一、值的類型
早在介紹JS的數據類型的時候就提到過基本類型和引用類型,不過在說兩種類型之前,我們先來了解一下變量的值的類型。在ECMAScript中,變量可以存在兩種類型的值,即原始值和引用值。
(1)原始值
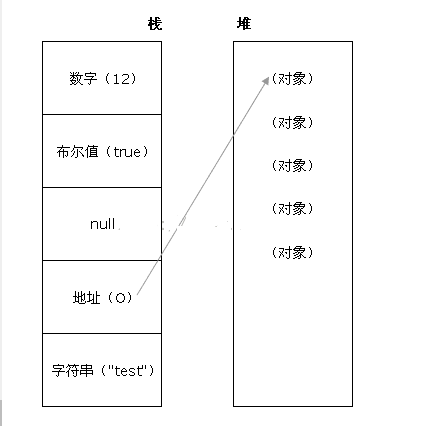
存儲在棧中的簡單數據段,也就是說,它們的值直接存儲在變量訪問的位置。
(2)引用值
存儲在堆中的對象,也就是說,存儲在變量處的值是一個指針,指向存儲對象的內存處。
為變量賦值時,ECMAScript的解釋程序必須判斷該值是原始類型,還是引用類型。要實現這一點,解釋程序則需嘗試判斷該值是否為ECMAScript的基本類型之一,即Undefined類型、Null類型、Boolean類型、Number類型和String類型。由於這些基本類型占據的空間是固定的,所以可將他們存儲在較小的內存區域 - 棧中。這樣存儲便於迅速查尋變量的值。
在許多語言中,字符串都被看作引用類型,而非基本類型,因為字符串的長度是可變的。ECMAScript打破了這一
傳統。
如果一個值是引用類型的,那麼它的存儲空間將從堆中分配。由於引用值的大小會改變,所以不能把它放在棧中,否則會降低變量查尋的速度。相反,放在變量的棧空間中的值是該對象存儲在堆中的地址。地址的大小是固定的,所以把它存儲在棧中對變量性能無任何負面影響。如下圖所示:

二、基本類型
ECMAScript有5種基本類型,即Undefined類型、Null類型、Boolean類型、Number類型和String類型。ECMA-262把術語類型定義為值的一個集合,每種基本類型定義了它包含的值的范圍及其字面量表示形式。
ECMAScript提供了typeof運算符來判斷一個值是否在某種類型的范圍內。可以用這種運算符判斷一個值是否表示一種基本類型:如果它是基本類型,還可以判斷它表示哪種基本類型。
基本數據類型和操作符typeof我們在前面的博文中也經常使用到。詳細了解的話可以參考這篇文章:詳解JavaScript的變量和數據類型。
三、類型轉換
所有程序設計語言最重要的特征之一是具有進行類型轉換的能力。ECMAScript給開發者提供了大量簡單的類型轉換方法。大部分類型具有進行簡單轉換的方法,還有幾個全局方法可以用於更復雜的轉換。無論哪種情況,在ECMAScript中,類型轉換都是簡短的一步操作。
(1)轉換成字符串
ECMAScript的Boolean值、數字和字符串的原始值的有趣之處在於它們是偽對象,這意味著它們實際上具有屬性和方法。
例如,要獲得字符串的長度,可以采用下面的代碼:
var sbox = "red"; document.write(sbox.length);//輸出3
盡管 "red" 是基本類型的字符串,它仍然具有屬性length,用於存放字符串的大小。總而言之,3 種主要的原始類型Boolean 值、數字和字符串都有 toString() 方法,可以把它們的值轉換成字符串。您也許會問,“字符串還有toString()方法嗎,這不是多余嗎?”是的,的確如此,不過ECMAScript定義所有對象都有toString()方法,無論它是偽對象,還是真對象。因為String類型屬於偽對象,所以它一定有toString()方法。
1)Boolean 類型的toString()方法只是輸出 "true" 或 "false",結果由變量的值決定:
var bage=false; document.write(bage.toString());//輸出"false"
2)Number類型的toString()方法比較特殊,它有兩種模式,即默認模式和基模式。采用默認模式,toString()方法只是用相應的字符串輸出數字值(無論是整數、浮點數還是科學計數法),在默認模式中,無論最初采用什麼表示法聲明數字,Number 類型的 toString() 方法返回的都是數字的十進制表示。因此,以八進制或十六進制字面量形式聲明的數字輸出的都是十進制形式的。如下所示:
var iNum1 = 10; var iNum2 = 10.0; document.write(iNum1.toString());//輸出 "10" document.write(iNum2.toString());//輸出 "10"
采用Number類型的 toString()方法的基模式,可以用不同的基輸出數字,例如二進制的基是2,八進制的基是8,十六進制的基是16。
基只是要轉換成的基數的另一種加法而已,它是 toString() 方法的參數:
var iNum = 10; document.write(iNum.toString(2));//輸出 "1010" document.write(iNum.toString(8));//輸出 "12" document.write(iNum.toString(16));//輸出 "a"
(2)轉換成數字
ECMAScript提供了兩種把非數字的原始值轉換成數字的方法,即parseInt()和parseFloat()。前者把值轉換成整數,後者把值轉換成浮點數。只有對String類型調用這些方法,它們才能正確運行;對其他類型返回的都是NaN。
1)parseInt()
在判斷字符串是否是數字值前,parseInt()和 parseFloat()都會仔細分析該字符串。parseInt()方法首先查看位置0處的字符,判斷它是否是個有效數字;如果不是,該方法將返回NaN,不再繼續執行其他操作。但如果該字符是有效數字,該方法將查看位置1處的字符,進行同樣的測試。這一過程將持續到發現非有效數字的字符為止,此時parseInt()將把該字符之前的字符串轉換成數字。
例如,如果要把字符串 "12345red" 轉換成整數,那麼parseInt()將返回12345,因為當它檢查到字符r 時,就會停止檢測過程。
字符串中包含的數字字面量會被正確轉換為數字,比如 "0xA" 會被正確轉換為數字10。不過,字符串 "22.5" 將被轉換成22,因為對於整數來說,小數點是無效字符。
var iNum1 = parseInt("12345red");
var iNum2 = parseInt("0xA");
var iNum3 = parseInt("56.9");
var iNum4 = parseInt("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回10
document.write("iNum3="+iNum3);//返回56
document.write("iNum3="+iNum4);//返回NaN
parseInt()方法還有基模式,可以把二進制、八進制、十六進制或其他任何進制的字符串轉換成整數。基是由parseInt()方法的第二個參數指定的。
var iNum1 = parseInt("AF", 16);
var iNum2 = parseInt("10", 2);
var iNum3 = parseInt("10", 8);
var iNum4 = parseInt("10", 10);
document.write("iNum1="+iNum1);//返回175
document.write("iNum2="+iNum2);//返回2
document.write("iNum3="+iNum3);//返回8
document.write("iNum4="+iNum4);//返回10
2)parseFloat()方法
parseFloat()方法與parseInt()方法的處理方式相似,從位置0開始查看每個字符,直到找到第一個非有效的字符為止,然後把該字符之前的字符串轉換成整數。不過,對於這個方法來說,第一個出現的小數點是有效字符。如果有兩個小數點,第二個小數點將被看作無效的。parseFloat()會把這個小數點之前的字符轉換成數字。這意味著字符串"11.22.33"將被解析成11.22。
使用parseFloat()方法的另一不同之處在於,字符串必須以十進制形式表示浮點數,而不是用八進制或十六進制。該方法會忽略前導0,所以八進制數0102 將被解析為102。對於十六進制數0xA,該方法將返回 NaN,因為在浮點數中,x不是有效字符。此外,parseFloat() 方法也沒有基模式。
下面是使用 parseFloat() 方法的一些示例:
var fNum1 = parseFloat("12345red");
var fNum2 = parseFloat("0xA");
var fNum3 = parseFloat("11.2");
var fNum4 = parseFloat("11.22.33");
var fNum5 = parseFloat("0102");
var fNum6 = parseFloat("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回NaN
document.write("iNum3="+iNum3);//返回11.2
document.write("iNum4="+iNum4);//返回11.22
document.write("iNum5="+iNum5);//返回102
document.write("iNum6="+iNum6);//返回NaN
(3)強制類型轉換
使用強制類型轉換來處理轉換值的類型。使用強制類型轉換可以訪問特定的值,即使它是另一種類型的。ECMAScript 中可用的3種強制類型轉換如下:
- 1)Boolean(value) - 把給定的值轉換成 Boolean 型;
- 2)Number(value) - 把給定的值轉換成數字(可以是整數或浮點數);
- 3)String(value) - 把給定的值轉換成字符串;
這些應該很好理解,在學習那些高級程序設計語言的時候經常會能使用到這些。
四、引用類型
引用類型通常叫做類,也就是說,遇到引用值,所處理的就是對象。從傳統意義上來說,ECMAScript並不真正具有類。事實上,除了說明不存在類,在ECMA-262中根本沒有出現“類”這個詞。ECMAScript定義了“對象定義”,邏輯上等價於其他程序設計語言中的類。
對於JS對象的詳細解釋在前面的博文中也有,參考:輕松學習JavaScript九:JavaScript對象和數組。
我們再來了解一個判斷引用類型的操作符instanceof,在使用typeof運算符時采用引用類型存儲值會出現一個問題,無論引用的是什麼類型的對象,它都返回 "object"。ECMAScript引入了另一個Java運算符 instanceof 來解決這個問題。instanceof運算符與typeof運算符相似,用於識別正在處理的對象的類型。與typeof方法不同的是,instanceof方
法要求開發者明確地確認對象為某特定類型。
例如:
var oStringObject = new String("hello world");
document.write(oStringObject instanceof String);//輸出 "true"
這段代碼問的是“變量oStringObject是否為 String 對象的實例?”oStringObject的確是 String對象的實例,因此結果是 "true"。盡管不像typeof方法那樣靈活,但是在typeof方法返回 "object" 的情況下,instanceof方法還是很有用的。
此外,ECMAScript還有偽對象一說,也就是其他的基本類型,使用new創建時也是可以作為對象的,比如:String對象,Boolean對象和Number對象。它們是基本類型的引用類型。詳細了解參考:ECMAScript引用類型。ECMAScript還包含了許多對象,本地對象,內置對象和宿主對象。這些我們會在後面的面向對象的時候具體了解。
五、復制變量值
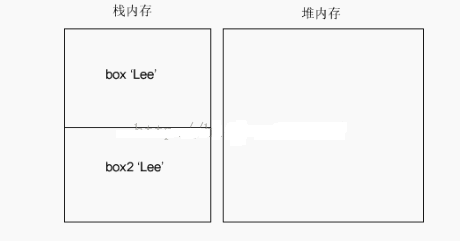
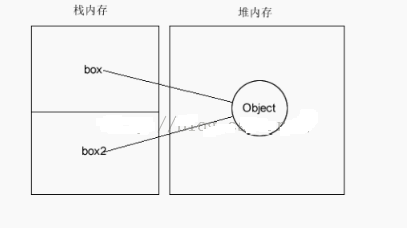
在變量復制方面,基本類型和引用類型有所不同,基本類型是復制的是值本身,而引用類型復制的是地址。
我們來看具體的實例:
var box="Lee";
var box2=box;
box2="Amy";//重新賦值後,兩個基本類型變量操作時互不影響,還是保持各自的獨立性
document.write("box2="+box2+"<br/>");
document.write("box="+box);
輸出的結果為:Amy
Lee

var box=new Object();
box.name="Lee";
var box2=box;//把引用地址值復制給box2
box2.name="Amy";//重新賦值後,兩個引用類型都指向同一個對象。name屬性只要發生改變都會更改原值。
document.write(" box2.name="+box2.name+"<br/>");
document.write("box.name="+box.name);
輸出的結果為:Amy
Amy

以上就是關於JavaScript基本類型和引用類型的詳細介紹,希望對大家的學習有所幫助。