許多高級編程語言都是面向對象的,比如C++、C#和Java等高級程序設計語言,那麼一種面向對象語言有哪些基本要求呢?下面我們就通宿地說一下面向對象的一些知識。
一種面向對象語言需要向開發者提供四種基本能力:
- (1)封裝:把相關的信息(無論數據或方法)存儲在對象中的能力
- (2)聚集:把一個對象存儲在另一個對象內的能力
- (3)繼承:由另一個類(或多個類)得來類的屬性和方法的能力
- (4)多態:編寫能以多種方法運行的函數或方法的能力
由於ECMAScript支持這些要求,因此可被是看做面向對象的。在ECMAScript中,不能訪問對象的物理表示,只能訪問對象的引用。每次創建對象,存儲在變量中的都是該對象的引用,而不是對象本身。因此JavaScript是基於面向對象的一種弱類型的網頁腳本語言。
一、Object類型
Object類型是包含屬性(也可以叫字段)和方法(也可以叫函數)。因此在創建Object類型的時候一定是要說明的要點。 一般創建Object類型數的方法有兩種:
(1)使用new運算符
var box=new Object();
box.name="張三";//創建屬性以及初始化
box.age=23;
box.run=running();//創建方法
function running(){
return "我是中國人!";
}
document.write(typeof box+"<br/>");
document.write(box.name+"<br/>");
document.write(box.age+"<br/>");
document.write(box.run);
輸出:object
張三
23
我是中國人!
(2)字面量表示法
var box={
name:"張三",
age:23,
run:function(){
return "我是中國人!";
}
};
document.write(typeof box+"<br/>");
document.write(box.name+"<br/>");
document.write(box.age+"<br/>");
document.write(box.run());
輸出:同上
(3)綜合使用
我們在傳遞多個參數的情況下,需要我們按順序依次輸入,為了解決這個繁瑣的過程,我們可以將多個參數封裝
到一個Object類型中,使用Object類型作為參數,對於不存在或多出的參數我們也可以進行判斷,這樣方便了調用函
數及傳遞參數。
function box(obj){
if(obj.name!=undefined)document.write(obj.name+"<br/>");
if(obj.age!=undefined)document.write(obj.age+"<br/>");
if(obj.love!=undefined)document.write(obj.love+"<br/>");
}
var obj={
name:"張三",
age:23
};
box(obj);
輸出:張三
23
二、Array類型
ECMAScript中的數組和其他的語言有著很大的差別,JS中的數組中的元素可以是任何數據類型,數組的大小也
是可以調整的。從側面反映出了JS是一種弱類型語言。創建Array類型數的方法有兩種:
(1)使用new運算符(new可以省略)
var box=new Array(1,2,3,4); document.write(typrof box+"<br/>");//Array屬於Object類型 document.write(box);//輸出1,2,3,4
索引下標從0開始
var box=new Array(1,2,3,4); document.write(box[0]+box[1]+box[2]+box[3]);//輸出1,2,3,4
創建一個包含十個元素的數組
var box=new Array(10);//創建數組默認必須是數字,必須是一位數字 box[3]=4;//初始化數組中的元素 box[5]=6; document.write(box);//輸出,,,4,,6,,,,
(2)使用字面量創建數組
var box=[1,2,3,4]; document.write(typrof box+"<br/>");//輸出Object document.write(box.length+"<br/>");//輸出數組的長度為4 document.write(box);//輸出1,2,3,4
創建一個復雜的數組(可以是各種各樣的類型)
var box=[
{
name:"張三",
age:23
},//Object類型
[1,2,3,4],//Array類型
"JS",//String類型
25+25,//Number類型
new Array(1,2,3)//Array類型
];
document.write(typeof box+"<br/>");
document.write(box[0].name+"<br/>");
document.write(box[3]);
頁面輸出的結果為:

三、對象中的方法
(1)轉換方法
對象或數組都具有toLocaleString(),toString()和valueOf()方法。其中toString()和valueOf()無論重寫了誰,都會返
回相同的值。數組會將每個值進行字符串形式的拼接,以逗號隔開。
var box=[1,2,3,4]; document.write(box+"<br/>");//輸出1,2,3,4 document.write(box.toString()+"<br/>");//輸出1,2,3,4 document.write(box.valueOf()+"<br/>");//輸出1,2,3,4 document.write(box.toLocaleString());//輸出1,2,3,4
默認的情況下,數組字符串都會以逗號隔開。如果使用join()方法可以使用不同的分割符來構建這個字符串
var box=[1,2,3,4];
document.write(box+"<br/>");
document.write(typeof box+"<br/>");
document.write(box.join("-")+"<br/>");
document.write(typeof box.join("-"));
頁面輸出的結果為:

(2)棧方法
ECMAScript數組提供了一種讓數組的行為類似於其他數據結構的方法。也就是說,可以讓數組像棧一樣,可以限
制插入和刪除想的數據結構。棧是一種後進先出的數據結構,也就是最新添加的元素最早被移除。而棧元素的插入和
移除,只發生在棧的頂部。ECMAScript為數組專門提供了push()和pop()方法。
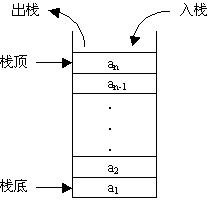
棧操作數組元素的圖片:

push()方法可以接受任意數量的參數,把它們逐個添加到數組的末尾,並返回修改數組的長度。而pop()方法則從
數組末尾移除最後一個元素,減小數組的length值,然後返回移除的元素。
var box=[1,2,3,4]; document.write(box+"<br/>"); box.push(5,6);//在數組末尾添加元素 document.write(box+"<br/>"); document.write(box.push(7,8)+"<br/>");//在數組末尾添加元素,並返回添加元素後數組的長度 document.write(box+"<br/>"); box.pop();//移除數組末尾的元素 document.write(box+"<br/>"); document.write(box.pop()+"<br/>");//移除數組末尾的元素,並返回移除的元素 document.write(box);
輸出:

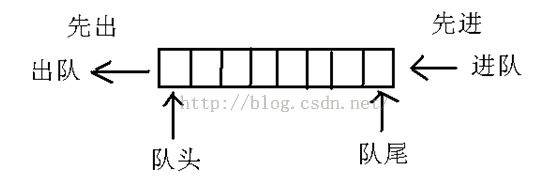
(3)隊列方法
棧方法是後進先出,隊列方法是先進先出。隊列在數組的末端添加元素,從數組的前端移除元素。通過push()向
數組末端添加一個元素,然後通過shift()方法從數組的前端移除一個元素。
隊列操作數組元素的圖片
var box=[1,2,3,4]; document.write(box+"<br/>"); box.push(5,6);//在數組末尾添加元素 document.write(box+"<br/>"); document.write(box.push(7,8)+"<br/>");//在數組末尾添加元素,並返回添加元素後數組的長度 document.write(box+"<br/>"); box.shift();//移除數組前端的一個元素 document.write(box+"<br/>"); document.write(box.shift()+"<br/>");//移除數組前端的一個元素,並返回移除的元素 document.write(box);
輸出:

ECMAScript還為數組提供了一個unshift()方法,它和shift()方法的功能完全相反。unshift()方法為數組的前端添加
一個元素。
var box=[1,2,3,4]; document.write(box+"<br/>"); box.unshift(0);//在數組的前端添加一個元素 document.write(box+"<br/>"); document.write(box.unshift(-1)+"<br/>");//在數組的前端添加一個元素,並返回添加元素會數組的長度 document.write(box+"<br/>"); box.pop();//在數組末尾移除元素 document.write(box+"<br/>"); document.write(box.pop()+"<br/>");//在數組末尾移除元素,並返回移除元素後數組的長度 document.write(box);
輸出:

(4)重排序方法
數組中已經存在兩個直接用來排序的方法:reverse()和sort()。
reverse():逆向排序
var box=[1,2,3,4,5]; box.reverse(); document.write(box+"<br/>");//輸出54321 document.write(box.reverse());//再次進行逆序,輸出12345
sort():從小到大排序
var box=[3,2,6,4,1,5]; box.sort(); document.write(box+"<br/>");//輸出1,2,3,4,5,6 document.write(box.sort());//再次從小到大進行排序
如果我們實驗次數多的話可能回遇到這樣的問題,
var box=[0,15,10,1,5]; box.sort(); document.write(box);//輸出0,1,10,15,5
我們從結果可以看出,這違背了我們想要的結果,解決方法:
function compare(value1,value2){
if(value1<value2){
return -1;
}
else if(value1>value2){
return 1;
}
else{
return 0;
}
}
var box=[0,15,10,1,5];
box.sort(compare);
document.write(box);//輸出0,1,5,10,15
(5)操作方法
JS為操作已經包含在數組中的元素提供了許多的方法。concat()方法可以基於當前數組創建一個新數組。slice()方
法可以基於當前數組獲取指定區域元素並創建一個新數組。splice()方法主要用途是向數組的中部插入元素。
a
var box=[1,2,3,4,5]; var box1=box.concat(6);//創建新數組,並添加新元素 document.write(box1+"<br/>");//輸出1,2,3,4,5,6, document.write(box);//原數組不變化
b
var box=[1,2,3,4,5]; var box1=box.slice(2);//取出索引為2以後的元素組成新的數組 document.write(box1+"<br/>");//輸出3,4,5 document.write(box);//原數組不變化
c
var box=[1,2,3,4,5]; var box1=box.slice(2,3);//取出索引為2到3之間的元素組成新的數組 document.write(box1+"<br/>");//輸出3 document.write(box);//原數組不變化
splice中的刪除功能
var box=[1,2,3,4,5]; var box1=box.splice(0,2);//截取索引為0開始的兩個元素組成新的數組 document.write(box1+"<br/>");//返回截取的元素1,2 document.write(box);//當前數組被截取的元素被刪除,輸出3,4,5
splice中的插入功能
var box=[1,2,3,4,5]; var box1=box.splice(4,0,6);//索引為4的位置插入了一個元素 document.write(box1+"<br/>");//返回新的數組為空,並沒有截取元素 document.write(box);//當前數組索引為4的位置插入一個元素1,2,3,4,6,5
splice中的替換功
var box=[1,2,3,4,5]; var box1=box.splice(4,1,6);//索引為4的元素被替換,替換下來的元素組成新數組 document.write(box1+"<br/>");//返回新的數組5 document.write(box);//被替換後的原數組1,2,3,4,6
以上就是關於JavaScript對象和數組的詳細介紹,希望對大家的學習有所幫助。