一 . 結構分析
一個輪播圖片主要包括三個部分:
☑ 輪播的圖片
☑ 輪播圖片的計數器
☑ 輪播圖片的控制器
第一步:設計輪播圖片的容器。在 Bootstrap 框架中采用 carousel 樣式,並且給這個容器定義一個 ID 值,方便後面采用 data 屬性來聲明觸發。
復制代碼 代碼如下:<div id="slidershow" class="carousel"></div>
第二步:設計輪播圖片計數器。在容器 div.carousel 的內部添加輪播圖片計算器,采用 carousel-indicators 樣式,其主要功能是顯示當前圖片的播放順序(有幾張圖片就放置幾個li),一般采用有順列表來制作:
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li></ol> </div>
第三步:設計輪播圖片播放區。輪播圖整個效果中,播放區是最關鍵的一個區域,這個區域主要用來放置需要輪播的圖片。這個區域使用 carousel-inner 樣式來控制,而且其同樣放置在 carousel 容器內,並且通過 item 容器來放置每張輪播的圖片:
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active">1</li> … </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="http://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a> </div> <div class="item"> <a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg" alt=""></a> </div> … <div class="item"> <a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg" alt=""></a> </div> </div> </div>
第四步:設置輪播圖片描述.很多輪播圖片效果,在每個圖片上還對應有自己的標題和描述內容。其實 Bootstrap 框架中的 Carousel 也提供類似的效果。只需要在 item 中圖片底部添加對應的代碼.
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active">1</li> … </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="http://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a> <!-- 圖片對應標題和描述內容 --> <div class="carousel-caption"> <h3>圖片標題</h3> <p>描述內容...</p> </div> </div> … </div> </div>
第五步:設計輪播圖片控制器。很多時候輪播圖片還具有一個向前播放和向後播放的控制器。在 Carousel 中通過 carousel-control樣式配合 left 和 right 來實現。其中left表示向前播放,right表示向後播放。其同樣放在carousel容器內:
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> … </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> … </div> <!-- 設置輪播圖片控制器 --> <a class="left carousel-control" href="" > <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href=""> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>
二 . 聲明式觸輪播圖的播放(無需JS)
<div id="slidershow" class="carousel slide" data-ride="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active" data-target="#slidershow" data-slide-to="0"></li> <li data-target="#slidershow" data-slide-to="1"></li> <li data-target="#slidershow" data-slide-to="2"></li> </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img style="height: 300px;width: 800px"></a> <div class="carousel-caption"> <h3>圖片標題1</h3> <p>描述內容1...</p> </div> </div> <div class="item"> <a href="##"><img style="height: 300px;width: 800px"></a> <div class="carousel-caption"> <h3>圖片標題2</h3> <p>描述內容2...</p> </div> </div> <div class="item"> <a href="##"><img style="height: 300px;width: 800px"></a> <div class="carousel-caption"> <h3>圖片標題3</h3> <p>描述內容3...</p> </div> </div> </div> <!-- 設置輪播圖片控制器 --> <a class="left carousel-control" href="#slidershow" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#slidershow" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>

聲明式方法是通過定義 data 屬性來實現,data 屬性可以很容易地控制輪播的位置。其主要包括以下幾種:
1 . data-ride 屬性:取值 carousel,並且將其定義在 carousel 上。
2 . data-target 屬性:取值 carousel 定義的 ID 名或者其他樣式識別符,如前面示例所示,取值為“#slidershow”,並且將其定義在輪播圖計數器的每個 li 上。
3 . data-slide 屬性:取值包括 prev,next,prev表示向後滾動,next 表示向前滾動。該屬性值同樣定義在輪播圖控制器的 a 鏈接上,同時設置控制器 href 值為容器 4 . carousel 的 ID 名或其他樣式識別符。
4 . data-slide-to 屬性:用來傳遞某個幀的下標,比如 data-slide-to="2",可以直接跳轉到這個指定的幀(下標從0開始計),同樣定義在輪播圖計數器的每個 li 上。
在這裡需要注意可以為 #slidershow 層添加 slide 樣式,使用圖片與圖片切換效果有平滑感。
<div id="slidershow" class="carousel slide" data-ride="carousel"> ... </div>
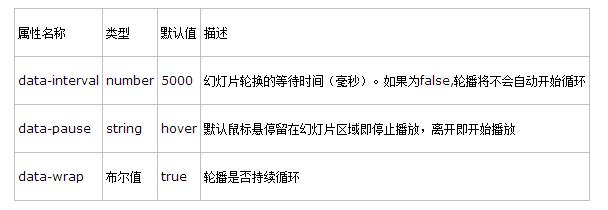
除了data-ride="carousel"、data-slide、data-slide-to 以外,輪播組件還支持其他三個自定義屬性:

如下代碼實現“輪播不持續循環”和“輪播時間間隔為1秒”。
<div id="slidershow" class="carousel" data-ride="carousel" data-wrap="false" data-interval="1000"> ...... </div>
三 . JavaScript觸發方法圖片輪播
HTML:
<div id="slidershow" class="carousel slide"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active" data-target="#slidershow" data-slide-to="0">1</li> <li data-target="#slidershow" data-slide-to="1">2</li> <li data-target="#slidershow" data-slide-to="2">3</li> </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="http://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a> <div class="carousel-caption"> <h3>圖片標題1</h3> <p>描述內容1...</p> </div> </div> <div class="item"> <a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg" alt=""></a> <div class="carousel-caption"> <h3>圖片標題2</h3> <p>描述內容2...</p> </div> </div> <div class="item"> <a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg" alt=""></a> <div class="carousel-caption"> <h3>圖片標題3</h3> <p>描述內容3...</p> </div> </div> </div> <a class="left carousel-control" href="#slidershow" role="button"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#slidershow" role="button"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>
JS:
$(function(){
$("#slidershow").carousel({
interval:2000
});
$("#slidershow a.left").click(function(){
$(".carousel").carousel("prev");
});
$("#slidershow a.right").click(function(){
$(".carousel").carousel("next");
});
});
在 carousel() 方法中可以設置具體的參數,如:

使用時,在初始化插件的時候可以傳關相關的參數,如:
$("#slidershow").carousel({
interval: 3000
});
Bootstrap 框架中的 carousel 插件還給使用者提供了幾種特殊的調用方法,簡單說明如下:
.carousel("cycle"):從左向右循環播放;
.carousel("pause"):停止循環播放;
.carousel("number"):循環到指定的幀,下標從0開始,類似數組;
.carousel("prev"):返回到上一幀;
.carousel("next"):下一幀
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
本文系列教程整理到:Bootstrap基礎教程 專題中,歡迎點擊學習。
以上就是針對javascript圖片輪播進行的詳細介紹,希望本文對大家學習javascript程序設計有所幫助。