給before和after偽元素設置js效果的方法
編輯:關於JavaScript
層疊樣式表(CSS)的主要目的是給HTML元素添加樣式,然而,在一些案例中給文檔添加額外的元素是多余的或是不可能的。事實上CSS中有一個特性允許我們添加額外元素而不擾亂文檔本身,這就是“偽元素”。
前面的話
無法直接給before和after偽元素設置js效果
例子說明
現在需要為(id為box,內容為"我是測試內容"的div)添加(:before內容為"前綴",顏色為紅色的偽類)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">我是測試內容</div> <script> var oBox = document.getElementById('box'); </script>
</body>
</html>
解決辦法
【方法一】動態嵌入CSS樣式
IE8-浏覽器將<style>標簽當作特殊的節點,不允許訪問其子節點。IE10-浏覽器支持使用styleSheet.cssText屬性來設置樣式。兼容寫法如下:
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString("#box:before{content:'前綴';color: red;}");
<script>
【方法二】添加自帶偽類的類名
<style>
.change:before{content: "前綴";color: red;}
</style>
<script>
oBox.className = 'change';
</script>
[缺點]此方法無法控制偽元素裡面的content屬性的值
【方法三】利用setAttribute實現自定義content內容
<style>
.change:before{content: attr(data-beforeData);color: red;}
</style>
<script>
oBox.setAttribute('data-beforeData','前綴');
</script>
[注意]此方法只可用setAttribute實現,經測試用dataset方法無效
【方法四】添加樣式表
firefox浏覽器不支持addRule()方法,IE8-浏覽器不支持insertRule()方法。兼容寫法如下:
<script>
function insertRule(sheet,ruleKey,ruleValue,index){
return sheet.insertRule ? sheet.insertRule(ruleKey+ '{' + ruleValue + '}',index) : sheet.addRule(ruleKey,ruleValue,index);
}
insertRule(document.styleSheets[0],'#box:before','content:"前綴";color: red;',0)
</script>
[缺點]該方法必須有內部<style>或用<link>鏈接外部樣式,否則若不存在樣式表,則document.styleSheets為空列表,則報錯
【方法五】修改樣式表
先使用方法四添加空的樣式表,然後獲取新生成的<style>並使用其innerHTML屬性來修改樣式表
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString('');
document.head.getElementsByTagName('style')[1].innerHTML = "#oBox:before{color: " + colorValue + ";}";
</script>
[注意]只能使用getElementsByTagName('style')[1]的方法,經測驗使用stylesheets[1]方法無效
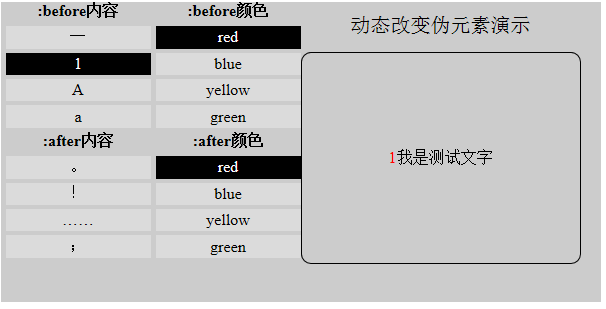
DEMO
<演示框>點擊下列相應屬性值可進行演示

相關文章
小編推薦
熱門推薦