詳解JavaScript的Date對象(制作簡易鐘表)
編輯:關於JavaScript
JS提供了Date類型來處理時間和日期。Date類型內置一系列獲取和設置日期時間信息的方法。下面我們簡單的
概述一下這個Date類型。
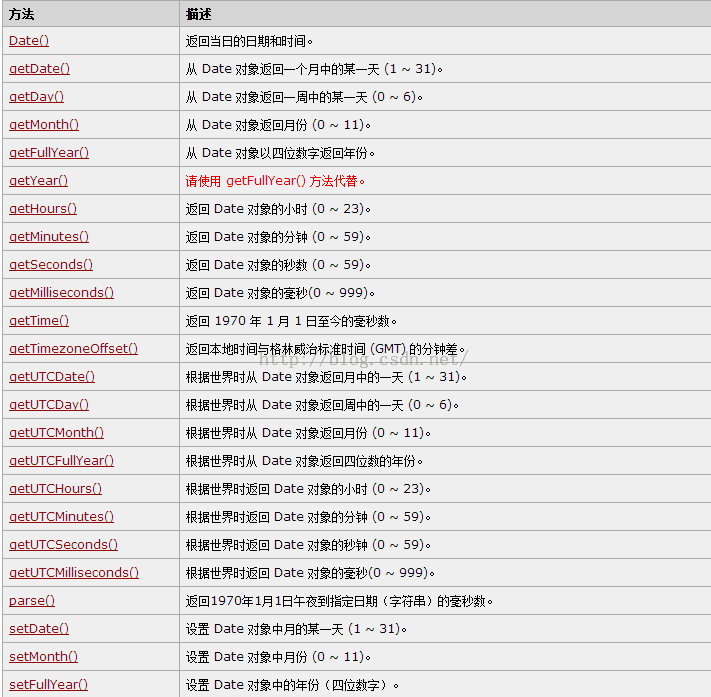
大概看了一下Date類型的方法,下面給出:

上面的方法自己嘗試即可,我只簡單的演示一下JS正確輸出的格式:
var today=new Date();//創建一個時間日期對象
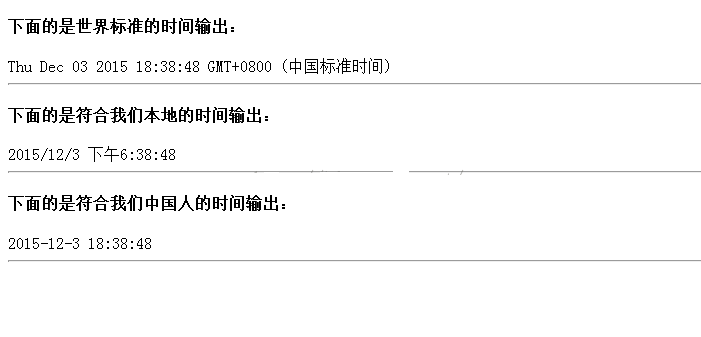
document.write("<h4>下面的是世界標准的時間輸出:</h4>");
document.write(today+"<hr/>");
document.write("<h4>下面的是符合我們本地的時間輸出:</h4>");
document.write(today.toLocaleString()+"<hr/>");
document.write("<h4>下面的是符合我們中國人的時間輸出:</h4>");
document.write(today.getFullYear()+"-"+(today.getMonth()+1)+"-"+today.getDate()+" "+today.getHours()+":"+today.getMinutes()+":"+today.getSeconds()+"<hr/>");
輸出的結果為:

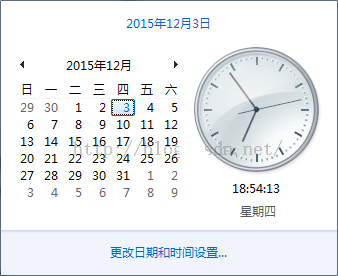
看到這裡我就想到了電腦自帶的本地時鐘,單擊任務欄上的時間,會彈出來一個鐘表:

那麼我們既然知道了JS中的Date類型,是否我們可以在網頁上顯示一個本地時間和日期的鐘表,由於學習的JS知
識少,我就簡單地做了一個簡易鐘表。
給出代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>綜合實例之制作簡易鐘表</title>
<style type="text/css">
* {
margin:0px;
padding:0px;
outline:none;
}
body {
background-color:#0E0E0E;
overflow:hidden;
}
.date {
width:860px;
height:250px;
border:1px solid #FFFFFF;
margin:auto;
margin-top:200px;
color:#FFFFFF;
}
#time1 {
width:860px;
height:100px;
margin:auto;
font-size:75px;
text-align:center;
}
#time2 {
font-size:125px;
text-align:center;
}
</style>
<script type="text/javascript">
function startTime()//顯示日期的函數
{
var today=new Date();//創建日期時間對象
var n=today.getFullYear();//獲取當前時間的年份
var m=today.getMonth();//獲取當前時間的月份
var d=today.getDate();//獲取當前時間的日期
var h=today.getHours();//獲取當前時間的小時
var f=today.getMinutes();//獲取當前時間的分鐘
var s=today.getSeconds();//獲取當前時間的秒鐘
var weekday=new Array(7);//創建星期數組
weekday[0]="星期日";
weekday[1]="星期一";
weekday[2]="星期二";
weekday[3]="星期三";
weekday[4]="星期四";
weekday[5]="星期五";
weekday[6]="星期六";
document.getElementById('time1').innerHTML=weekday[d+1]+" "+n+"-"+(m+1)+"-"+checkTime(d);
f=checkTime(f);
s=checkTime(s);
document.getElementById('time2').innerHTML=h+":"+f+":"+s;
t=setTimeout('startTime()',500);
}
function checkTime(i)//日期校驗函數
{
if (i<10)
{
return i="0" + i;
}
else
{
return i;
}
}
</script>
</head>
<!--body標簽調用JS中的startTime()方法即打開網頁就顯示出當前年月日和時間-->
<body onload="startTime()">
<!--封裝整個顯示日期區域-->
<div class="date">
<!--顯示當前年月日-->
<div id="time1"></div>
<!--顯示當前北京時間-->
<div id="time2"></div>
</div>
</body>
</html>
看一下運行的結果:

通過在制作簡單的鐘表效果,學習JavaScript的Date對象,加深對Date對象的認識,希望對大家的學習有所幫助。
小編推薦
熱門推薦