1.Karma介紹
Karma是Testacular的新名字,在2012年google開源了Testacular,2013年Testacular改名為Karma。Karma是一個讓人感到非常神秘的名字,表示佛教中的緣分,因果報應,比Cassandra這種名字更讓人猜不透!
Karma是一個基於Node.js的JavaScript測試執行過程管理工具(Test Runner)。該工具可用於測試所有主流Web浏覽器,也可集成到CI(Continuous integration)工具,也可和其他代碼編輯器一起使用。這個測試工具的一個強大特性就是,它可以監控(Watch)文件的變化,然後自行執行,通過console.log顯示測試結果。
2.Jasmine介紹
Jasmine (茉莉)是一款 JavaScript BDD(行為驅動開發)測試框架,它不依賴於其他任何 JavaScript 組件。它有干淨清晰的語法,讓您可以很簡單的寫出測試代碼。對基於 JavaScript 的開發來說,它是一款不錯的測試框架選擇。
比較流行的有Qunit和Jasmine,如果你想更詳細了解二者的區別,請狠狠的點擊Javascript單元測試框架Qunit和Jasmine的比較。
友情提醒大家需要注意點:本文中出現的資料鏈接、karma的插件安裝等,均可能需要翻$牆後才能正確執行。
步驟一:安裝Node.JS(版本:v0.12.4, windows-64)
Karma是運行在Node.js之上的,因此我們首先要安裝Node.js。到 https://nodejs.org/download/ 下載你系統所需的NodeJS版本,我下載的是windows-64位的msi版。
下載之後,雙擊 node-v0.12.4-x64.msi 運行並安裝,這個就不贅述了, 不斷下一步即可, 當然最好將目錄改一下。
圖1(選擇安裝內容,默認即可):

步驟二:安裝Karma
運行Node.js的命令行程序:Node.js command prompt:
圖2(處於“開始->所有程序->Node.js”中):

圖3(我們將安裝到E:\Karma路徑下):

輸入命令安裝Karma:
復制代碼 代碼如下:
npm install karma --save-dev
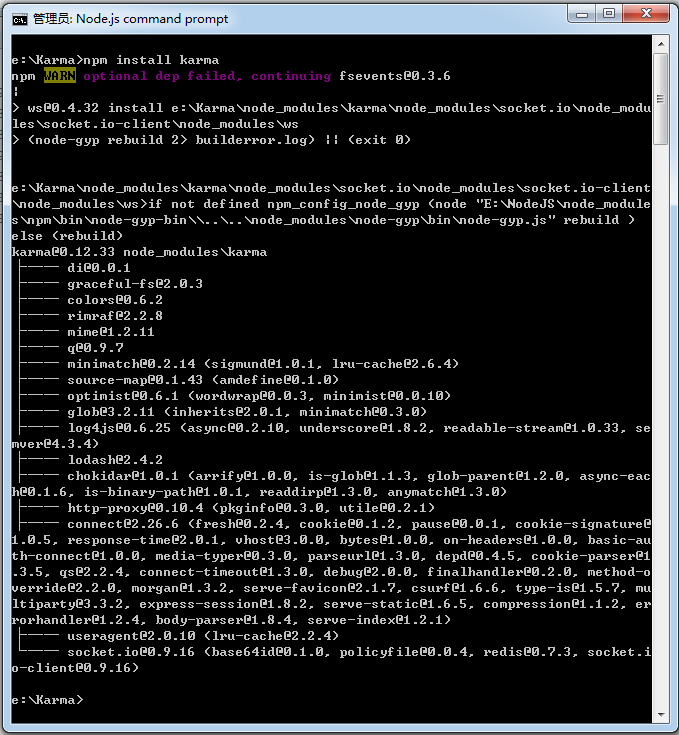
圖4(Karma安裝完畢後):

步驟三:安裝karma-jasmine/karma-chrome-launcher插件
繼續輸入npm命令安裝karma-jasmine、karma-chrome-launcher插件:
復制代碼 代碼如下:
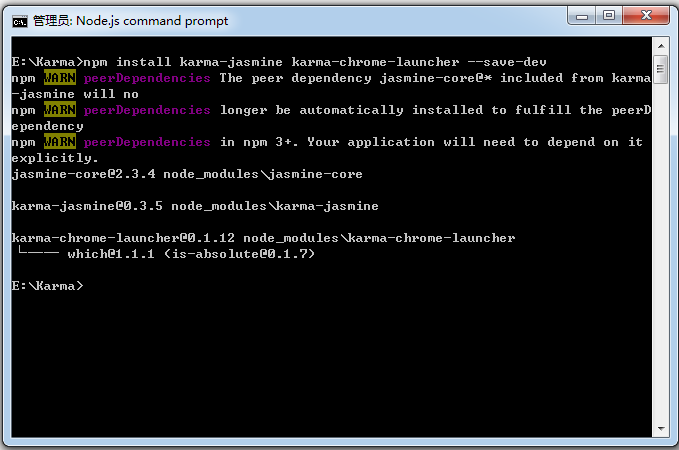
npm install karma-jasmine karma-chrome-launcher --save-dev
圖5(karma-jasmine、karma-chrome-launcher安裝完畢之後):

步驟四:安裝karma-cli
karma-cli用來簡化karma的調用,安裝命令如下,其中-g表示全局參數,這樣今後可以非常方便的使用karma了:
復制代碼 代碼如下:
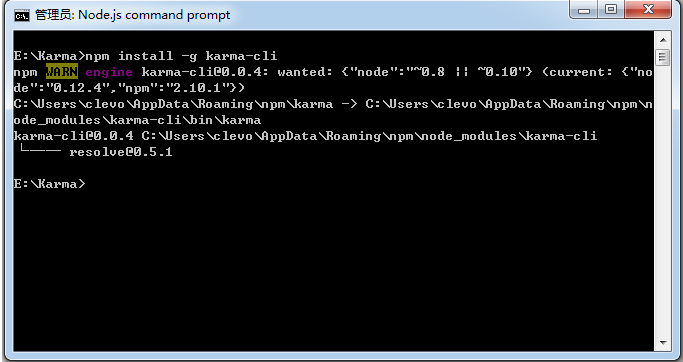
npm install -g karma-cli
圖6(karma-cli安裝完畢之後):

Karma-Jasmine安裝完畢:
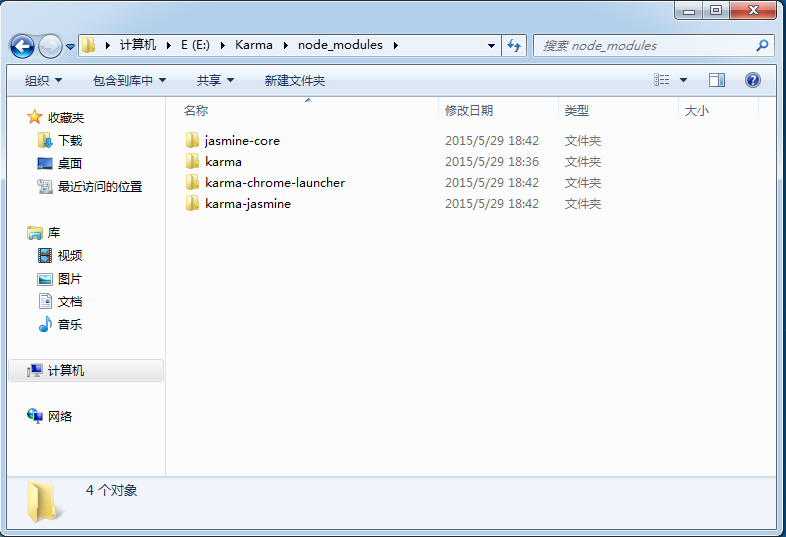
圖7(安裝完畢後,在E:\Karma文件夾下會有一個node_modules目錄,裡面包含剛才安裝的karma、karma-jasmine、karma-chrome-launcher目錄,當然還包含了jasmine-core目錄):

開啟Karma:
輸入命令:
復制代碼 代碼如下:
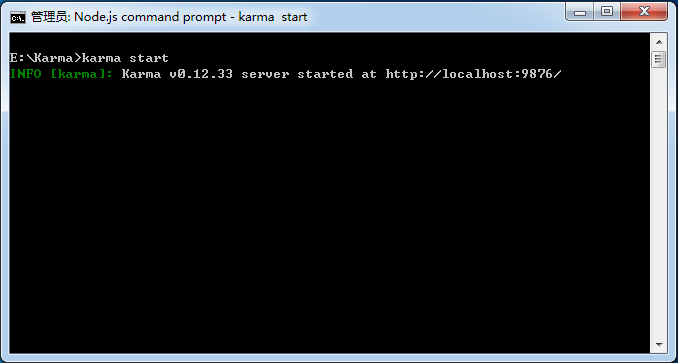
karma start
圖8(運行後如圖所示出現了一行INFO信息,並沒有其他提示和動作,因為此時我們沒有配置karma的啟動參數。後面會加入karma.conf.js,這樣karma就會自動啟動浏覽器並執行測試用例了):

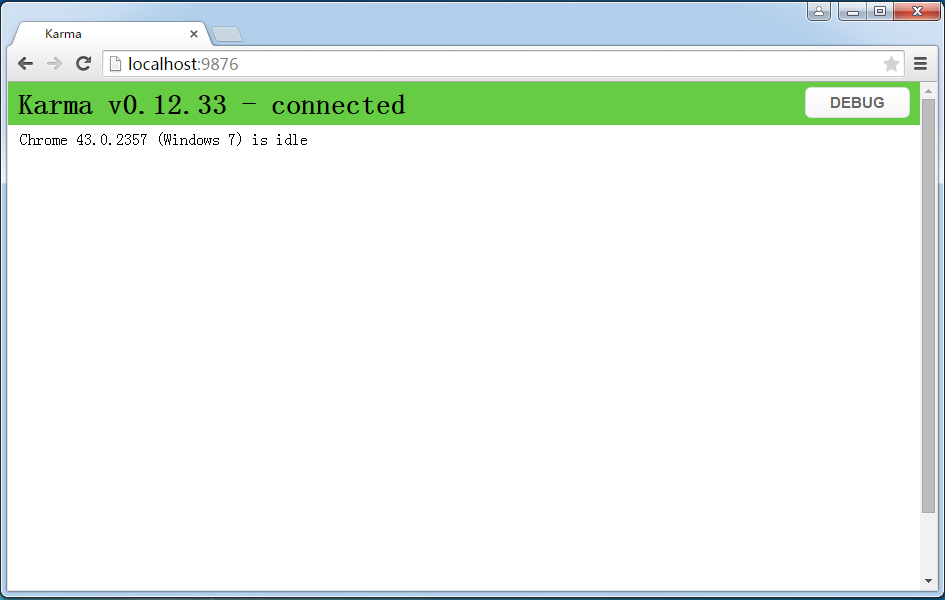
圖9(手動打開Chrome,輸入localhost:9876,如果看到這個頁面,證明已經安裝成功):

Karma+Jasmine配置:
執行命令init命令進行配置:
karma init
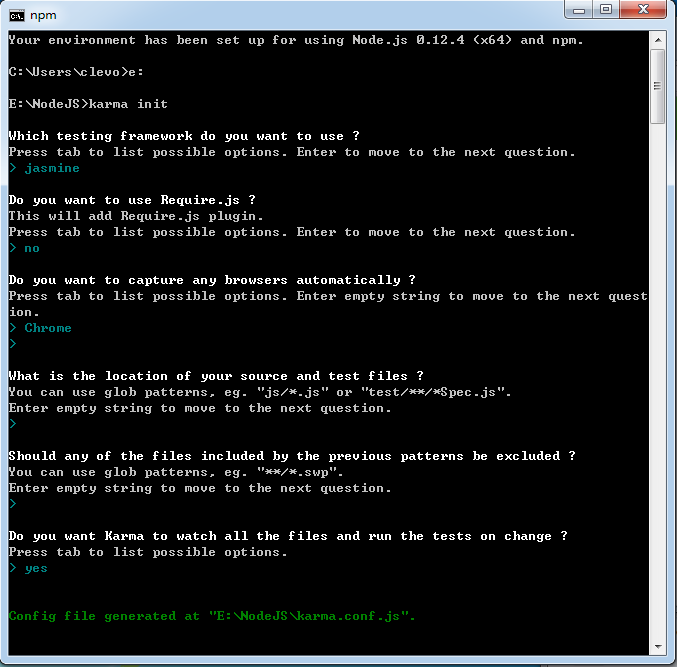
圖10(所有默認配置問題):

說明:
1. 測試框架:我們當然選jasmine
2. 是否添加Require.js插件
3. 選擇浏覽器: 我們選Chrome
4. 測試文件路徑設置,文件可以使用通配符匹配,比如*.js匹配指定目錄下所有的js文件(實際操作中發現該路徑是karma.conf.js文件的相對路徑,詳見下面我給出的實際測試配置及說明)
5. 在測試文件路徑下,需要排除的文件
6. 是否允許Karma監測文件,yes表示當測試路徑下的文件變化時,Karma會自動測試
我在虛擬機上測試的例子:
圖11(TestFiles和NodeJS處於E盤根目錄下,karma.conf.js處於文件夾NodeJS的根目錄下):

以下是karma.conf.js的完整內容:
// Karma configuration
// Generated on Fri May :: GMT+ (中國標准時間)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
說明:
若所有測試文件均處於同一個目錄下,我們可以設置basePath(也是相對於karma.conf.js文件的相對路徑),然後指定files,此時files則為basePath目錄下的文件相對路徑;
當然你也可以不設置basePath,直接使用相對於karma.conf.js文件的文件相對路徑,如本例中,我們若保持basePath默認為空,則files配置應為:
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js內容:
function TT() {
return "abc";
}
jasmineTest.js內容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});
啟動Karma:
karma start karma.conf.js
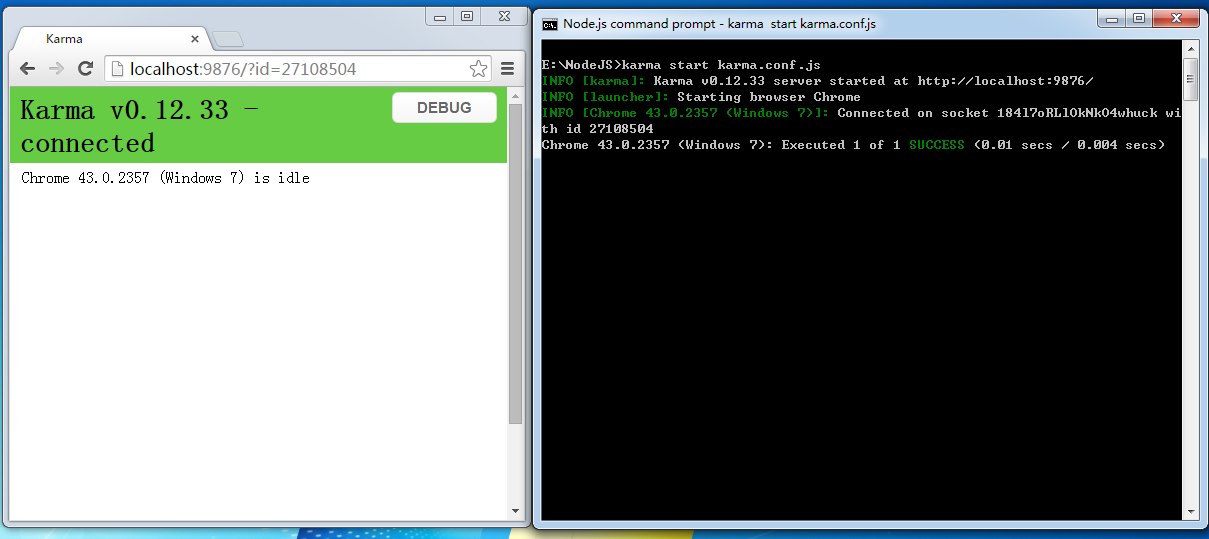
由於這次加上了配置文件karma.conf.js,因此Karma會按照配置文件中指定的參數執行操作了,由於我們配置的是在Chrome中測試,因此Karma會自動啟動Chrome實例,並運行測試用例:
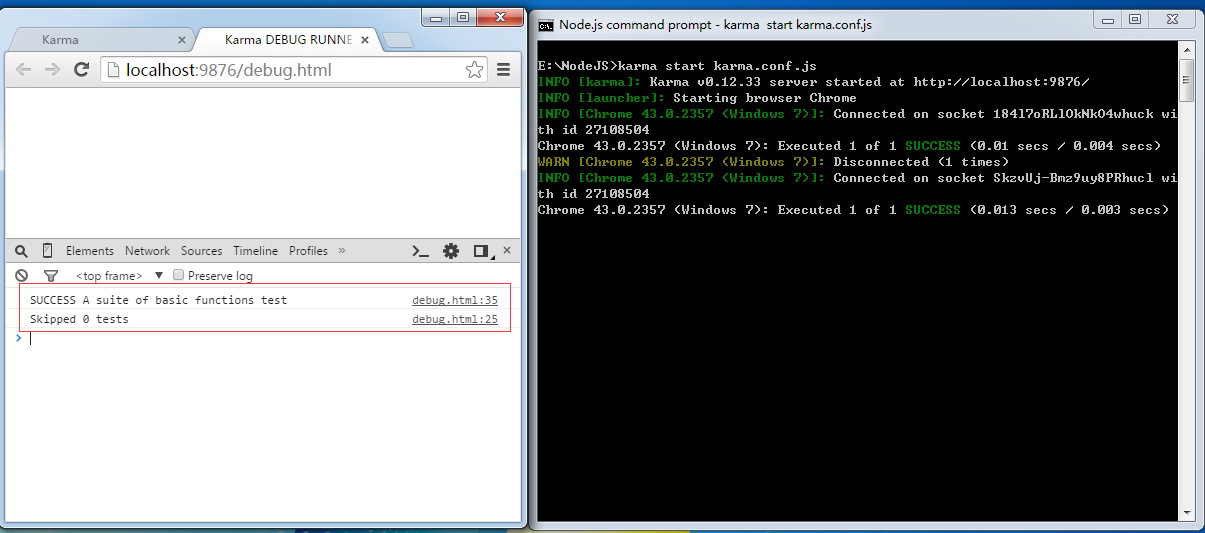
圖12(左側的Chrome是Karma自動啟動的,右側的Node.js command prompt窗口中,最後一行顯示了執行結果):

圖13(如果我們點擊圖12中的debug按鈕,進入debug.html並按F12打開開發者工具,選擇Console窗口,我們將能看到jasmine的執行日志):

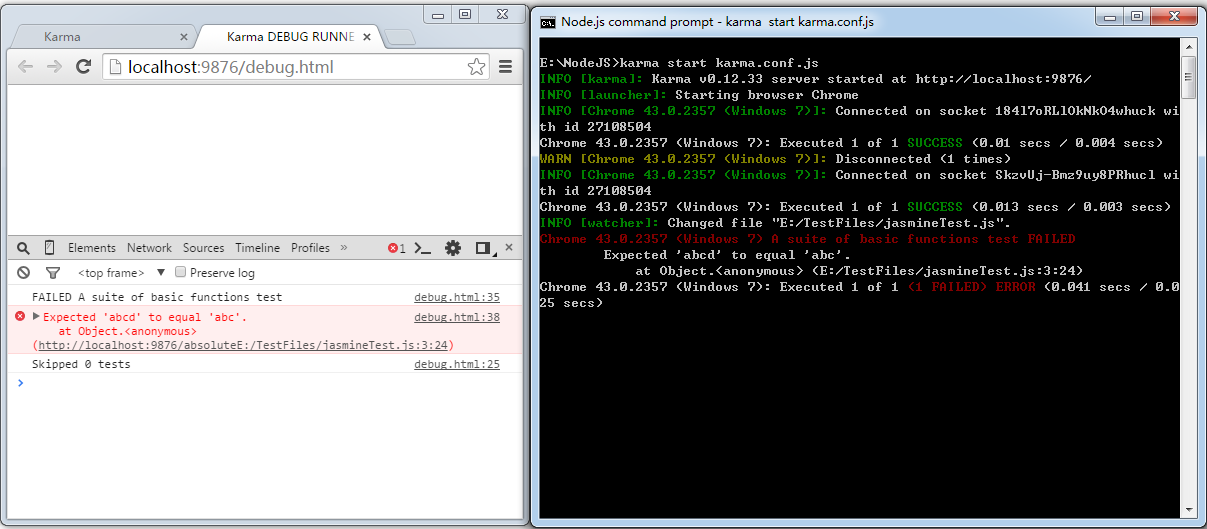
若此時,我們將jasmineTest.js中對於調用TT方法的期望值改為"abcd"(實際為"abc"):
describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
});
由於我們在karma.conf.js中設置了autoWatch為true:
autoWatch: true
Karma將自動執行測試用例,由於本例測試用例未通過,因此在屏幕上打印出了錯誤信息,Chrome的Console窗口中的日志信息需要刷新debug.html後顯示。
圖14(Karma自動檢測到文件變化並自動重新執行了測試用例):

代碼覆蓋率:
如果你還想查看測試的代碼覆蓋率,我們可以安裝karma-coverage插件,安裝命令為:
復制代碼 代碼如下:
npm install karma-coverage
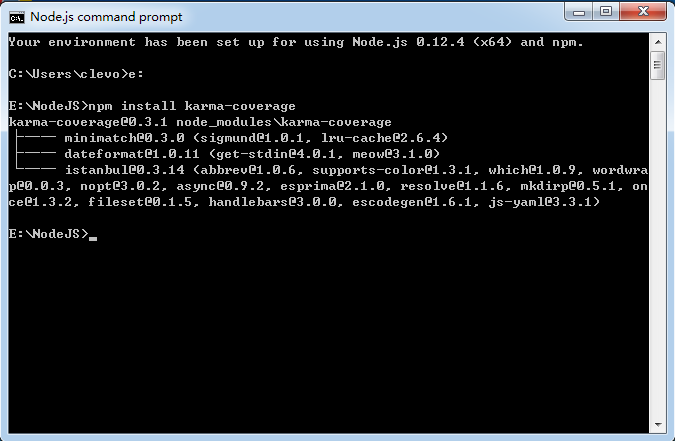
圖15(安裝karma-coverage的過程):

修改karma.conf.js,增加覆蓋率的配置:
圖16(主要是變動了以下三個配置節點,其他的配置內容不變):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
變動如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter節點,將覆蓋率報告類型type設置為html,輸入目錄dir指定到你希望的目錄中
此時完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中國標准時間)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
執行命令:
復制代碼 代碼如下:
karma start karma.conf.js
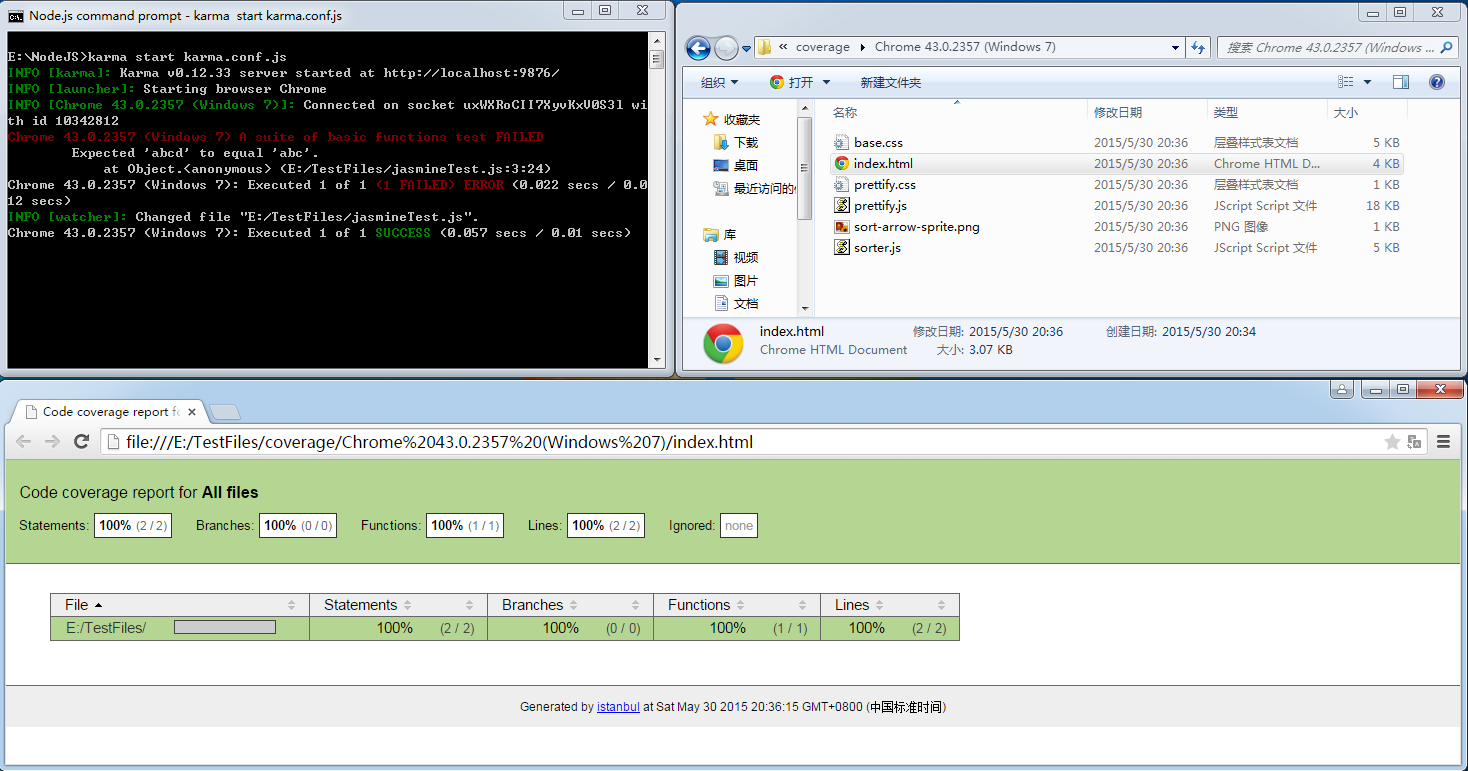
圖17(執行命令後,在配置文件coverageReporter節點中指定的dir中,我們將找到生成的覆蓋率報告,karma-coverage還生成了一層子文件夾,對應於執行測試的浏覽器+版本號+操作系統版本):

- 上一頁:JS使用post提交的兩種方式
- 下一頁:五種js判斷是否為整數類型方式