判斷是否IE浏覽器用的是window.navigator.userAgent,跟蹤這個信息,發現在開發環境,識別為IE10,但訪問服務器則識別為IE11,但IE11的userAgent裡是沒有MSIE標志的,原因就是這個了。
把判斷IE浏覽器的方法改成如下就可以了。
function isIE() { //ie?
if (!!window.ActiveXObject || "ActiveXObject" in window)
return true;
else
return false;
}
下面是一些分享,大家可以看下,很實用的分析解說
在很多時候,我們一般采用navigator.userAgent和正則表達來判斷IE浏覽器版本,下面介紹用IE浏覽器中不同特性來判斷IE浏覽器
1 判斷IE浏覽器與非IE 浏覽器
IE浏覽器與非IE浏覽器的區別是IE浏覽器支持ActiveXObject,但是非IE浏覽器不支持ActiveXObject。在IE11浏覽器還沒出現的時候我們判斷IE和非IE經常是這麼寫的
function isIe(){
return window.ActiveXObject ? true : false;
}
但是在IE11中上面判斷的返回的是false,我自己在IE11測試了下如下代碼
復制代碼 代碼如下:
alert(window.ActiveXObject);
alert(typeof window.ActiveXObject);
結果是


這是為什麼呢?明明ActiveXObject是存在的,怎麼就typeof的結果確實undefined。哪位知道結果的告訴我這是為什麼呢?為神馬?
微軟上的官網說出了IE11的ActiveXObject的不同。http://msdn.microsoft.com/en-us/library/ie/dn423948%28v=vs.85%29.aspx。但是並沒有解釋typeof的原因。如果我們用下面的代碼來檢測是可以的
alert("ActiveXObject" in window)//在ie11下返回的是false
這是我又不明白了"ActiveXObject" in window返回的是true,為什麼以前判斷IE浏覽器的代碼在IE11中返回的是false?再次求大牛們給個解釋。謝謝
下面就直接給出兼容IE11判斷IE與非IE浏覽器的方法。
function isIe(){
return ("ActiveXObject" in window);
}
注意前提條件是我們的程序代碼中不要覆蓋ActiveXObject,應該沒有哪個程序這麼做吧。呵呵。
2 判斷IE6浏覽器
從IE7開始IE是支持XMLHttpRequest對象的,唯獨IE6是不支持的。根據這個特性和前面判斷IE的函數isIe()我們就知道怎麼判斷IE6了吧。判斷方法如下
function isIe6() {
// ie6是不支持window.XMLHttpRequest的
return isIe() && !window.XMLHttpRequest;
}
3 判斷IE7浏覽器
因為從IE8開始是支持文檔模式的,它支持document.documentMode。IE7是不支持的,但是IE7是支持XMLHttpRequest對象的。判斷方法如下
function isIe7() {
//只有IE8+才支持document.documentMode
return isIe() && window.XMLHttpRequest && !document.documentMode;
}
4 判斷IE8浏覽器
在從IE9開始,微軟慢慢的靠近標准,我們把IE678稱為非標准浏覽器,IE9+與其他如chrome,firefox浏覽器稱為標准浏覽器。兩者的區別其中有一個是。大家測試下如下代碼。返回的是什麼
alert(-[1,]);//在IE678中打印的是NaN,但是在標准浏覽器打印的是-1
那麼我們就可以根據上面的區別來判斷是IE8浏覽器。方法如下
function isIe8(){
// alert(!-[1,])//->IE678返回NaN 所以!NaN為true 標准浏覽器返回-1 所以!-1為false
return isIe() &&!-[1,]&&document.documentMode;
}
5 判斷IE9、IE10、IE11浏覽器
從IE8浏覽器是支持JSON內置對象的,從IE10開始支持js的嚴格模式,關於JS中的嚴格模式請參考這篇文章http://www.jb51.net/article/75037.htm
IE9+下alert(!-[1,])返回的是false,IE9+是支持addEventListener的,但是IE11浏覽器中是不支持原來IE中獨有的事件綁定attachEvent。根據這些區別我們就能區分出IE9、IE10、IE11浏覽器了。
6 判斷其他浏覽器
/****來自曾經項目中封裝的公共類函數***/
//檢測函數
var check = function(r) {
return r.test(navigator.userAgent.toLowerCase());
};
var statics = {
/**
* 是否為webkit內核的浏覽器
*/
isWebkit : function() {
return check(/webkit/);
},
/**
* 是否為火狐浏覽器
*/
isFirefox : function() {
return check(/firefox/);
},
/**
* 是否為谷歌浏覽器
*/
isChrome : function() {
return !statics.isOpera() && check(/chrome/);
},
/**
* 是否為Opera浏覽器
*/
isOpera : function() {
return check(/opr/);
},
/**
* 檢測是否為Safari浏覽器
*/
isSafari : function() {
// google chrome浏覽器中也包含了safari
return !statics.isChrome() && !statics.isOpera() && check(/safari/);
}
};
js如何判斷IE浏覽器的版本包括IE11
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.jb51.net/" />
<title></title>
<script type="text/javascript">
var userAgent = navigator.userAgent,
rMsie = /(msie\s|trident.*rv:)([\w.]+)/,
rFirefox = /(firefox)\/([\w.]+)/,
rOpera = /(opera).+version\/([\w.]+)/,
rChrome = /(chrome)\/([\w.]+)/,
rSafari = /version\/([\w.]+).*(safari)/;
var browser;
var version;
var ua = userAgent.toLowerCase();
function uaMatch(ua){
var match = rMsie.exec(ua);
if(match != null){
return { browser : "IE", version : match[2] || "0" };
}
var match = rFirefox.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rOpera.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rChrome.exec(ua);
if (match != null) {
return { browser : match[1] || "", version : match[2] || "0" };
}
var match = rSafari.exec(ua);
if (match != null) {
return { browser : match[2] || "", version : match[1] || "0" };
}
if (match != null) {
return { browser : "", version : "0" };
}
}
var browserMatch = uaMatch(userAgent.toLowerCase());
if (browserMatch.browser){
browser = browserMatch.browser;
version = browserMatch.version;
}
document.write(browser+version);
</script>
</script>
</head>
<body>
</body>
</html>
上面的代碼實現了判斷功能,下面介紹一下它的實現原理,希望能夠給需要的朋友帶來幫助。
先來看一段代碼:
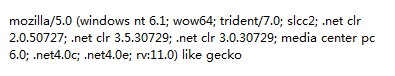
navigator.userAgent
IE11下的信息截圖:

然後使用相應的正則表達式進行匹配。IE11和以前版本的浏覽器還是有較大差別的,以前的版本,這個信息中包含msie,IE11中沒有了,新增加trident,後面跟著浏覽器的版本號碼,這一點要特別注意一下。