編程范式
編程范式是一個由思考問題以及實現問題願景的工具組成的框架。很多現代語言都是聚范式(或者說多重范式): 他們支持很多不同的編程范式,比如面向對象,元程序設計,泛函,面向過程,等等。

函數式編程范式
函數式編程就像一輛氫燃料驅動的汽車——先進的未來派,但是還沒有被廣泛推廣。與命令式編程相反,他由一系列語句組成,這些語句用於更新執行時的全局狀態。函數式編程將計算轉化作表達式求值。這些表達式全由純數學函數組成,這些數學函數都是一流的(可以被當做一般值來運用和處理),並且沒有副作用。

函數式編程很重視以下值:
函數是一等要務
我們應該將函數與編程語言中的其他類對象同樣對待。換句話說,您可以將函數存儲在變量裡,動態創建函數,以及將函數返回或者將函數傳遞給其他函數。下面我們來看一個例子...

一個字符串可以保存為一個變量,函數也可以,例如:復制代碼 代碼如下:var sayHello = function() { return “Hello” };
一個字符串可以保存為對象字段,函數也可以,例如:復制代碼 代碼如下:var person = {message: “Hello”, sayHello: function() { return “Hello” }};
一個字符串可以再用到時才創建,函數也可以,例如:復制代碼 代碼如下:“Hello ” + (function() { return “World” })(); //=> Hello World
一個字符串可以作為輸入參數傳給函數,則函數也可以:復制代碼 代碼如下:function hellloWorld(hello, world) { return hello + world() }
一個字符串可以作為函數返回值,函數也可以,例如:
return “Hello”;
return function() { return “Hello”};
高階案例

如果函數將其他函數函數作為輸入參數或者作為返回值,則稱之為高階函數。剛才我們已經看過了一個高階函數的例子。下面,我們來看一下更復雜的情況。
例1:
[1, 2, 3].forEach(alert); // alert 彈窗顯示“1" // alert 彈窗顯示 "2" // alert 彈窗顯示 "3”
例2:
function splat(fun) {
return function(array) {
return fun.apply(null, array);
};
}
var addArrayElements = splat(function(x, y) { return x + y });
addArrayElements([1, 2]);
//=> 3
最愛純函數

純函數不會有其他的副作用,所謂的副作用指的是函數所產生的對函數外界狀態的修改。比如:
- 修改某個變量
- 修改數據結構
- 對外界某個變量設置字段
- 拋出例外或者彈出錯誤信息
最簡單的例子就是數學函數。Math.sqrt(4) 函數總是返回2。他不會用到任何其他心寒信息,如狀態或者設置參數。數學函數從來不會造成任何副作用。
避免修改狀態

函數式編程支持純粹的函數,這樣的函數不能改變數據,因此大多用於創建不可改變的的數據。這種方式,不用修改一個已存在的數據結構,而且能高效的新建一個.
你也許想知道,如果一個純粹的函數通過改變一些本地數據而生產一個不可改變的返回值,是否是允許的?答案是可以。
在JavaScript中極少的數據類型是默認是不可改變的。String是一個不能被改變的數據類型的例子:
var s = "HelloWorld"; s.toUpperCase(); //=> "HELLOWORLD" s; //=> "HelloWorld"
不可改變狀態的好處
• 避免混亂和增加程序的准確性:在復雜系統內,大多數難以理解的Bug是由於狀態通過在程序中外部客戶端代碼修改而導致的。
• 確立“快速簡潔”的多線程編程:如果多線程可以修改同一個共享值,你不得不同步的獲取值。這對專家來說都是十分乏味並且易出錯的編程挑戰。
軟件事務內存和Actor模型提供了直接在線程安全方式下處理修改。
使用遞歸而非循環調用

遞歸是最有名的函數式編程技術。如果您還不知道它的話,那麼可以理解為遞歸函數就是一個可以調用自己的函數。
替代反復循環的最經典方式就是使用遞歸,即每次完成函數體操作之後,再繼續執行集合裡的下一項,直到滿足結束條件。遞歸還天生符合某些算法實現,比如遍歷樹形結構(每個樹枝都是一顆小樹)。
在任何語言裡,遞歸都是一項重要的函數式編程方式。很多函數語言甚至要求的更加嚴格:只支持遞歸遍歷,而不支持顯式的循環遍歷。這需要語言必須保證消除了尾端調用,這是 JavasSrip 不支持的。
惰性求值優於激進計算

數學定義了很多無窮集合,比如自然數(所有的正整數)。他們都是符號表示。任意特定有限的子集都在需要時求值。我們將其稱之為惰性求值(也叫做非嚴格求值,或者按需調用,延遲執行)。及早求值會強迫我們表示出所有無窮數據,而這顯然是不可能的。
很多語言都默認是惰性的,有些也提供了惰性數據結構以表達無窮集合,並在需要時對自己進行精確計算。
很明顯一行代碼 result = compute() 所表達的是將 compute() 的返回結果賦值給 result。但是 result 的值究竟是多少只有其被用到的時候才有意義。
可見策略的選擇會在很大程度上提高性能,特別是當用在鏈式處理或者數組處理的時候。這些都是函數式程序員所喜愛的編程技術。
這就開創可很多可能性,包括並發執行,並行技術以及合成。
但是,有一個問題,JavaScrip 並不對自身進行惰性求值。話雖如此,Javascript 裡的函數庫可以有效地模擬惰性求值。
閉包的全部好處
所有的函數式語言都有閉包,然而這個語言特性經常被討論得很神秘。閉包是一個函數,這個函數有著對內部引用的所有變量的隱式綁定。換句話說,該函數對它引用的變量封閉了一個上下文。JavaScript 中的閉包是能夠訪問父級作用域的函數,即使父級函數已經調用完畢。
function multiplier(factor) {
return function(number) {
return number * factor;
};
}
var twiceOf = multiplier(2);
console.log(twiceOf(6));
//=> 12
聲明式優於命令式編程
函數式編程是聲明式的,就像數學運算,屬性和關系是定義好的。運行時知道怎麼計算最終結果。階乘函數的定義提供了一個例子:
factorial(n) = 1 if n = 1
n * factorial(n-1) if n > 1
該定義將 factorial(n) 的值關聯到 factorial(n-1),是遞歸定義。特殊情況下的 factorial(1) 終止了遞歸。
var imperativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
product = 1;
for(i = 1; i <= n; i++) {
product *= i;
}
return product;
}
}
var declarativeFactorial = function(n) {
if(n == 1) {
return 1
} else {
return n * factorial(n - 1);
}
}
從它實現階乘計算來看,聲明式的階乘可能看起來像“命令式”的,但它的結構更像聲明式的。
命令式階乘使用可變值、循環計數器和結果來累加計算後的結果。這個方法顯式地實現了特定的算法。不像聲明式版本,這種方法有許多可變步驟,導致它更難理解,也更難避免 bug 。

函數式JavaScript庫
有很多函數式庫:underscore.js, lodash,Fantasy Land, Functional.js, Bilby.js, fn.js, Wu.js, Lazy.js, Bacon.js, sloth.js, stream.js, Sugar, Folktale, RxJs 等等。
函數式程序員工具包
map(), filter(), 和 reduce()函數 構成了函數式程序員工具包的核心。 純高階函數成了函數式方法的主力。事實上,它們是純函數和高階函數應該仿效的典型。它們用一個函數作為輸入,返回沒有副作用的輸出。
這些 JavaScript 函數對每一個函數式程序來說都是至關重要的。他們可以去除循環和語句,使得代碼更加整潔。這些都是實現 ECMAScript5.1 的浏覽器的標准,他們只處理數組。每次調用都會創建創建並返回一個新的數組。已存在的數組不會被修改。但是稍等,事情很不止於此。。。他們還將函數作為輸入參數,通常是作為回調的匿名函數。他們會遍歷將整個數組並且將該回調函數應用與每一項!
myArray = [1,2,3,4];
newArray = myArray.map(function(x) {return x*2});
console.log(myArray); // Output: [1,2,3,4]
console.log(newArray); // Output: [2,4,6,8]
除了這三個函數,還有很多函數可以扎入到幾乎每一個函數式應用裡:
forEach(),concat(), reverse(), sort(), every() 以及some().
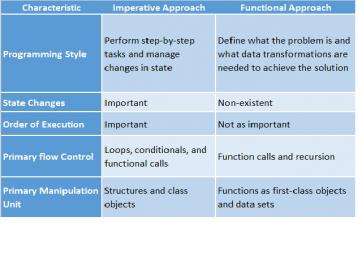
JavaScript的聚范式
JavaScript當然不是嚴格意義上的函數式編程語言,這也促使了對其他范式的使用:
命令式編程:基於詳細操作描述式的編程
基於原型的面向對象式編程:基於原型對象及其實例的編程
元程序編程:操縱JavsScript執行模型的編程方式。對元程序編程的一個很好的定義描述為“編程發生在您書寫代碼做某事的時候,而元程序編程則發生在您書寫代碼導致某事的解釋方式發生變化的時候。
以上就是JavaScript函數式編程的使用方法,希望對大家的學習有所幫助。