詳解JavaScript邏輯Not運算符
編輯:關於JavaScript
在JavaScript 中,邏輯NOT運算符與C和Java中的邏輯 NOT 運算符相同,都由感歎號(!)表示。與邏輯 OR 和邏輯 AND 運算符不同的是,邏輯 NOT 運算符返回的一定是 Boolean 值。
邏輯 NOT 運算符的行為如下:
- 如果運算數是對象,返回 false
- 如果運算數是數字 0,返回 true
- 如果運算數是 0 以外的任何數字,返回 false
- 如果運算數是 null,返回 true
- 如果運算數是 NaN,返回 true
- 如果運算數是 undefined,發生錯誤
測試腳本如下:
<script type="text/javascript">
var bFalse = false;//運算數是bool類型的數
var sRed = "red";//運算數是字符串
var iZero = 0;//運算數是0
var iThreeFourFive = 345;//運算數是 0 以外的任何數字
var oObject = new Object();//對象
var oNull=null;//運算數是null
var oUndefined;//運算數是undifined
var oNaN=parseInt("abc");//使用parseInt方法把嘗試字符串abc轉換成整數,因為abc不是數字,因此是轉不了的,所以返回的結果就是NaN
/*
writeln() 方法與 write() 方法幾乎一樣,差別僅在於是前者將在所提供的任何字符串後添加一個換行符。在HTML中,這通常只會在後面產生一個空格;
不過如果使用了 <PRE> 和 <XMP> 標識,這個換行符會被解釋,且在浏覽器中顯示。
*/
document.writeln("<XMP>");
document.writeln("oNaN=parseInt(\"abc\")返回的結果是"+oNaN);
document.writeln("bool類型的數false與!運算符運算之後的結果是:" + (!bFalse));
document.writeln("字符串sRed與!運算符運算之後的結果是: " + (!sRed));
document.writeln("數字0與!運算符運算之後的結果是:" + (!iZero));//如果運算數是數字 0,返回 true
document.writeln("數字345與!運算符運算之後的結果是:" + (!iThreeFourFive));//如果運算數是 0 以外的任何數字,返回 false
document.writeln("對象oObject與!運算符運算之後的結果是:" + (!oObject));//如果運算數是對象,返回 false
document.writeln("NaN與!運算符運算之後的結果是:" + (!oNaN));//如果運算數是NaN,返回 true
document.writeln("null與!運算符運算之後的結果是:" + (!oNull));//如果運算數是 null,返回 true
document.writeln("undifined與!運算符運算之後的結果是:" + (!oUndefined));
//document.writeln("未定義的字符串sBule與!運算符運算之後的結果是:" + (!sBule));//sBule前面沒有定義,也就是sBule運算數是 undefined,因此這裡發生錯誤
document.writeln("</XMP>");
</script>
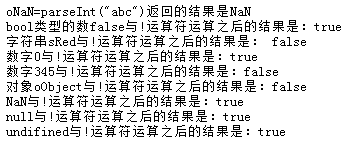
運行結果:

判斷JavaScript變量的Boolean 值時,也可以使用邏輯NOT運算符。這樣做需要在一行代碼中使用兩個 NOT 運算符。無論運算數是什麼類型,第一個NOT運算符返回 Boolean值,第二個NOT將對該Boolean值取反,從而給出變量真正的Boolean值。使用not運算符判斷JavaScript變量的Boolean值是一個非常有用的技巧,只要知道了變量的boolean值,那麼當使用變量進行&&或者||運算時,就可以很快知道運算的結果了。
測試腳本如下:
<script type="text/javascript">
var bFalse = false;//運算數是bool類型的數
var sRed = "red";//運算數是字符串
var iZero = 0;//運算數是0
var iThreeFourFive = 345;//運算數是 0 以外的任何數字
var oObject = new Object();//對象
var oNull=null;//運算數是null
var oUndefined;//運算數是undifined
var oNaN=parseInt("abc");//使用parseInt方法把嘗試字符串abc轉換成整數,因為abc不是數字,因此是轉不了的,所以返回的結果就是NaN
/*
判斷JavaScript 變量的 Boolean 值時,也可以使用邏輯 NOT 運算符。這樣做需要在一行代碼中使用兩個 NOT 運算符。
無論運算數是什麼類型,第一個 NOT 運算符返回 Boolean 值。第二個 NOT 將對該 Boolean 值取反,從而給出變量真正的 Boolean 值。
*/
document.write("<PRE>");
document.writeln("布爾數false 的邏輯值是 " + (!!bFalse));
document.writeln("字符串sRed 的邏輯值是 " + (!!sRed));
document.writeln("數字0 的邏輯值是 " + (!!iZero));
document.writeln("數字345 的邏輯值是 " + (!!iThreeFourFive));
document.writeln("對象Object 的邏輯值是 " + (!!oObject));
document.writeln("NaN的邏輯值是 :" + (!!oNaN));
document.writeln("null 的邏輯值是 " + (!!oNull));
document.writeln("undefined 的邏輯值是 " + (!!oUndefined));
document.write("</PRE>");
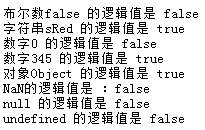
</script>

以上就是關於JavaScript邏輯Not運算符的詳細信息,希望對大家的學習有所幫助。
小編推薦
熱門推薦