完美實現bootstrap分頁查詢
編輯:關於JavaScript
最近,開始我們的Java項目,要求盡量使用bootstrap,因為它比easyUI要好看的多。然後就開始上網查,邊查邊做,雖然我們引入了一些bootstrap的樣式,但是並沒有js代碼,所有的功能都需要自己用js做。其實並不難,只要我們明白分頁的實質就行。說了這麼多,就讓我們看看分頁查詢的表格是怎麼做出來的吧。
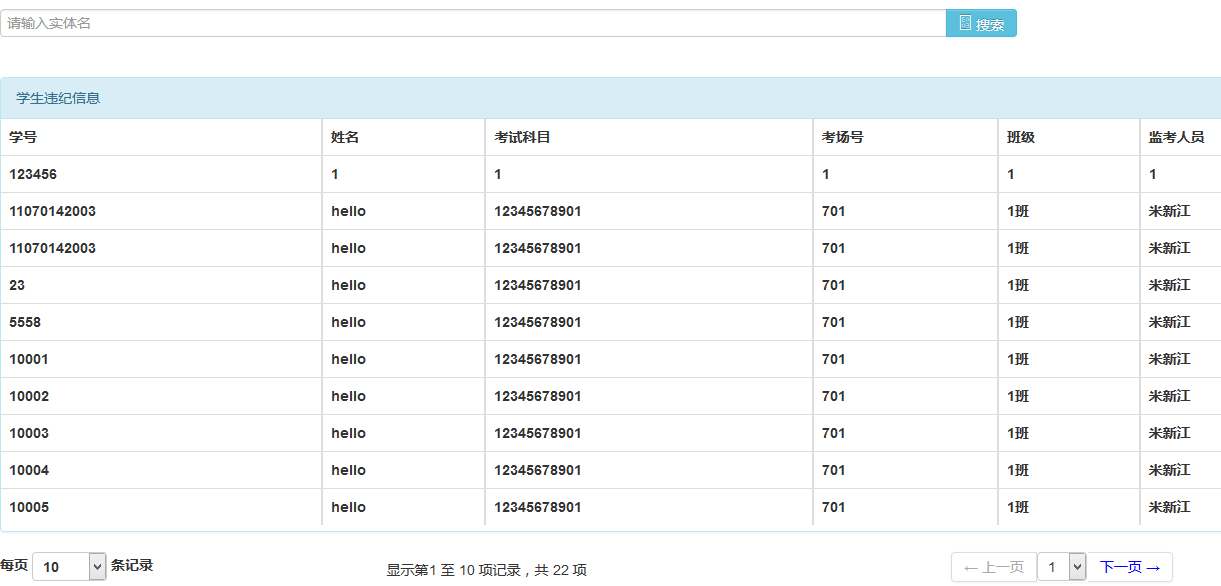
先上效果圖:

1、引入的css樣式
我們需要引入bootstrap自帶的表格樣式,這樣比較好看,如果再需要修改的話,我們就在其基礎上再改。
<link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap-responsiv.css"> <link rel="stylesheet" type="text/css" href="htuploads/rs/238/n8vhm36h/dataTables.bootstra.css">
2、需要的HTML文本
這裡需要注意的是,每一個標簽的id和class名字不要亂改,因為它對應著一些js代碼和css樣式。如果沒有顯示出效果,或者顯示的效果不是自己想要的,我們可以適當進行微調。
<meta charset="UTF-8">
<title>學生違紀信息</title>
<%-- <%@ include file="/common.jsp"%> --%>
<!-- 封裝的一些bootstrap的樣式 -->
<%@ include file="/bootstrap.jsp"%>
</head>
<body>
<!-- 搜索區域 -->
<div class="row" style="padding-bottom: 20px;margin-top:20px;">
<!-- 搜索框的長度為該行的3/4 -->
<div class="col-md-9">
<div class="input-group">
<input id="searchString" type="text" style="height:28px;" class="form-control" placeholder="請輸入實體名">
<span class="input-group-btn">
<button type="button" class="btn btn-info" onclick="search()" onkeypress="Enter()">
<span class="glyphicon glyphicon-search" aria-hidden="true"/>
搜索
</button>
</span>
</div>
</div>
</div>
<!-- 表格顯示 -->
<div class="row">
<div class="col-md-12" style="margin-top:20px;">
<div class="panel panel-info">
<div class="panel-heading">學生違紀信息</div>
<table id="table" class="table table-striped table-bordered table-hover datatable">
<thead id="tem">
<th id="studentId">學號</th>
<th id="studentName">姓名</th>
<th id="courseId">考試科目</th>
<th id="examRoomId">考場號</th>
<th id="className">班級</th>
<th id="teacherId">監考人員</th>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<!-- 頁面底部顯示 -->
<!-- 每頁顯示幾條記錄 -->
<div id="bottomTool" class="row-fluid" >
<div class="span6" style="width:25%;;margin-right: 10px;">
<div class="dataTables_length" id="DataTables_Table_0_length">
<label>
每頁
<select id="pageSize" onchange="research()"
aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
條記錄
</label>
</div>
</div>
<!-- 顯示第 1 至 10 項記錄,共 57 項 -->
<div class="span6" style="width:25%;" >
<div id="DataTables_Table_0_info" class="dataTables_info">顯示第 1 至 10 項記錄,共 57 項</div>
</div>
<!-- 第2頁 -->
<div class="span6" style="width:30%;">
<div class="dataTables_paginate paging_bootstrap pagination">
<ul id="previousNext">
<li onclick="previous()" class="prev disabled"><a id="previousPage" href="#">← 上一頁</a></li>
<div id="page" style="float:left;">
<select id="pageNum" onchange="search()"
style="width:50PX;margin-right:1px;" aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="1">1</option>
</select>
</div>
<li class="next" onclick="next()"><a id="nextPage" href="#">下一頁 → </a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
3、相應的js代碼
這裡包含了模糊查詢事件,回車事件,上一步,下一步,選擇頁,選擇每頁顯示條數等常用功能,後期再補充排序和選擇列的顯示和隱藏等。
<script type="text/javascript">
//初始化,加載完成後執行
window.onload=function(){
search();
};
//搜索按鈕綁定回車事件
document.onkeydown = function(event){
if (event.keyCode == 13) {
event.cancelBubble = true;
event.returnValue = false;
search();
}
}
//下一步
function next(){
//得到當前選中項的頁號
var id=$("#pageNum option:selected").val();
//計算下一頁的頁號
var nextPage=parseInt(id)+1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,下一頁的option
var nextOption=list[nextPage-1];
//修改select的選中項
nextOption.selected=true;
//調用查詢方法
search();
}
//上一步
function previous(){
//得到當前選中項的頁號
var id=$("#pageNum option:selected").val();
//計算上一頁的頁號
var previousPage=parseInt(id)-1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,上一頁的option
var previousOption=list[previousPage-1];
//修改select的選中項
previousOption.selected=true;
//調用查詢方法
search();
}
//修改每頁顯示條數時,要從第一頁開始查起
function research() {
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,第一頁的option
var nextOption=list[0];
//修改select的選中項
nextOption.selected=true;
//調用查詢方法
search();
}
//搜索,模糊查詢學生違紀信息
function search(){
//得到查詢條件
var searchString=$("#searchString").val();
//得到每頁顯示條數
var pageSize=$("#pageSize").val();
//得到顯示第幾頁
var pageNum=$("#pageNum").val();
$.ajax({
type: "POST",
async: false,
url: "queryStudentDisciplineByPage",
data:{"searchString":searchString,
"pageSize":pageSize,
"pageNum":pageNum,
},
dataType:"text",
success: function (data) {
//將json字符串轉為json對象
var pageEntity=JSON.parse(data);
//得到結果集
var obj=pageEntity["rows"];
//將除模板行的thead刪除,即刪除之前的數據重新加載
$("thead").eq(0).nextAll().remove();
//將獲取到的數據動態的加載到table中
for (var i = 0; i < obj.length; i++) {
//獲取模板行,復制一行
var row = $("#tem").clone();
//給每一行賦值
row.find("#studentId").text(obj[i].studentId); //學號
row.find("#studentName").text(obj[i].studentName); //學生姓名
row.find("#courseId").text(obj[i].courseId); //課程名稱
row.find("#examRoomId").text(obj[i].examRoomId); //考場號
row.find("#className").text(obj[i].className); //所屬班級
row.find("#teacherId").text(obj[i].teacherId); //監考教師Id
//將新行添加到表格中
row.appendTo("#table");
}
//當前記錄總數
var pageNumCount=pageEntity["total"];
//當前記錄開始數
var pageNumBegin=(pageNum-1)*pageSize+1;
//當前記錄結束數
var pageNumEnd=pageNum*pageSize
//如果結束數大於記錄總數,則等於記錄總數
if(pageNumEnd>pageNumCount){
pageNumEnd=pageNumCount;
}
//得到總頁數
var pageCount;
if(pageNumCount/pageSize==0){
pageCount=pageNumCount/pageSize;
}else{
pageCount=Math.ceil(pageNumCount/pageSize);
}
//輸出"顯示第 1 至 10 項記錄,共 57 項"
document.getElementById("DataTables_Table_0_info").innerHTML=
"顯示第"+pageNumBegin.toString()
+" 至 "+pageNumEnd.toString()
+" 項記錄,共 "+pageNumCount.toString()+" 項";
//顯示所有的頁碼數
var pageSelect =document.getElementById("page");
var pageOption="";
var flag;
//刪除select下所有的option,清除所有頁碼
document.getElementById("pageNum").options.length=0;
for(var i=0;i<pageCount;i++){
flag=(i+1).toString();
var option;
//如果等於當前頁碼
if(flag==pageNum){
//實例化一個option,則當前頁碼為選中狀態
option=new Option(flag, flag, false, true);
}else{
option=new Option(flag, flag, false, false);
}
//將option加入select中
document.getElementById("pageNum").options.add(option);
}
//如果總記錄數小於5條,則不顯示分頁
if((pageNumCount-5)<0){
document.getElementById("bottomTool").style.display="none";
}else{
document.getElementById("bottomTool").style.display="";
}
/**給上一步下一步加顏色**/
//判斷是否只有一頁
if(pageCount==1){
//如果只有一頁,上一步,下一步都為灰色
$("#previousPage").css("color","#AAA");//給上一步加灰色
$("#nextPage").css("color","#AAA");//給下一步加灰色
}else if(pageNum-1<1){
//如果是首頁,則給上一步加灰色,下一步變藍
$("#previousPage").css("color","#AAA");//給上一步加灰色
$("#nextPage").css("color","#00F");//給下一步加藍色
}else if(pageNum==pageCount){
//如果是尾頁,則給上一步加藍色,下一步灰色
$("#previousPage").css("color","#00F");//給上一步標簽加藍色
$("#nextPage").css("color","#AAA");//給下一步標簽加灰色
}else{
//上一步為藍色,下一步為綠色
$("#previousPage").css("color","#00F");//給上一步加藍色
$("#nextPage").css("color","#00F");//給下一步加藍色
}
}
});
}
</script>
經過這些天的努力,實現了最基本的分頁查詢功能,還包括上一頁、下一頁以及選擇跳頁的效果,而且可以進行模糊查詢,而且如果記錄小於5條就不會產生分頁等。後期再加上排序,選擇列的顯示和影藏就更好了。我們需要做的還很多,只要我們努力,就一定能夠做到。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦