一、Bootstrap Table的引入
關於Bootstrap Table的引入,一般來說還是兩種方法:
1、直接下載源碼,添加到項目裡面來。
由於Bootstrap Table是Bootstrap的一個組件,所以它是依賴Bootstrap的,我們首先需要添加Bootstrap的引用。
2、使用我們神奇的Nuget
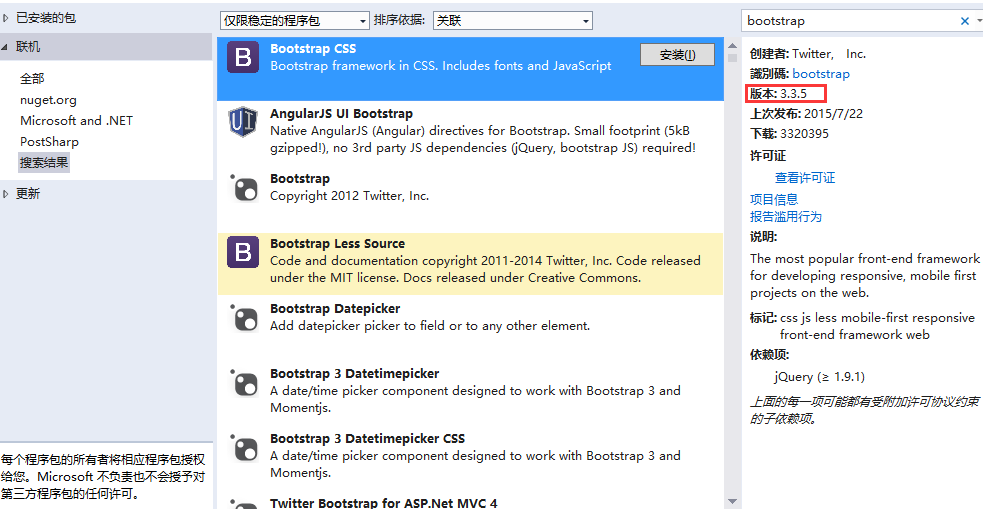
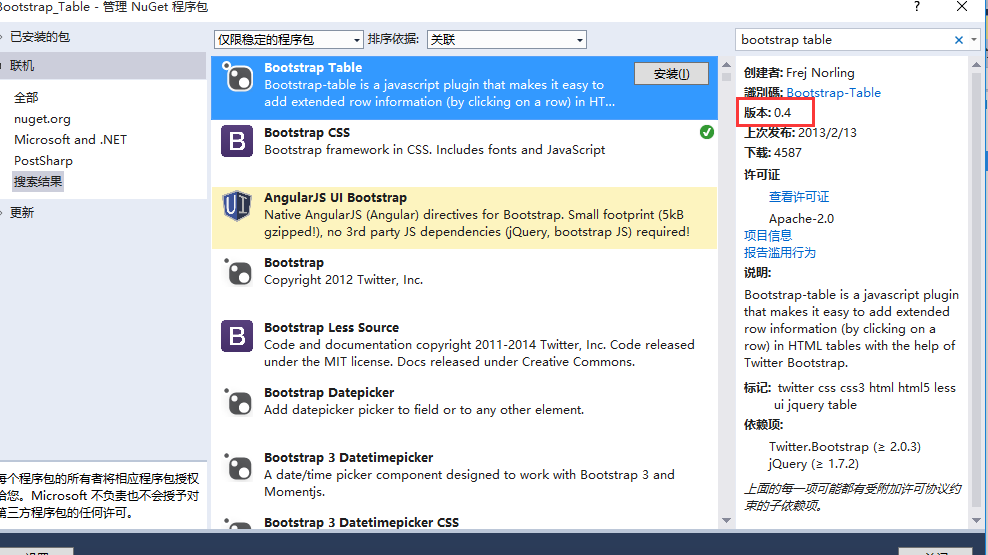
打開Nuget,搜索這兩個包

Bootstrap已經是最新的3.3.5了,我們直接安裝即可。

而Bootstrap Table的版本竟然是0.4,這也太坑爹了。所以博主建議Bootstrap Table的包就直接在源碼裡面去下載吧。Bootstrap Table最新的版本好像是1.9.0。
二、代碼詳解
當然,組件引用進來了,使用就簡單了,只不過這裡面涉及很多細節需要我們處理,具體我們待會再說,先來看看使用方法。
1、在cshtml頁面引用相關組件,並定義好一個空的表格。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery組件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap組件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table組件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、頁面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查詢條件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部門名稱</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">狀態</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查詢</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>刪除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html>
引入需要的文件之後,我們最重要的就是定義一個空的table,如上的 <table id="tb_departments"></table> 。當然Bootstrap table還提供了一種簡介的用法,直接在table標簽裡面定義類似“data-...”等相關屬性,就不用再js裡面注冊了,但博主覺得這種用法雖然簡單,但不太靈活,遇到父子表等這些高級用法的時候就不太好處理了,所以咱們還是統一使用在js裡面初始化的方式來使用table組件。
2、Js初始化
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的點擊事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //請求後台的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber:1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
search: true, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大
strictSearch: true,
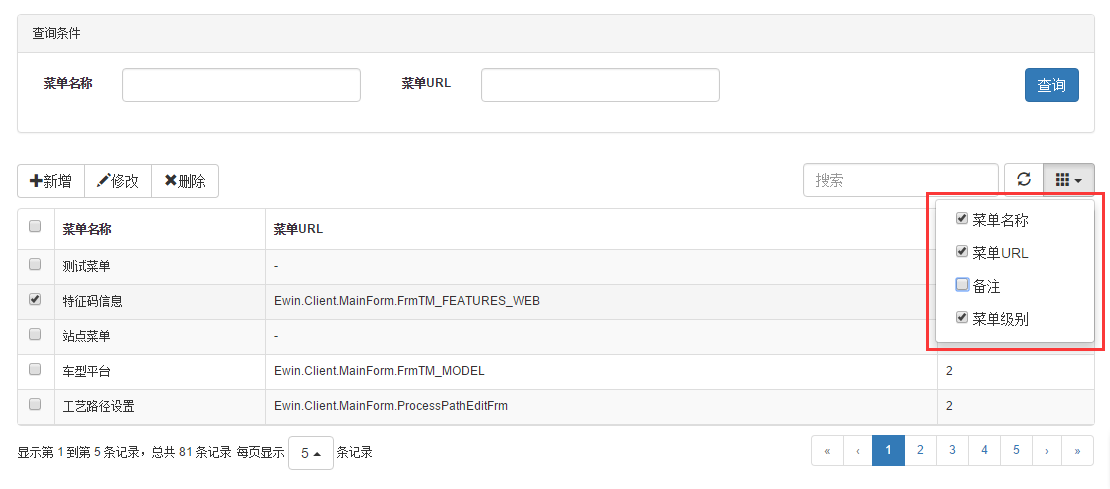
showColumns: true, //是否顯示所有的列
showRefresh: true, //是否顯示刷新按鈕
minimumCountColumns: 2, //最少允許的列數
clickToSelect: true, //是否啟用點擊選中行
height: 500, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度
uniqueId: "ID", //每一行的唯一標識,一般為主鍵列
showToggle:true, //是否顯示詳細視圖和列表視圖的切換按鈕
cardView: false, //是否顯示詳細視圖
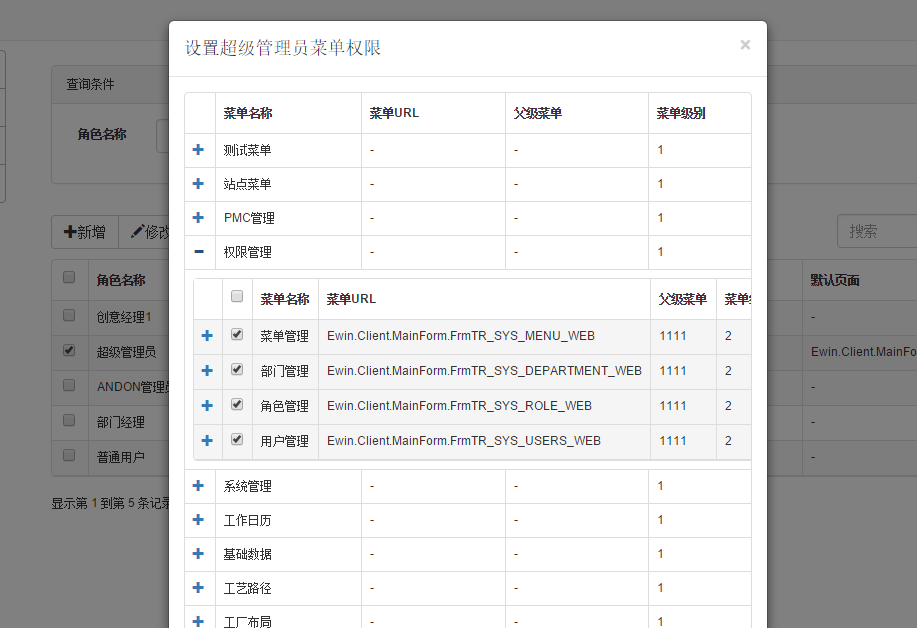
detailView: false, //是否顯示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部門名稱'
}, {
field: 'ParentName',
title: '上級部門'
}, {
field: 'Level',
title: '部門級別'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查詢的參數
oTableInit.queryParams = function (params) {
var temp = { //這裡的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset, //頁碼
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化頁面上面的按鈕事件
};
return oInit;
};
表格的初始化也很簡單,定義相關的參數即可。上面一些博主覺得重要的參數都加了注釋,並且初始化Table必須的幾個參數博主也用(*)做了標記,如果你的表格也有太多的頁面需求,直接用必須的參數就能解決。同樣,在columns參數裡面其實也有很多的參數需要設置,比如列的排序,對齊,寬度等等。這些博主覺得比較簡單,不會涉及表格的功能,看看API就能搞定。
3、在Controller裡面對應的方法
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "銷售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暫無描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}
這裡有一點需要注意:如果是服務端分頁,返回的結果必須包含total、rows兩個參數。漏寫或錯寫都會導致表格無法顯示數據。相反,如果是客戶端分頁,這裡要返回一個集合對象到前端。
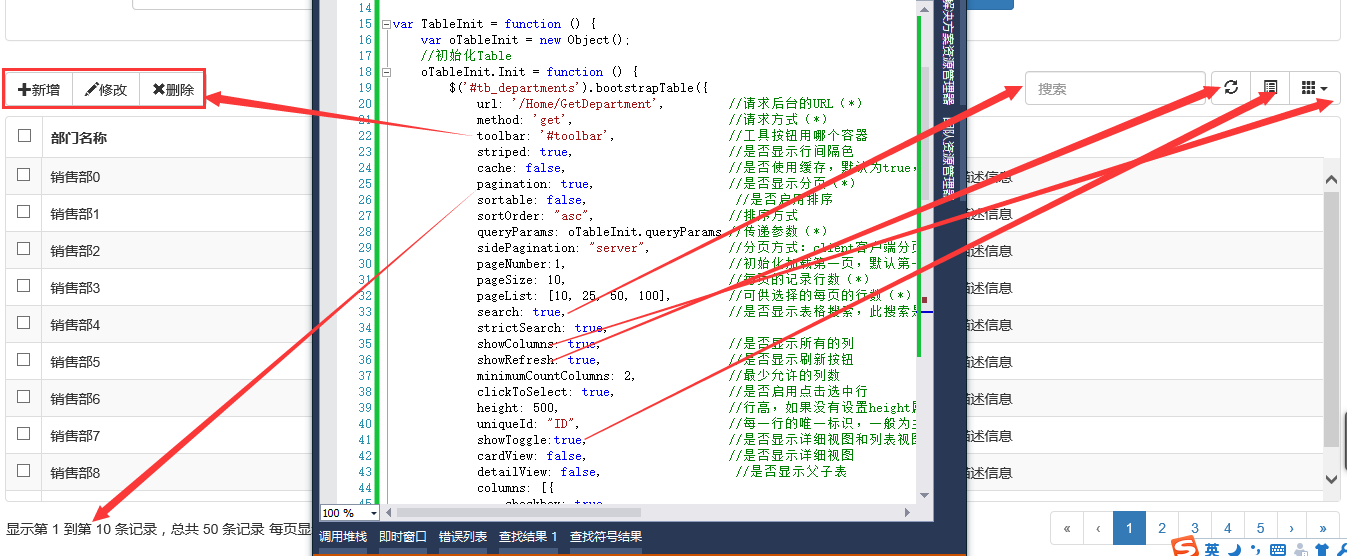
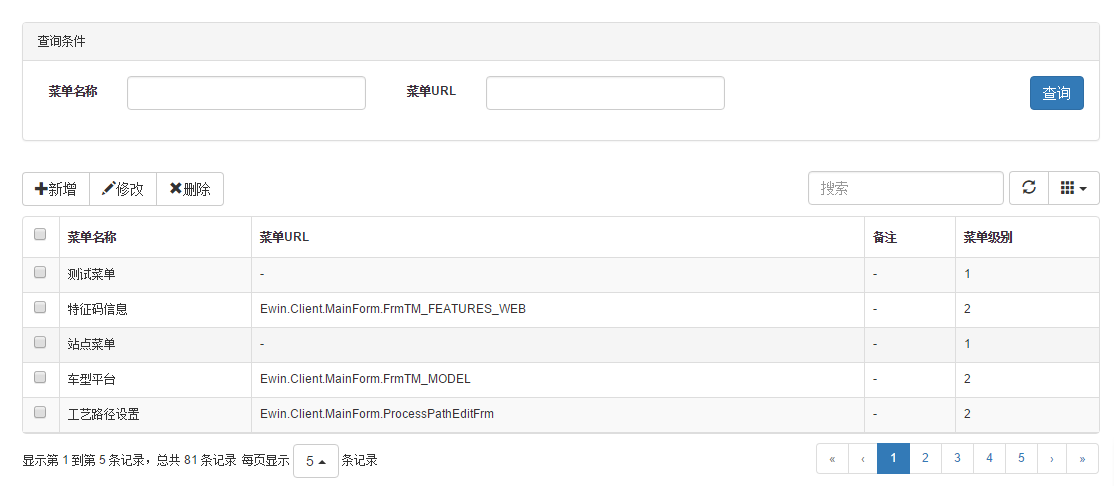
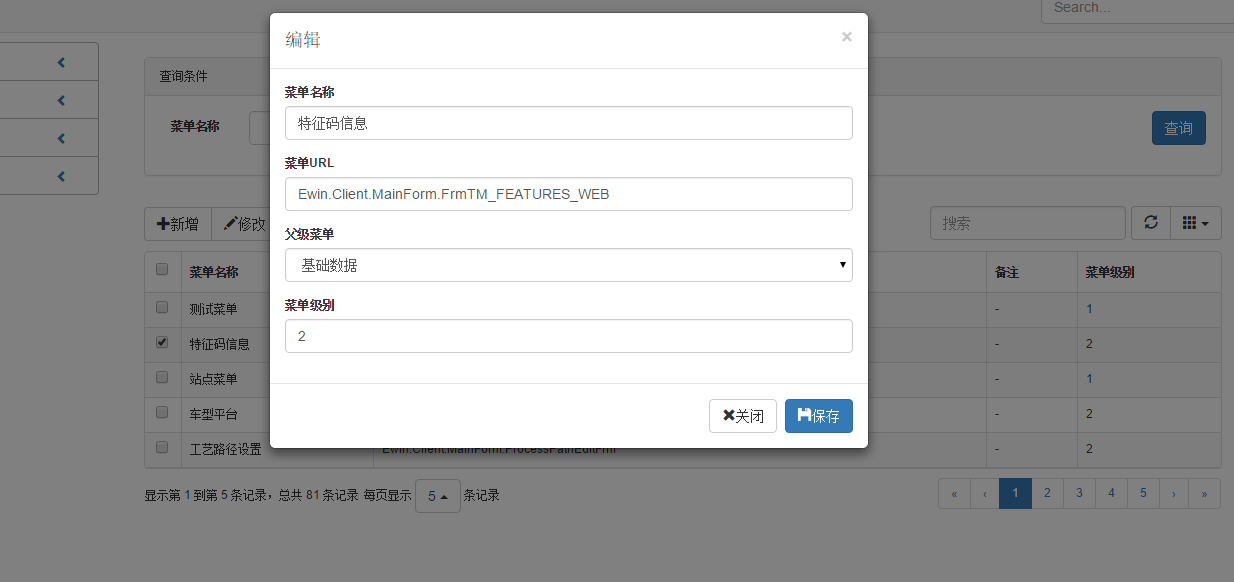
4、效果及說明

還是貼幾張效果圖出來:




三、問題小結
由於是從零開始開發的以上功能,博主遇到一個問題可以和園友們分享一下,這應該也是今天這篇想表達的重點。
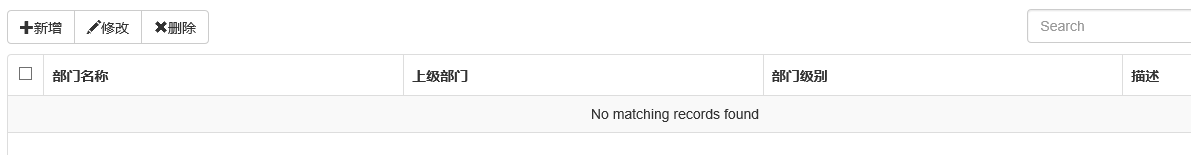
1、上面說過,如果在js裡面初始化的參數sidePagination: "server" 設置為在服務端分頁,那麼我們的返回值必須告訴前端總記錄的條數和當前頁的記錄數,然後前端才知道如何分頁。並且最重要的一點,這兩個參數的名字必須為total和rows。最開始也不知道這個,寫成了total和row,結果是請求可以進到後台的GetDepartment方法,返回值total和row也都有值,可是前端就是顯示如下:

找了好半天原因。原來是row寫錯了,應該寫成rows。可能這也是前天園友遇到的問題的原因。
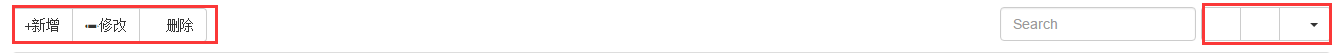
2、第二個問題就是關於bootstrap頁面樣式的問題,我們使用過bootstrap的朋友應該知道,它裡面所有的圖標都是通過class = "glyphicon glyphicon-plus"這種方式去寫的。按要求這樣做了,可是新增、修改、刪除前面的圖標怎麼都出不來。如下:

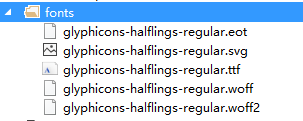
怎麼回事呢?然後各種百度,最後發現原來是fonts文件夾的問題。我們在新建一個MVC項目的時候,會自動創建一個fonts文件夾,裡面內容如下:

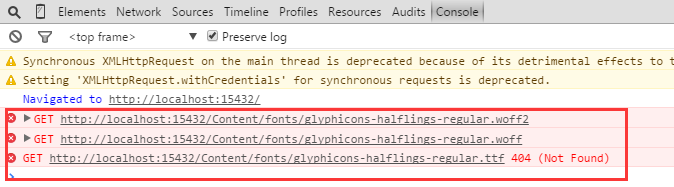
而我們的bootstrap.css是放在Content文件夾裡面的,這樣就導致找不到這些樣式文件。最終通過谷歌浏覽器查看控制台

原來它自動去Content裡面找fonts文件夾了。這下就好辦了,把我們的fonts文件夾拷貝到Content下不就行了嗎。呵呵,原來真是這樣,問題順利解決。
3、關於中文。剛開始,沒有引用 <script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> 這個包,所以界面找不到記錄是顯示的是英文,如下:

後來也是查資料了解到,bootstrap table裡面原來還有一個中文包,把它添加進來就好了。
4、第四點要說說表格自帶的搜索功能,有上可知,在初始化表格的時候,通過設置search: true可以設置表格的搜索框出現並且可以進行模糊搜索。但是這個時候問題來了,我們采用的是服務端分頁,每次返回到前台的只有本頁的數據,這個時候我們再搜索的時候發現:搜索不了。這是什麼原因呢?博主在谷歌裡面調試bootstrap-table.js這個js發現裡面有這樣一段邏輯:
BootstrapTable.prototype.onSearch = function (event) {
var text = $.trim($(event.currentTarget).val());
// trim search input
if (this.options.trimOnSearch && $(event.currentTarget).val() !== text) {
$(event.currentTarget).val(text);
}
if (text === this.searchText) {
return;
}
this.searchText = text;
this.options.pageNumber = 1;
this.initSearch();
this.updatePagination();
this.trigger('search', text);
};
BootstrapTable.prototype.initSearch = function () {
var that = this;
if (this.options.sidePagination !== 'server') {
var s = this.searchText && this.searchText.toLowerCase();
var f = $.isEmptyObject(this.filterColumns) ? null : this.filterColumns;
// Check filter
this.data = f ? $.grep(this.options.data, function (item, i) {
for (var key in f) {
if (item[key] !== f[key]) {
return false;
}
}
return true;
}) : this.options.data;
this.data = s ? $.grep(this.data, function (item, i) {
for (var key in item) {
key = $.isNumeric(key) ? parseInt(key, 10) : key;
var value = item[key],
column = that.columns[getFieldIndex(that.columns, key)],
j = $.inArray(key, that.header.fields);
// Fix #142: search use formated data
if (column && column.searchFormatter) {
value = calculateObjectValue(column,
that.header.formatters[j], [value, item, i], value);
}
var index = $.inArray(key, that.header.fields);
if (index !== -1 && that.header.searchables[index] && (typeof value === 'string' || typeof value === 'number')) {
if (that.options.strictSearch) {
if ((value + '').toLowerCase() === s) {
return true;
}
} else {
if ((value + '').toLowerCase().indexOf(s) !== -1) {
return true;
}
}
}
}
return false;
}) : this.data;
}
};
在initSearch方法裡面,它有一個判斷:if (this.options.sidePagination !== 'server') {......}也就是說,如果不是服務端分頁,才進入檢索,重寫加載表格,否則壓根就不會進入檢索,這也就是為什麼服務分頁的時候,搜索會不起作用。博主試了下,換成客戶端分頁,確實可以搜索。呵呵,原來如此。其實這也很好裡面,過濾本頁的數據,意義不大。
5、關於Bootstrap Table的排序,由於一般這種BS系統肯定會采用服務端分頁,我們如果僅僅在js裡面設置sortable和sortOrder等屬性信息,表格是不會有效排序的。原因很簡單,服務端分頁的方式,排序本頁數據意義不大。所以,一般的排序需要將排序方式和排序字段發送到後台,在後台排序比較合適。比如我們這裡可以再參數裡面增加兩個:
oTableInit.queryParams = function (params) {
var temp = { //這裡的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset, //頁碼
order: params.order,
ordername: params.sort,
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
五、總結
在開發經歷中,也使用Jqgrid、EasyUI等表格組件。相比而言,bootstrap Table有自己的優勢:
1、界面采用扁平化的風格,用戶體驗比較好,更好兼容各種客戶端。這點也是最重要的。
2、開源、免費。國人最喜歡的就是免費了。呵呵。
3、相對Jqgrid、easyUI而言,比較輕量級。功能不能說最全面,但基本夠用。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程 Bootstrap Table使用教程
以上就是本文的全部內容,希望能夠幫助大家更好的學習JS表格組件神器bootstrap table。