動態腳本
我們在頁面中使用<script>元素就可以向頁面中插入javascript代碼。有兩種方式:一種是通過src屬性引用外部的JS文件,一種是用這個元素來包含一段js代碼。所謂的動態腳本,就是指這個腳本在頁面加載時不存在,在將來的某一個時刻通過修改DOM來動態的添加腳本。與操作html元素一樣,創建動態腳本也有兩種方式:插入外部文件和直接插入JavaScript代碼。
動態加載的外部JavaScript代碼可以立刻被執行,例如下面的代碼:
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);

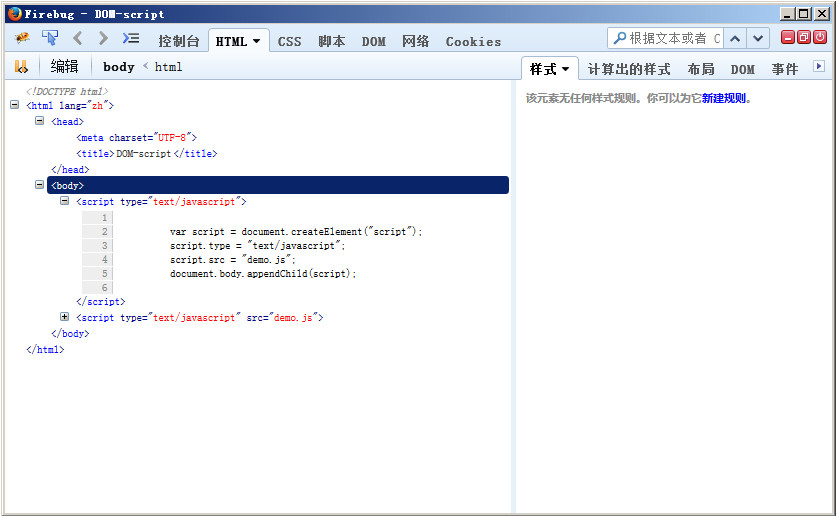
從上圖的結果中可以看到,上面代碼在<body>元素中生成了一個<script>節點:
<script type="text/javascript" src="demo.js"></script>
需要注意的是,在執行最後一行代碼把<script>添加到頁面之前,是不會下載外部腳本文件的。
另一種指定JavaScript代碼的方式是行內方式,例如:
var script = document.createElement("script");
script.type = "text/javascript";
script.appendChild(document.createTextNode("function fn1(){alert('hello wolrd!')} fn1();"));
document.body.appendChild(script);

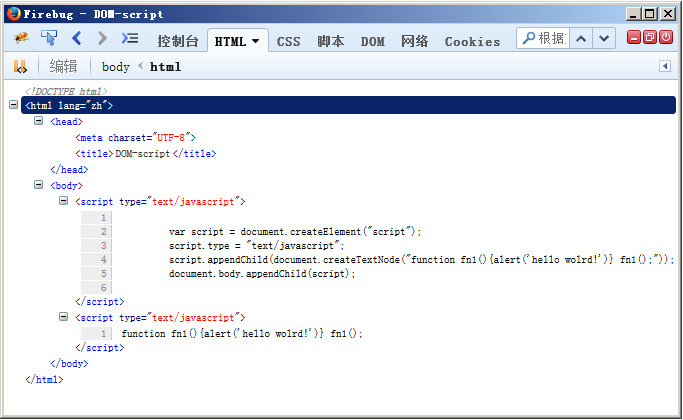
上面的代碼會在<body>元素中插入一段JavaScript代碼:
<script type="text/javascript">
function fn1(){alert('hello wolrd!')} fn1();
</script>
執行上面的代碼後會彈出提示框,顯示“hello world!”文本。
在Firefox、Safari、Chrome和Opera浏覽器中,上面操作的DOM代碼是可以正常執行的。但是在舊版本的IE浏覽器中,這些代碼會發生錯誤。舊版本的IE浏覽器將<script>元素看做特殊元素,不允許DOM訪問它的子節點。不過,可以使用<script>元素的text屬性來指定JavaScript代碼,例如:
var script = document.createElement("script");
script.type = "text/javascript";
script.text("function fn1(){alert('hello wolrd!')} fn1();");
document.body.appendChild(script);
像上面這樣修改代碼之後,在IE、Firefox、Safari3.0、Chrome和Opera浏覽器中都可以運行。Safari3.0之前的浏覽器雖然不能正確的執行text屬性,但是可以使用文本節點來指定代碼。所以如果需要支持舊版本的浏覽器,可以像下面這樣書寫代碼:
var script = document.createElement("script");
script.type = "text/javascript";
var code = "function fn1(){alert('hello wolrd!')} fn1();";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}
上面的代碼首先嘗試標准的DOM文本節點方法,因為除了舊版本的IE浏覽器之外,其它浏覽器都支持這種方式。如果這行代碼拋出異常,那麼說明是舊版本的IE浏覽器,那就必須使用text屬性。
我們可以將動態添加腳本的代碼封裝到一個函數中,通過不同的參數來動態加載不同的腳本。
function loadScript(code){
var script = document.createElement("script");
script.type = "text/javascript";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}
document.body.appendChild(script);
}
要調用這個函數,可以像下面的樣子:
loadScript("function fn1(){alert('hello wolrd!')}");
這種方式加載的代碼會在全局作用域中執行,而且當腳本執行後立刻可用。實際上,這樣執行代碼與在全局作用域中把相同的字符串傳遞給eval()函數是一樣的。
動態樣式
通常可以將CSS樣式包含到HTML頁面中的元素有兩個:一個是<link>元素,用於包含來自外部的文件;另一個是<style>元素,用於指定嵌入樣式。與動態腳本類似,動態樣式是指在頁面加載時並不存在的樣式。動態樣式是在頁面加載完成後動態添加到頁面中的腳本。例如下面的例子:
var link = document.createElement("link");
link.rel = "stylesheet"
link.type = "text/css";
link.href = "styles.css";
var head = document.getElementsByTagName("head")[0];

以上的代碼在所有主流的浏覽器中都可以正常運行。需要注意的是<link>元素要添加到<head>元素中,而不是<body>元素中,才能保證在所有浏覽器中的行為一致。
另外要注意的是,加載外部樣式文件的過程是異步的,也就是說加載樣式和執行JavaScript代碼的過程沒有固定的次序。
另外一種定義樣式的方式是使用<style>元素來包含嵌入式的CSS樣式。例如下面的代碼:
var style = document.createElement("style");
style.type = "text/css";
style.appendChild(document.createTextNode("body{background:#f00;}"));
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
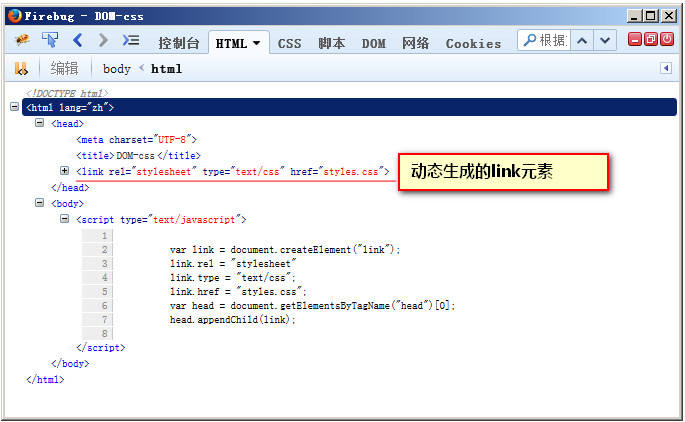
上面的代碼執行後可以在<head>元素中動態添加下面的節點:
<style type="text/css"> background:#f00; </style>
以上的代碼可以在Firefox、Safari、Chrome和Opera浏覽器中正常運行,在舊版本的IE浏覽器中會報錯。舊版本的IE浏覽器會將<style>元素看做一個特殊的節點,不允許訪問它的子節點。要解決舊版本IE的問題,就是訪問元素的styleSheet屬性,該屬性又有一個cssText屬性,可以接受CSS代碼。例如下面的代碼:
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode("body{background:#f00;}"));
}catch(e){
style.styleSheet.cssText = "body{background:#f00;}";
}
同樣,我們也可以將動態添加樣式的代碼封裝到一個函數中,通過不同的參數來動態加載不同的樣式。
function loadStyle(code){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(code));
}catch(e){
style.styleSheet.cssText = code;
}
var head = document.getElementsByTagName("head")[0];
head.appendChild(style);
}
JavaScript對表格的操作
在JavaScript中,為了使我們能夠方便的構建表格,HTML DOM為表格的<table>、<tbody>和<tr>提供了一些屬性和方法。
表格的<table>元素的屬性和方法有:
caption:保存<caption>元素的引用的指針。
tBodies:是一個<tbody>元素的HTMLCollection。
tFoot:保存<tfoot>元素的引用的指針。
tHead:保存<thead>元素的引用的指針。
rows:是表格中所有行的HTMLCollection。
createTHead():創建<thead>元素,將它放入表格中,並返回其引用。
createTFoot():創建<tfoot>元素,將它放入表格中,並返回其引用。
createCaption():創建<caption>元素,將它放入表格中,並返回其引用。
deleteTHead():刪除<thead>元素。
deleteTFoot():刪除<tfoot>元素
deleteCaption():刪除<caption>元素
deleteRow(pos):刪除指定位置的表格行。
insertRow(pos):向rows集合中指定位置插入一行。
表格的<tbody>元素的屬性和方法有:
rows:保存著<tbody>元素中行的HTMLCollection。
deleteRow(pos):刪除指定位置的表格行。
insertRow(pos):向rows集合中指定位置插入一行。
表格的<tr>元素的屬性和方法有:
cells:保存著<tr>元素中單元格的HTMLCollection。
deleteCell(pos):刪除指定位置的單元格。
insertCell(pos):向cells集合中指定位置插入一個單元格,並返回新插入單元格的引用。
使用上面的這些屬性和方法,可以使我們輕松的使用JavaScript來創建表格,例如下面的代碼:
//創建表格
vatabldocument.createElement("table");
table.borde1;
table.widt"100%";
//創建tbody
vatboddocument.createElement("tbody");
table.appendChild(tbody);
//創建第一個表格行
tbody.insertRow(0);
tbody.rows[0].insertCell(0);
tbody.rows[0].cells[0].appendChild(document.createTextNode("單元1-1"));
tbody.rows[0].insertCell(1);
tbody.rows[0].cells[1].appendChild(document.createTextNode("單元2-1"));
//創建第二個表格行
tbody.insertRow(1);
tbody.rows[1].insertCell(0);
tbody.rows[1].cells[0].appendChild(document.createTextNode("單元1-2"));
tbody.rows[1].insertCell(1);
tbody.rows[1].cells[1].appendChild(document.createTextNode("單元2-2"));
//將表格添加到文檔中
document.body.appendChild(table)
使用上面的代碼可以動態的在頁面中創建一個表格。其中在創建表格行的時候,通過<tbody>元素調用了insertCell()方法,並傳入參數0(表示將插入的行放在什麼位置上)。執行了這一行代碼後,會自動創建一個表格行,並將它插入到<tbody>元素的0位置上,此時就可以通過tbody.rows[0]來引用新插入的行。
創建單元格的方式也與創建表格行的方式相同。通過<tr>元素來調用insertCell()方法,並傳入要放置單元格的位置。然後就可以通過tbody.rows[0].cells[0]來引用新插入的單元格。
關於NodeList
理解NodeList和NamedNodeMap、HTMLCollection是從整體上理解DOM的關鍵所在。這3個集合都是動態的,也就是說,每當文檔結構發生了變化,它們始終都會保存最新的信息。從本質上來說,所有的NodeList對象都是在訪問DOM文檔時實時運行的查詢。例如下面的代碼會導致死循環的出現:
var divs = document.getElementsByTagName("div");
for(var i = 0; i < divs.length; i++){
var div = document.createElement("div");
document.body.appendChild(div);
}
上面的代碼首先獲取了所有<div>元素的HTMLCollection,保存在一個變量中。由於這個集合是動態的,所以只要有新的<div>被添加到頁面中,新的<div>元素就會被添加到這個集合中。這樣導致的後果是div.length值是不斷變化的,每次循環會在頁面中添加一個<div>元素,length的值也會遞增。這樣i < divs.length條件就永遠不會成立,導致死循環的發生。
如果我們要迭代一個NodeList,最好將length屬性初始化為第二個變量,然後將迭代器和這個變量做比較,例如:
var divs = document.getElementsByTagName("div");
for(var i = 0,len = divs.length; i < len; i++){
var div = document.createElement("div");
document.body.appendChild(div);
}
由於len中保存了divs.length在循環開始時的一個快照,因此會避免死循環情況的發生。
更多示例:
function sAlert(str){
var msgw,msgh,bordercolor;
msgw=400;//提示窗口的寬度
msgh=100;//提示窗口的高度
titleheight=25 //提示窗口標題高度
bordercolor="#c51100";//提示窗口的邊框顏色
titlecolor="#c51100";//提示窗口的標題顏色
var sWidth,sHeight;
sWidth=screen.width;
sHeight=screen.height;
var bgObj=document.createElement("div");
bgObj.setAttribute('id','bgDiv');
bgObj.style.position="absolute";
bgObj.style.top="0";
bgObj.style.background="#cccccc";
bgObj.style.filter="progid:DXImageTransform.Microsoft.Alpha(style=3,opacity=25,finishOpacity=75";
bgObj.style.opacity="0.6";
bgObj.style.left="0";
bgObj.style.width=sWidth + "px";
bgObj.style.height=sHeight + "px";
bgObj.style.zIndex = "10000";
document.body.appendChild(bgObj);
var msgObj=document.createElement("div")
msgObj.setAttribute("id","msgDiv");
msgObj.setAttribute("align","center");
msgObj.style.background="white";
msgObj.style.border="1px solid " + bordercolor;
msgObj.style.position = "absolute";
msgObj.style.left = "50%";
msgObj.style.top = "50%";
msgObj.style.font="12px/1.6em Verdana, Geneva, Arial, Helvetica, sans-serif";
msgObj.style.marginLeft = "-225px" ;
msgObj.style.marginTop = -75+document.documentElement.scrollTop+"px";
msgObj.style.width = msgw + "px";
msgObj.style.height =msgh + "px";
msgObj.style.textAlign = "center";
msgObj.style.lineHeight ="25px";
msgObj.style.zIndex = "10001";
msgObj.style.position = "absolute";
var box=document.getElementById(str);
var title=document.createElement("h4");
title.setAttribute("id","msgTitle");
title.setAttribute("align","right");
title.style.margin="0";
title.style.padding="3px";
title.style.background=bordercolor;
title.style.filter="progid:DXImageTransform.Microsoft.Alpha(startX=20, startY=20, finishX=100, finishY=100,style=1,opacity=75,finishOpacity=100);";
title.style.opacity="0.75";
title.style.border="1px solid " + bordercolor;
title.style.height="18px";
title.style.font="12px Verdana, Geneva, Arial, Helvetica, sans-serif";
title.style.color="white";
title.style.cursor="pointer";
title.onmousedown=function(){startDrag(this,'msgDiv')};
title.onmouseup=function(){stopDrag(this,'msgDiv')};
title.onmousemove=function(){drag('msgDiv')};
var closer=document.createElement("div");
closer.onclick=function(){
CloseReturn();
document.body.appendChild(box);
box.style.display = "none";
document.body.removeChild(bgObj);
document.getElementById("msgDiv").removeChild(title);
document.body.removeChild(msgObj);
};
closer.innerHTML="確定";
document.body.appendChild(msgObj);
document.getElementById("msgDiv").appendChild(title);
document.getElementById("msgTitle").appendChild(closer);
box.style.display="inline";
document.getElementById("msgDiv").appendChild(box);
ShowReturn();
}
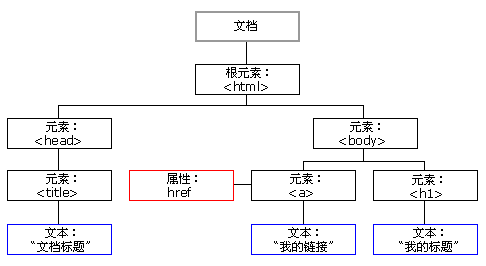
html dom樹: