js省市聯動效果完整實例代碼
編輯:關於JavaScript
本文實例講述了js省市聯動效果。分享給大家供大家參考,具體如下:
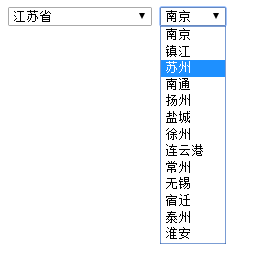
運行效果截圖如下:

具體代碼如下:
<html>
<head>
<title></title>
<script language="javascript" type="text/javascript">
//定義 城市 數據數組
cityArray = new Array();
cityArray[0] = new Array("北京市","東城|西城|崇文|宣武|朝陽|豐台|石景山|海澱|門頭溝|房山|通州|順義|昌平|大興|平谷|懷柔|密雲|延慶");
cityArray[1] = new Array("上海市","黃浦|盧灣|徐匯|長寧|靜安|普陀|閘北|虹口|楊浦|闵行|寶山|嘉定|浦東|金山|松江|青浦|南匯|奉賢|崇明");
cityArray[2] = new Array("天津市","和平|東麗|河東|西青|河西|津南|南開|北辰|河北|武清|紅挢|塘沽|漢沽|大港|寧河|靜海|寶坻|薊縣");
cityArray[3] = new Array("重慶市","萬州|涪陵|渝中|大渡口|江北|沙坪壩|九龍坡|南岸|北碚|萬盛|雙挢|渝北|巴南|黔江|長壽|綦江|潼南|銅梁 |大足|榮昌|壁山|梁平|城口|豐都|墊江|武隆|忠縣|開縣|雲陽|奉節|巫山|巫溪|石柱|秀山|酉陽|彭水|江津|合川|永川|南川");
cityArray[4] = new Array("河北省","石家莊|邯鄲|邢台|保定|張家口|承德|廊坊|唐山|秦皇島|滄州|衡水");
cityArray[5] = new Array("山西省","太原|大同|陽泉|長治|晉城|朔州|呂梁|忻州|晉中|臨汾|運城");
cityArray[6] = new Array("內蒙古自治區","呼和浩特|包頭|烏海|赤峰|呼倫貝爾盟|阿拉善盟|哲裡木盟|興安盟|烏蘭察布盟|錫林郭勒盟|巴彥淖爾盟|伊克昭盟");
cityArray[7] = new Array("遼寧省","沈陽|大連|鞍山|撫順|本溪|丹東|錦州|營口|阜新|遼陽|盤錦|鐵嶺|朝陽|葫蘆島");
cityArray[8] = new Array("吉林省","長春|吉林|四平|遼源|通化|白山|松原|白城|延邊");
cityArray[9] = new Array("黑龍江省","哈爾濱|齊齊哈爾|牡丹江|佳木斯|大慶|綏化|鶴崗|雞西|黑河|雙鴨山|伊春|七台河|大興安嶺");
cityArray[10] = new Array("江蘇省","南京|鎮江|蘇州|南通|揚州|鹽城|徐州|連雲港|常州|無錫|宿遷|泰州|淮安");
cityArray[11] = new Array("浙江省","杭州|寧波|溫州|嘉興|湖州|紹興|金華|衢州|舟山|台州|麗水");
cityArray[12] = new Array("安徽省","合肥|蕪湖|蚌埠|馬鞍山|淮北|銅陵|安慶|黃山|滁州|宿州|池州|淮南|巢湖|阜陽|六安|宣城|亳州");
cityArray[13] = new Array("福建省","福州|廈門|莆田|三明|泉州|漳州|南平|龍巖|寧德");
cityArray[14] = new Array("江西省","南昌市|景德鎮|九江|鷹潭|萍鄉|新馀|贛州|吉安|宜春|撫州|上饒");
cityArray[15] = new Array("山東省","濟南|青島|淄博|棗莊|東營|煙台|濰坊|濟寧|泰安|威海|日照|萊蕪|臨沂|德州|聊城|濱州|菏澤");
cityArray[16] = new Array("河南省","鄭州|開封|洛陽|平頂山|安陽|鶴壁|新鄉|焦作|濮陽|許昌|漯河|三門峽|南陽|商丘|信陽|周口|駐馬店|濟源");
cityArray[17] = new Array("湖北省","武漢|宜昌|荊州|襄樊|黃石|荊門|黃岡|十堰|恩施|潛江|天門|仙桃|隨州|鹹寧|孝感|鄂州");
cityArray[18] = new Array("湖南省","長沙|常德|株洲|湘潭|衡陽|岳陽|邵陽|益陽|婁底|懷化|郴州|永州|湘西|張家界");
cityArray[19] = new Array("廣東省","廣州|深圳|珠海|汕頭|東莞|中山|佛山|韶關|江門|湛江|茂名|肇慶|惠州|梅州|汕尾|河源|陽江|清遠|潮州|揭陽|雲浮");
cityArray[20] = new Array("廣西壯族自治區","南寧|柳州|桂林|梧州|北海|防城港|欽州|貴港|玉林|南寧地區|柳州地區|賀州|百色|河池");
cityArray[21] = new Array("海南省","海口|三亞");
cityArray[22] = new Array("四川省","成都|綿陽|德陽|自貢|攀枝花|廣元|內江|樂山|南充|宜賓|廣安|達川|雅安|眉山|甘孜|涼山|泸州");
cityArray[23] = new Array("貴州省","貴陽|六盤水|遵義|安順|銅仁|黔西南|畢節|黔東南|黔南");
cityArray[24] = new Array("雲南省","昆明|大理|曲靖|玉溪|昭通|楚雄|紅河|文山|思茅|西雙版納|保山|德宏|麗江|怒江|迪慶|臨滄");
cityArray[25] = new Array("西藏自治區","拉薩|日喀則|山南|林芝|昌都|阿裡|那曲");
cityArray[26] = new Array("陝西省","西安|寶雞|鹹陽|銅川|渭南|延安|榆林|漢中|安康|商洛");
cityArray[27] = new Array("甘肅省","蘭州|嘉峪關|金昌|白銀|天水|酒泉|張掖|武威|定西|隴南|平涼|慶陽|臨夏|甘南");
cityArray[28] = new Array("寧夏回族自治區","銀川|石嘴山|吳忠|固原");
cityArray[29] = new Array("青海省","西寧|海東|海南|海北|黃南|玉樹|果洛|海西");
cityArray[30] = new Array("新疆維吾爾族自治區","烏魯木齊|石河子|克拉瑪依|伊犁|巴音郭勒|昌吉|克孜勒蘇柯爾克孜|博爾塔拉|吐魯番|哈密|喀什|和田|阿克蘇");
cityArray[31] = new Array("香港特別行政區","香港特別行政區");
cityArray[32] = new Array("澳門特別行政區","澳門特別行政區");
cityArray[33] = new Array("台灣省","台北|高雄|台中|台南|屏東|南投|雲林|新竹|彰化|苗栗|嘉義|花蓮|桃園|宜蘭|基隆|台東|金門|馬祖|澎湖");
cityArray[34] = new Array("其它","北美洲|南美洲|亞洲|非洲|歐洲|大洋洲");
function getCity(currProvince)
{
//當前 所選擇 的 省
var currProvincecurrProvince = currProvince;
var i,j,k;
//清空 城市 下拉選單
document.all.selCity.length = 0 ;
for (i = 0 ;i <cityArray.length;i++)
{
//得到 當前省 在 城市數組中的位置
if(cityArray[i][0]==currProvince)
{
//得到 當前省 所轄制的 地市
tmpcityArray = cityArray[i][1].split("|")
for(j=0;j<tmpcityArray.length;j++)
{
//填充 城市 下拉選單
document.all.selCity.options[document.all.selCity.length] = new Option(tmpcityArray[j],tmpcityArray[j]);
}
}
}
}
</script>
</head>
<body>
<form id="form1">
<select id="selProvince" onChange = "getCity(this.options[this.selectedIndex].value)">
<option value="">-請選擇-</option>
<option value="北京市">北京市</option>
<option value="上海市">上海市</option>
<option value="天津市">天津市</option>
<option value="重慶市">重慶市</option>
<option value="河北省">河北省</option>
<option value="山西省">山西省</option>
<option value="內蒙古自治區">內蒙古自治區</option>
<option value="遼寧省">遼寧省</option>
<option value="吉林省">吉林省</option>
<option value="黑龍江省">黑龍江省</option>
<option value="江蘇省">江蘇省</option>
<option value="浙江省">浙江省</option>
<option value="安徽省">安徽省</option>
<option value="福建省">福建省</option>
<option value="江西省">江西省</option>
<option value="山東省">山東省</option>
<option value="河南省">河南省</option>
<option value="湖北省">湖北省</option>
<option value="湖南省">湖南省</option>
<option value="廣東省">廣東省</option>
<option value="廣西壯族自治區">廣西壯族自治區</option>
<option value="海南省">海南省</option>
<option value="四川省">四川省</option>
<option value="貴州省">貴州省</option>
<option value="雲南省">雲南省</option>
<option value="西藏自治區">西藏自治區</option>
<option value="陝西省">陝西省</option>
<option value="甘肅省">甘肅省</option>
<option value="寧夏回族自治區">寧夏回族自治區</option>
<option value="青海省">青海省</option>
<option value="新疆維吾爾族自治區">新疆維吾爾族自治區</option>
<option value="香港特別行政區">香港特別行政區</option>
<option value="澳門特別行政區">澳門特別行政區</option>
<option value="台灣省">台灣省</option>
<option value="其它">其它</option>
</select>
<select id="selCity">
<option>-城市-</option>
</select>
</form>
</body>
</html>
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦