最近在做博客的目錄功能,發現一個在現代浏覽器間的一個bug,或是稱之為差異,即頁面滾動值(scrollTop)的獲取與設定。
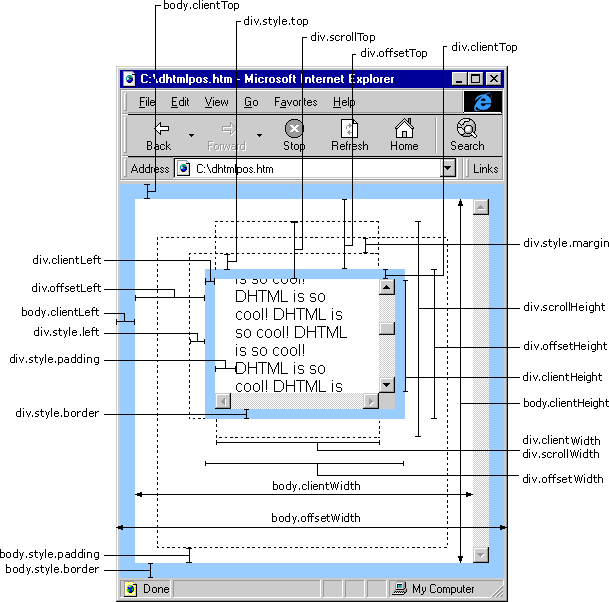
在此之前先說一下關於頁面元素的坐標獲取,這張圖的經典性不必再提。

實現滾動到某位置功能
一個最主要的功能就是實現點擊標題頁面滾動,因為我們要滾動到頁面某個標題,所以需要計算出滾動這個元素的具體絕對位置,而常用的offsetTop是獲取到當前元素與之最近的決定其定位的元素的偏移量,此處不適用。
此處應使用浏覽器原生提供的 getBoundingClientRect 接口,此函數返回的是元素距離浏覽器各邊距的絕對位置,跟是什麼定位類型的無關,非常適合制作頁面滾動效果。
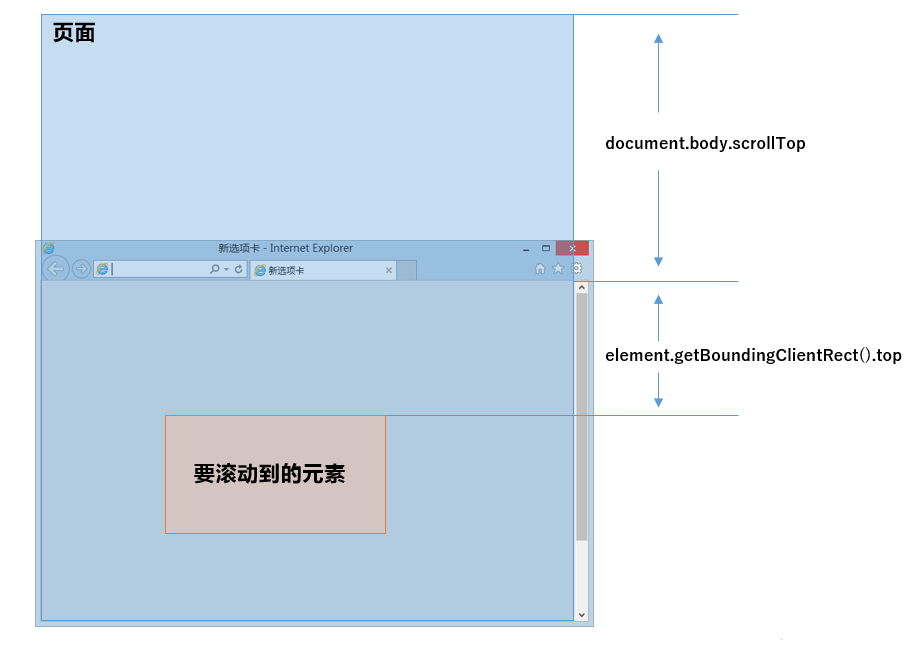
獲取滾動需要的數據, body 的 scrollTop 即頁面已經被滾動所隱藏的高度,再根據上面提到的接口獲取元素距離浏覽器頂部的距離,可以算出需要的滾動的高度,關系圖如下:
 遂,頁面要滾動到的位置就是:
遂,頁面要滾動到的位置就是:
復制代碼 代碼如下:document.body.scrollTop+element.getBoundingClientRect().top;
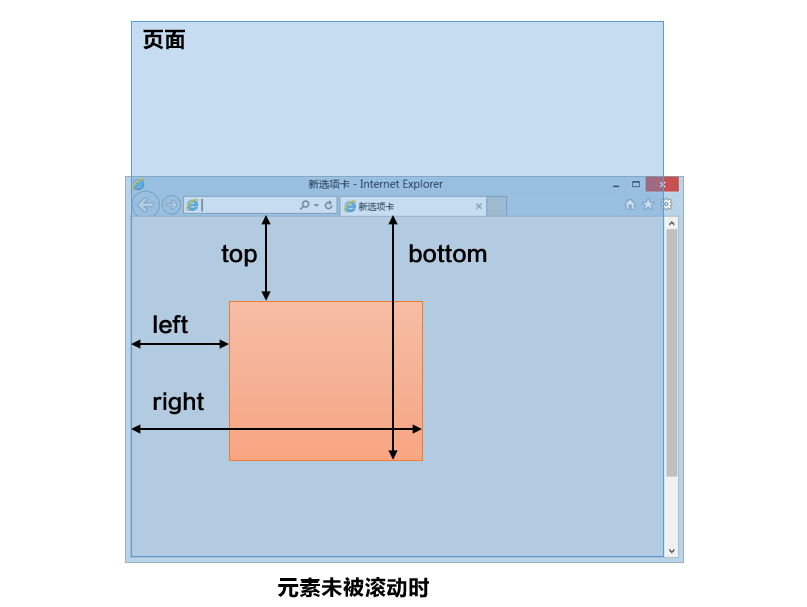
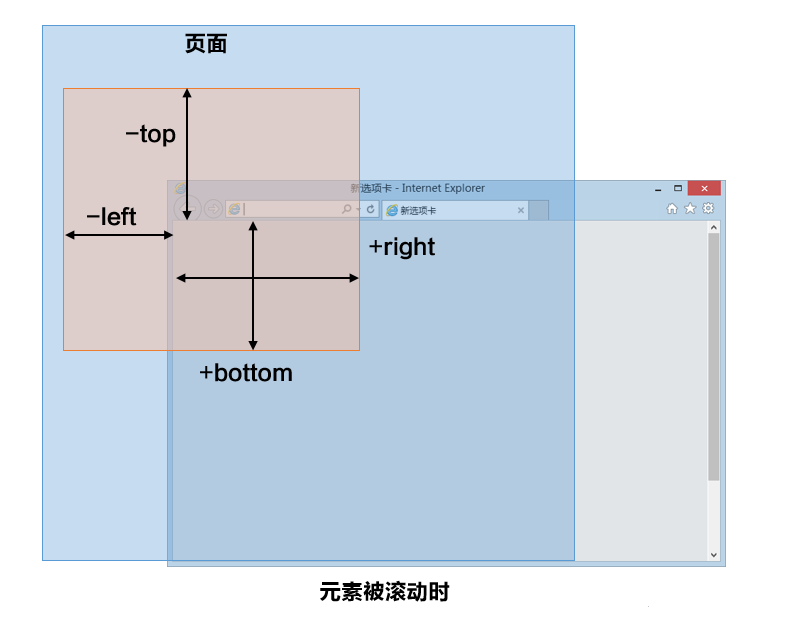
這裡順帶說下getBoundingClientRect().top 獲取的元素在被滾動隱藏與非滾動時的區別:


如上圖可以看出,即使要滾動到的元素部分在浏覽器邊界外,獲取到的top即為負數,遂計算出來的頁面高度依然是正確的。
點擊目錄跳轉的功能就做完了,至今為止都很完美。
FireFox與Chrome的scrollTop的兼容問題
直到我今天在FireFox測試時發現,火狐下頁面滾動的跳轉功能無法使用。
1、原生接口測試

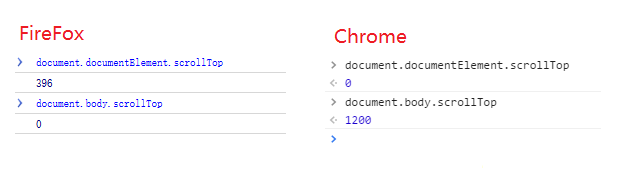
這裡先提一下:

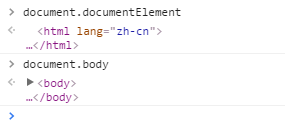
document.documentElement 即 <html> 元素,而 document.body 即 <body> 元素。
測試結果,在火狐上只能通過html元素來獲取和設定頁面滾動高度,而在谷歌上反之只能用body元素來獲取和設定。
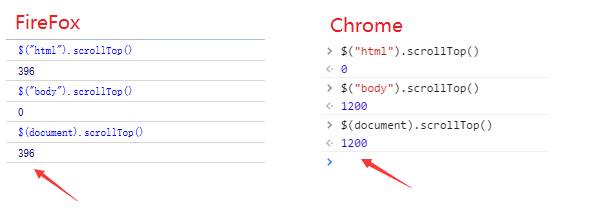
2、jquery接口測試
上面是使用原生的scrollTop屬性來獲取與設定,而jquery自己也實現了對scrollTop屬性的封裝,可以試試他的兼容性。

發現采用 $(document) 可以實現對獲取和設定scrollTop的兼容,大喜。
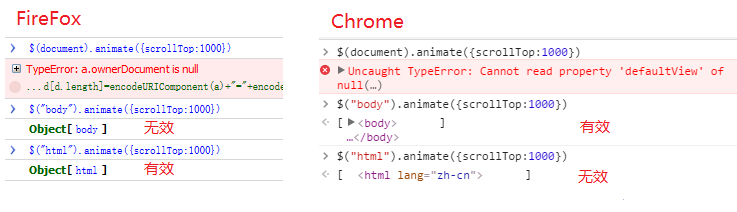
3、scrollTop動畫實現測試
雖然實現了兼容,但為了有更好的效果,我希望采用動畫的方式滾動到頁面的某位置,而不是直接跳轉,這裡采用jquery的 animate 函數來實現。

發現雖然可以采用$(document)來實現獲取和設定,但動畫效果都無法使用,還是只能用body元素和html元素來實現。
最終解決方案
遂最完美的實現方案是:
獲取或直接設定當前頁面滾動高度:
復制代碼 代碼如下:$(document).scrollTop();//獲取,兼容火狐谷歌
有動畫效果的設定當前頁面高度:
復制代碼 代碼如下:$("body,html").animate({ scrollTop: ... });//動畫滾動效果,兼容火狐谷歌
以上就是解決js頁面滾動效果scrollTop在FireFox與Chrome浏覽器間的兼容問題的方法,希望對大家的學習有所幫助。
- 上一頁:繼續學習javascript閉包
- 下一頁:JS使用post提交的兩種方式