一、RegExp對象概述
RegExp對象表示正則表達式,RegExp是正則表達式的縮寫,它是對字符串執行模式匹配的強大工具。RegExp對象用於規定在文本中檢索的內容。當您檢索某個文本時,可以使用一種模式來描述要檢索的內容。RegExp就是這種模式。簡單的模式可以是一個單獨的字符;更復雜的模式包括了更多的字符,並可用於解析、格式檢查、替換等。
正則表達式可以規定字符串中的檢索位置,以及要檢索的字符類型等。
二、創建RexExp對象
創建正則表達式和創建字符串類似,創建正則表達式有兩種方式:
(1)使用字面量創建RegExp對象的語法:
/pattern/attributes;
(2)使用new關鍵詞創建RegExp對象的語法:
new RegExp(pattern, attributes);
參數釋義:
1參數pattern是一個字符串,指定了正則表達式的模式或其他正則表達式。
2參數attributes是一個可選的模式字符串,包含屬性 "g"、"i" 和 "m",分別用於指定全局匹配、不區分大小寫的匹配和多行匹配。
RegExp對象用於存儲檢索模式。通過new關鍵詞來創建RegExp對象。以下代創建了名為pattern的 RegExp對象,其模式是 "e",當使用該RegExp對象在一個字符串中檢索時,將尋找的是字符 "e"。
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//設置全局搜素不區分大小寫</span>
上述的也可以改成字面量的方式來創建,這種方式也是我們經常使用的方法:
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
三、RegExp對象詳細解析
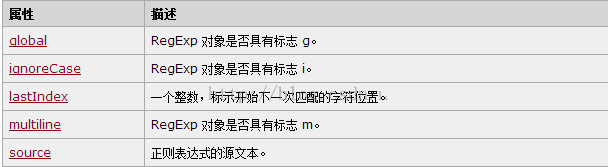
(1)RegExp對象屬性

這些基本我們在上述的例子都已經見過,但我們還是舉幾個簡單的例子來看一下:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//輸出:true。說明設置了全局模式 document.write(pattern.ignoreCase+" ");//輸出:true document.write(pattern.multiline+" ");//輸出:true document.write(pattern.source+" ");//輸出:e</span>
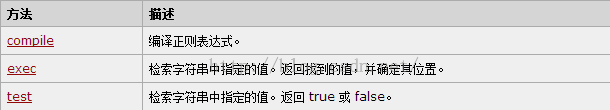
(2)RegExp對象方法

RegExp對象有3個方法:test()、exec()以及compile()。
1)test()方法檢索字符串中的指定值,返回值是true或false。
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//輸出:true</span>
2)exec()方法檢索字符串中的指定值,返回值是被找到的值;如果沒有發現匹配,則返回null。
實例:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//輸出:e</span>
實例:
向RegExp對象添加第二個參數,以設定檢索。如果需要找到所有某個字符的所有存在,則可以使用 "g" 參數。
在使用 "g" 參數時,exec() 的工作原理如下:
- 1找到第一個 "e",並存儲其位置。
- 2如果再次運行exec(),則從存儲的位置開始檢索,並找到下一個 "e",並存儲其位置。
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span>
輸出的結果為:e e e e e e null
3)compile()方法用於改變正則表達式,compile()既可以改變檢索模式,也可以添加或刪除第二個參數。
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//輸出:true
pattern.compile("d");
document.write(pattern.test(str));//輸出:false</span>
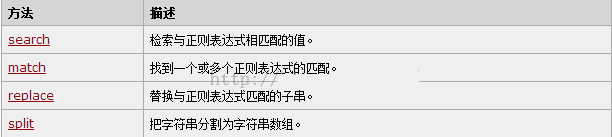
(3)支持正則表達式的String對象的方法

由於正則表達式和String對象有著一定的聯系,因此String對象的一些方法可用於正則表達式:
<span style="font-size:18px;">var pattern=/e/g;//開啟全局模式 var str="The best things in life are free"; document.write(str.match(pattren)+"<br/>");//以數組的形式輸出:e,e,e,e,e,e document.write(str.search(pattren)+"<br/>");//輸出:2(返回第一個匹配到的位置) document.write(str.replace(pattren,"a")+"<br/>");//輸出:Tha bast things in lifa ara fraa var pattern1=/\s/g;//\s表示空格字符 document.write(str.split(pattren1));//輸出:The,best,things,in,life,are,free</span>
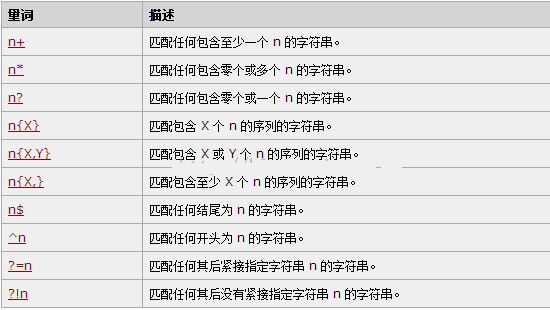
(4)元字符是擁有特殊含義的字符:

由於這些使用廣泛,我們只是舉幾個例子:
<span style="font-size:18px;">var pattern=/b.ue/;//點符號表示匹配除了換行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//輸出:true</span>
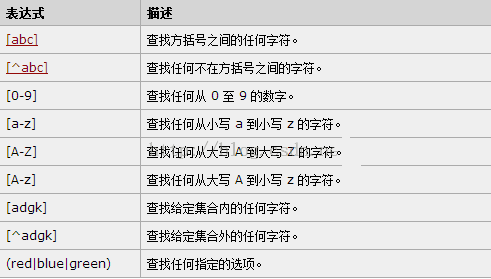
(5)方括號用於查找某個范圍的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26個小寫字母,任意一個都可以匹配 var str="woogle"; document.write(pattren.test(str));//輸出:true</span>
(6)量詞

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一個0 var str="google"; document.write(pattren.test(str));//輸出:true</span>
四、常用的正則表達式
主要的是看變量patttern模式字符串表示的正則表達式。其余的是一些JS的基本的東西,可以忽略。
(1)檢查郵政編碼
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必須是6位,並且都是是數字
var str=prompt("請輸入郵政編碼:");
if(pattern.test(str))
{
alert("您輸入的是正確的郵政標號!");
}
else
{
alert("您輸入的是錯誤的郵政標號!");
}</span>
輸入一些數據運行的結果為:
輸入:056500


輸入:123


(2)簡單電子郵件地址驗證
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("請輸入郵箱名稱:");
if(pattern.test(str))
{
alert("您輸入的是正確的郵箱名稱!");
}
else
{
alert("您輸入的是錯誤的郵箱名稱!");
}</span>
(3)檢查上傳文件壓縮包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有數字和字母以及下劃線
var str=prompt("請輸入壓縮包的名稱:");
if(pattern.test(str))
{
alert("您輸入的是正確的壓縮包名稱!");
}
else
{
alert("您輸入的是錯誤的壓縮包名稱!");
}</span>
(4)檢查手機號
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("請輸入手機號碼:");
if(pattern.test(str))
{
alert("您輸入的是正確的手機號碼!");
}
else
{
alert("您輸入的是錯誤的手機號碼!");
}</span>
下面三個輸出的結果就不再一一展示,只要寫好模式正則表達式就可以檢驗輸入的數據是否正確。由於剛剛接觸正則表達式,可能有不正確的地方,自己會進行完善和修正,希望對大家的學習有所幫助。