JavaScript動態插入CSS的方法
編輯:關於JavaScript
寫組件時有時想把一些組件特性相關的 CSS 樣式封裝在 JS 裡,這樣更內聚,改起來方便。JS 動態插入 CSS 兩個步驟:創建1、一個 style 對象
2、使用 stylesheet 的 insertRule 或 addRule 方法添加樣式
一、查看樣式表
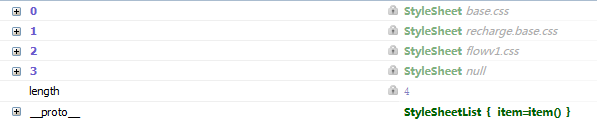
先看下 document.styleSheets,隨意打開一個頁面

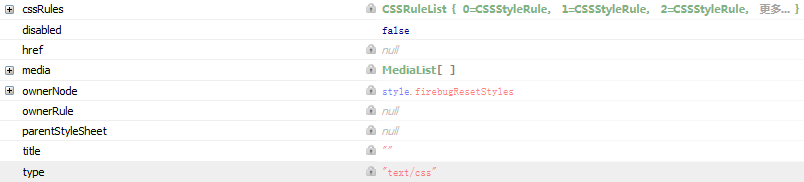
其中前三個是通過 link 標簽引入的 CSS 文件,第四個是通過 style 標簽內聯在頁面裡的 CSS。有如下屬性

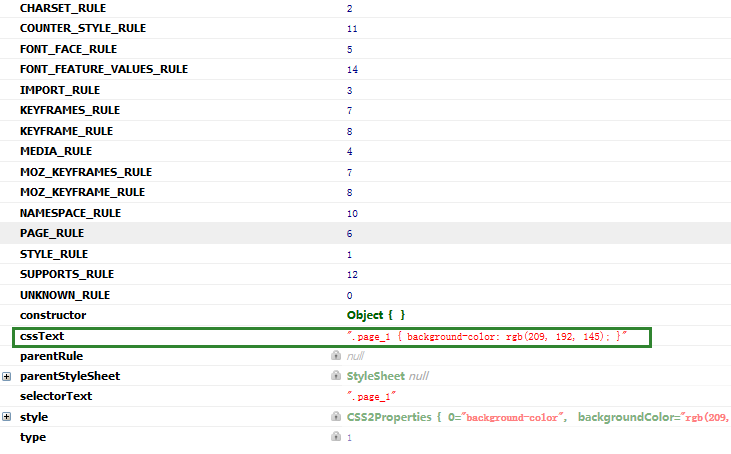
每一個 cssRule 又有如下屬性

其中的 cssText 正是寫在 style 的源碼。
二、動態插入 CSS
首先,需要創建一個 style 對象,返回其 stylesheet 對象
/*
* 創建一個 style, 返回其 stylesheet 對象
* 注意:IE6/7/8中使用 style.stylesheet,其它浏覽器 style.sheet
*/
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
添加函數 addCssRule 如下
/*
* 動態添加 CSS 樣式
* @param selector {string} 選擇器
* @param rules {string} CSS樣式規則
* @param index {number} 插入規則的位置, 靠後的規則會覆蓋靠前的
*/
function addCssRule(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
需要注意,標准浏覽器支持 insertRule, IE低版本則支持 addRule。
完整代碼如下
/*
* 動態添加 CSS 樣式
* @param selector {string} 選擇器
* @param rules {string} CSS樣式規則
* @param index {number} 插入規則的位置, 靠後的規則會覆蓋靠前的
*/
var addCssRule = function() {
// 創建一個 style, 返回其 stylesheet 對象
// 注意:IE6/7/8中使用 style.stylesheet,其它浏覽器 style.sheet
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
// 創建 stylesheet 對象
var sheet = createStyleSheet();
// 返回接口函數
return function(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
}();
如果只支持移動端或現代浏覽器,可以去掉低版本IE判斷的代碼
/*
* 動態添加 CSS 樣式
* @param selector {string} 選擇器
* @param rules {string} CSS樣式規則
* @param index {number} 插入規則的位置, 靠後的規則會覆蓋靠前的,默認在後面插入
*/
var addCssRule = function() {
// 創建一個 style, 返回其 stylesheet 對象
function createStyleSheet() {
var style = document.createElement('style');
style.type = 'text/css';
document.head.appendChild(style);
return style.sheet;
}
// 創建 stylesheet 對象
var sheet = createStyleSheet();
// 返回接口函數
return function(selector, rules, index) {
index = index || 0;
sheet.insertRule(selector + "{" + rules + "}", index);
}
}();
以上就是JavaScript動態插入CSS的方法,希望對大家的學習有所幫助。
小編推薦
熱門推薦