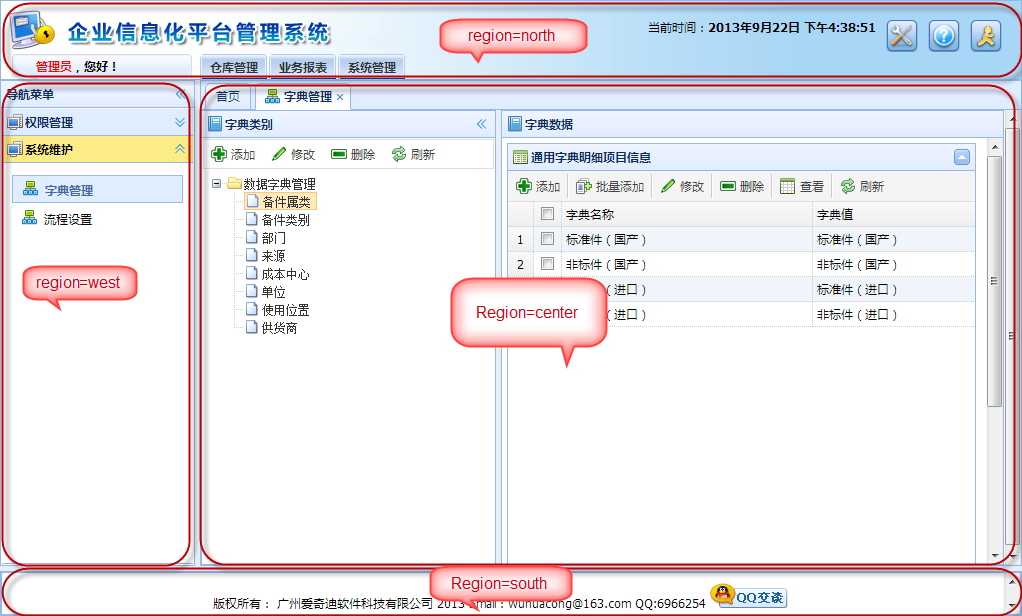
11、布局控件
EasyUI通過DIV層來控制布局的顯示,DIV裡面增加一個Region的屬性用來區分屬於哪個區域,如下圖是我Web開發框架的界面布局效果圖。

界面代碼如下所示:

我們詳細查看主工作區的代碼,如下所示。
<!--主工作區-->
<div id="mainPanle" region="center" title="" style="overflow:hidden;">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
</div>
</div>
其中字典管理裡面還有子布局的展示,我們查看字典管理裡面界面代碼,如下所示。
<div class="easyui-layout" style="width:700px;height:700px;" fit="true">
<div data-options="region:'west',split:true,title:'字典類別',iconCls:'icon-book'" style="width: 300px; padding: 1px;">
<div style="padding: 1px; border: 1px solid #ddd;">
.......................</div>
<div>
<ul id="treeDemo" class="ztree">
</ul>
</div>
</div>
<div id="tb" data-options="region:'center',title:'字典數據',iconCls:'icon-book'" style="padding:5px;height:auto">
<!-------------------------------詳細信息展示表格----------------------------------->
<table id="grid" style="width: 940px" title="用戶操作" iconcls="icon-view"></table>
</div>
</div>
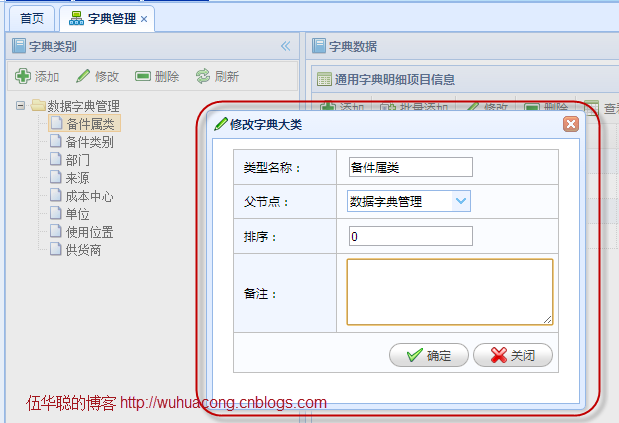
12、彈出式對話框
EasyUI彈出式對話框用的很多,對話框的界面代碼放在DIV層裡面,一般在界面整個界面加載後中已經初始化了,只是我們根據條件相似適當的層即可,這樣就形成了彈出式對話框,彈出式對話框有一個遮罩的效果。

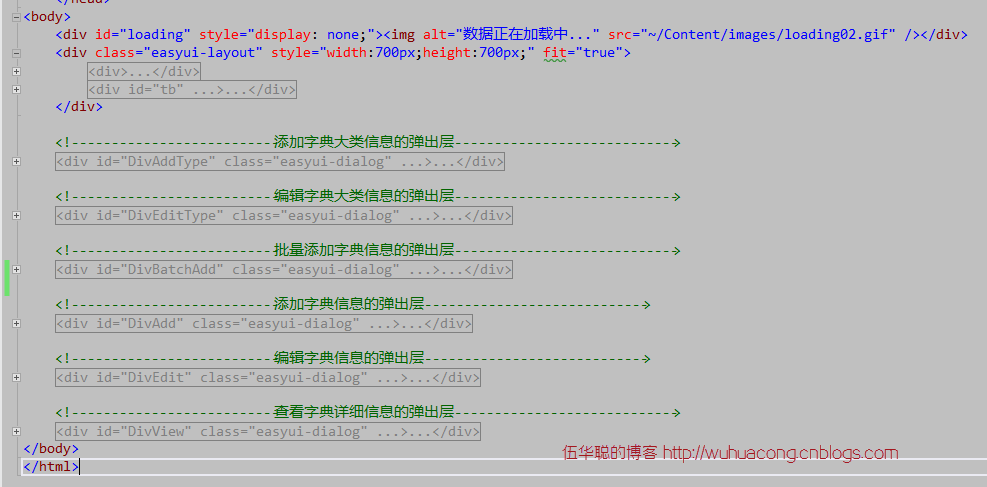
界面代碼如下所示:

13、提示信息
在常規的Web界面提示裡面,我們一般用純粹的javascript的alert函數來進行信息的提示,如果在基於EasyUI的界面布局和演示裡面,使用這個提示顯然會和界面演示不夠匹配,因此我們使用messager類來進行相應的提示信息處理,簡單的腳本提示代碼如下。
復制代碼 代碼如下:
$.messager.alert("提示", "修改成功");

提示信息也可以更加豐富,添加圖標等信息,界面代碼如下所示。
<script>
function alert1(){
$.messager.alert('My Title','Here is a message!');
}
function alert2(){
$.messager.alert('My Title','Here is a error message!','error');
}
function alert3(){
$.messager.alert('My Title','Here is a info message!','info');
}
function alert4(){
$.messager.alert('My Title','Here is a question message!','question');
}
function alert5(){
$.messager.alert('My Title','Here is a warning message!','warning');
}
</script>
對於一般的刪除操作,一般有一個提示確認的消息框,這個messager類也進行了封裝處理,效果也不錯。

界面代碼如下所示。
$.messager.confirm("刪除確認", "您確認刪除選定的記錄嗎?", function (deleteAction) {
if (deleteAction) {
$.get("/DictData/DeletebyIds", postData, function (data) {
if (data == "true") {
$.messager.alert("提示", "刪除選定的記錄成功");
$("#grid").datagrid("reload");
//當刪除完成之後,第二次刪除的時候還記得上次的信息,這樣是不可以的,所以我們需要清除第一次的信息
rows.length = "";//第一種方法
$("#grid").datagrid("clearSelections");//第二種方法
}
else {
$.messager.alert("提示", data);
}
});
}
});
以上就是我Web開發框架裡面常用到的一些界面控件展示以及相關的代碼介紹,有一些不太常用的控件可能還沒有在本文中介紹,歡迎大家進行補充和討論,以後有時間繼續完善這個文章,作為基於MVC+EasyUI的框架界面的一個很好的參考。希望大家喜歡,多多提意見。