js實現select下拉框菜單
編輯:關於JavaScript
本文實例講述了js實現select下拉框菜單的詳細代碼。分享給大家供大家參考。具體如下:
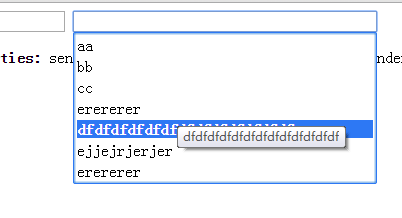
運行效果截圖如下:

具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#gridComboBox {
background: #fff;
border: 1px solid #2d78f4;
border-radius: 2px;
-moz-box-shadow: inset 0 0 4px #06c;
-webkit-box-shadow: inset 0 0 4px #06c;
box-shadow: inset 0 0 4px #06c;
}
</style>
</head>
<body>
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" />
<input onclick="doClick(this,'ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee')" style='width: 300px;' />
<p><b>Needed Properties:</b> sender.offsetTop & sender.offsetLeft & sender.offsetHeight</p>
</body>
</html>
<script type="text/javascript">
function delGridComboBox() { // 刪除彈出框
var divContainer = document.getElementById('gridComboBox');
if (divContainer) {
divContainer.parentNode.removeChild(divContainer);
}
}
function doClick(sender, str) {//str='ddd(aa/bb/cc/erererer/dfdfdfdfdfdfdfdfdfdfdfdfdf/ejjejrjerjer//erererer ////////)eee' 只取()得內容/分割做為數據源
delGridComboBox();
// console.log(sender);
// for(var i in sender)
// {
// console.log(i+"|"+sender[i]);
// }
var re = /[^\)\(]*/g //取出()中的內容作為下拉數據源
var fit = str.match(re);
var fmt = fit[2].split('/');
var divContainer = document.createElement('div');
divContainer.style.width = sender.clientWidth + 2 + "px";
divContainer.style.overflow = "hidden";
divContainer.style.position = 'absolute';
divContainer.style.top = sender.offsetTop + sender.offsetHeight + 'px';
divContainer.style.left = sender.offsetLeft + 'px';
divContainer.style.zIndex = 999;
divContainer.id = "gridComboBox";
for (var i = 0; i < fmt.length; i++) {
console.log('fmt[i]>>', fmt[i]);
var txt = document.createElement('div');
txt.innerHTML = fmt[i];
txt.title = txt.innerHTML;
txt.style.margin = 3+'px';
txt.addEventListener('mouseover', function changeBg(event) {
event.target.style.fontWeight = 'bold';
event.target.style.color = 'white';
event.target.style.backgroundColor = '#2d78f4';
}, false);
txt.addEventListener('mouseout', function unChangeBg(event) {
event.target.style.fontWeight = 'normal';
event.target.style.color = 'black';
event.target.style.backgroundColor = 'white';
}, false);
txt.onclick = function(subSender) {
sender.value = subSender.target.innerText;
delGridComboBox();
};
divContainer.appendChild(txt);
};
document.body.appendChild(divContainer);
};
</script>
如果大家還想深入學習,可以點擊jquery下拉框效果匯總、JavaScript下拉框效果匯總進行學習。
以上就是js實現select下拉框菜單的代碼,希望本文所述對大家學習javascript程序設計有所幫助。
- 上一頁:JS與jQ讀取xml文件的方法
- 下一頁:JSON遍歷方式實例總結
小編推薦
熱門推薦