大家沒有進行開發之前首先需要考慮系統的差異性,比如說IOS手機有沒有回退鍵,所以在開發時一定要考慮二級解密需要有回退鍵,否則ios的手機就會陷入到這個頁面回不去。
安卓系統有回退鍵,針對這個情況需要要求用戶在3秒鐘之內連續按回退鍵兩次才退出系統,以此防止用戶誤按回退鍵,具體代碼實現如下:
[mw_shl_code=javascript,true]page.on("back", function(){
if (canBack) {
global.exit();
} else {
nf.toast("再按一次退出優酷");
canBack = true;
delay3.start();
}
});
var delay3 = mm("do_Timer");
delay3.delay = 3000;
delay3.interval = 1000;
delay3.on("tick", function(){
this.stop();
canBack = false;
});[/mw_shl_code]
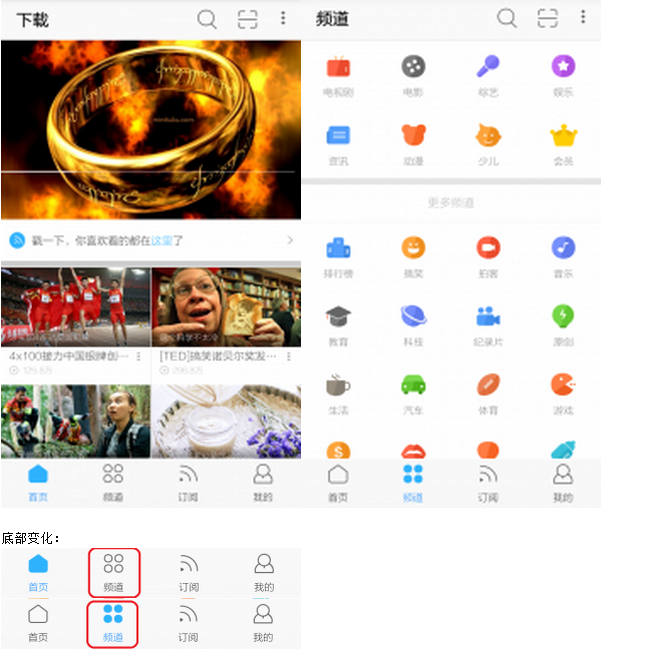
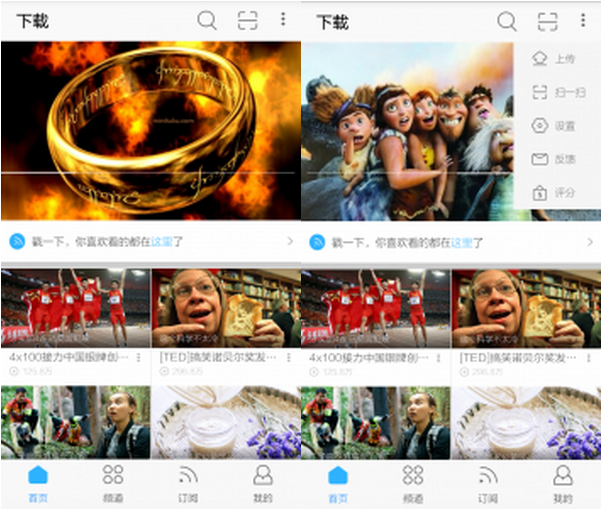
仿優酷視頻實現了四個主界面,頁面之間可以通過左右滑動頁面來切換頁面,也可以通過點擊底部按鈕實現頁面間的切換,並且底部按鈕的顏色也會隨著頁面的切換而改變。此功能通過slideview組件實現,效果圖片如下:

底部變化:
代碼實現如下:
[mw_shl_code=javascript,true]
function subChange(num,button,imgs,lbs)
{
var strings = ["下載","頻道","訂閱","我的"];
button.text = strings[num];
var url = [
"source://image/main/shouye",
"source://image/main/pindao",
"source://image/main/dingyue",
"source://image/main/wode"
];
for(var i = 0 ; i < 4 ; i++)
{
imgs.source = url;
lbs.fontColor = "222222FF";
}
imgs[num].source += "b";
lbs[num].fontColor = "0080FFFF";
for(var i = 0 ; i < 4 ; i++)
{
imgs.source += ".png";
}
img.visible = false;
bt.visible = false;
}
function indexChange(num,sv,button,imgs,lbs,img,bt)
{
sv.set({index: num});
sv.refreshItems();
subChange(num,button,imgs,lbs);
}
do_button.on("touch",function(data, e){
if(do_button.text == "下載")
{
app.openPage("source://view/download.ui","");
}
});
//點擊底部按鈕實現主界面以及底部圖片顏色的切換
var action_imgs = [ui("img_0"), ui("img_1"), ui("img_2"), ui("img_3")];
var action_lbs = [ui("lb_0"), ui("lb_1"), ui("lb_2"), ui("lb_3"),];
do_slideview_1.bindItems(listdata );
listdata.addData([
{template : 0},
{template : 1},
{template : 2},
{template : 3}
]);
do_slideview_1.refreshItems({});
var shouye = ui("shouye");
shouye.on("touch",function(data, e){
indexChange(0,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var pindao = ui("pindao");
pindao.on("touch",function(data, e){
indexChange(1,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var dingyue = ui("dingyue");
dingyue.on("touch",function(data, e){
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var wode = ui("wode");
wode.on("touch",function(data, e){
indexChange(3,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
//滑動主界面實現底部圖片的切換
do_slideview_1.on("indexChanged",function(data, e){
subChange(data,do_button,action_imgs,action_lbs);
});
[/mw_shl_code]
首頁海報之間的切換和頁面間切換類似,但海報間切換還實現了自動定時切換的功能,每三秒鐘切換一次,時間控制由do_timer來實現,在使用這個組件時,時間段不能是100,否則ios系統將會有不兼容的問題,圖片及代碼如下所示:
圖片:

代碼:
[mw_shl_code=javascript,true]
var ind = 0;
timer.delay = 0;
timer.interval = 1000;
timer.start({});
timer.on("tick", function(){
DURATION++;
if(DURATION == 3){
ind =(ind+1)%4
movieview.set({index: ind});
movieview.refreshItems();
DURATION = 0;
}
});[/mw_shl_code]
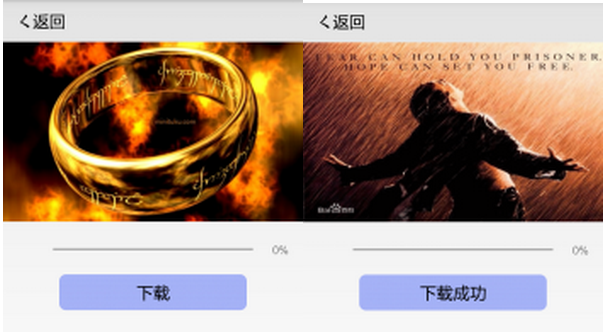
點擊主界面的左上角的下載按鍵後,進入下載界面,點擊下載後應用將從網上下載另個圖片的海報來取代原海報,下載的進度通過進度條來顯示,下載功能通過http組件的download方法實現,進度條通過do_progressbar組件實現,其效果圖及代碼實現如下:
效果:

代碼:
[mw_shl_code=javascript,true]
var http = mm("do_Http");
http.timeout = 30000;
http.contentType = "application/json";
http.url = "http://h.hiphotos.baidu.com/baike/c0%3Dbaike60%2C5%2C5%2C60%2C20%3Bt%3Dgif/sign=88e9903f8735e5dd8421ad8d17afcc8a/f9198618367adab48dc66b2e89d4b31c8701e44d.jpg";
http.on("success", function(data) {
do_imageview_1.source="data://xiazai.png";
do_button_2.text = "下載成功";
});
http.on("progress", function(data) {
do_ProgressBar_0.progress = data.currentSize * 100 / data.totalSize;
lb_progress.text = data.currentSize * 100 / data.totalSize + "%";
});
do_button_2.on("touch",function(data, e){
http.download("data://xiazai.png");
});[/mw_shl_code]
右上角有三個按鈕點擊左數第一個按鈕之後將彈出一個查找界面,查找界面的搜索框由textfield組件實現。
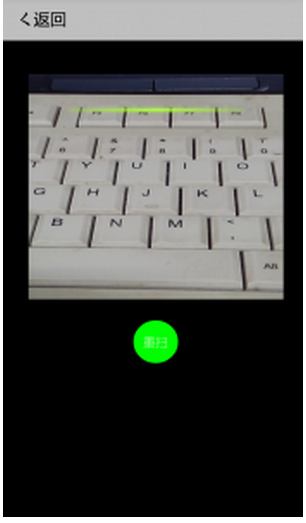
點擊第二個按鈕之後將彈出掃描二維碼的界面,該界面實現了掃描二維碼的功能,成功之後提示用戶掃描成功,二維碼由do_BarcodeView組件實現,實現圖片和實現代碼如下所示:

代碼:
[mw_shl_code=javascript,true]var nf = sm("do_Notification");
//根據ID獲取BarcodeView實例對象;
var barcode = ui("do_BarcodeView_1");
start();
function start(){
//開始啟動掃描
barcode.start(function(data, e) {
//掃描成功,執行回調函數
var result = JSON.stringify(data);
nf.alert("掃描二維碼成功!", "完成")
});
}
var btn = ui("btn_restart");
btn.on("touch", function(data, e) {
start();
})
[/mw_shl_code]
點擊第三個按鈕之後,界面將彈出一個圖片,再按一次該按鈕後,圖片消失,效果如下:

視頻播放功能
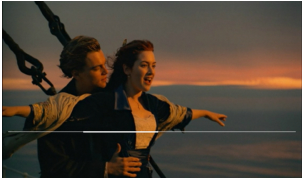
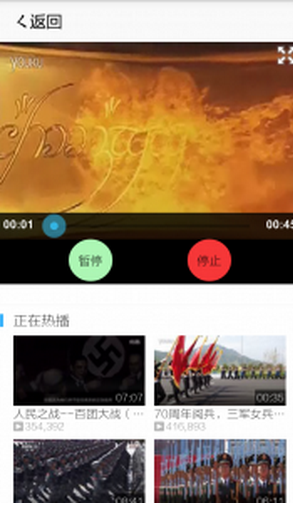
點擊首頁的任意一張海報就進入到視頻播放界面,點擊播放按鍵後將播放視頻,此功能由do_VideoView組件實現,效果和代碼實現如下:

代碼:
[mw_shl_code=javascript,true]var page = sm("do_Page");
var app = sm("do_App");
var do_VideoView_1 = ui("do_VideoView_1");
var do_Button_1 = ui("do_Button_1");
var do_Button_2 = ui("do_Button_2");
var do_Button_3 = ui("do_Button_3");
page.on("back", function(){ app.closePage() });
ui("action_back").on("touch", function(){ app.closePage() });
do_Button_1.on("touch", function(data, e) {
if(do_Button_1.text == "播放")
{
do_VideoView_1.play(0);
do_Button_1.text = "暫停";
}
else if(do_Button_1.text == "暫停")
{
do_VideoView_1.pause();
do_Button_1.text = "繼續";
}
else if(do_Button_1.text == "繼續")
{
do_VideoView_1.resume();
do_Button_1.text = "暫停";
}
});
do_Button_2.on("touch", function(data, e) {
do_Button_1.text = "播放";
do_VideoView_1.stop();
});[/mw_shl_code]
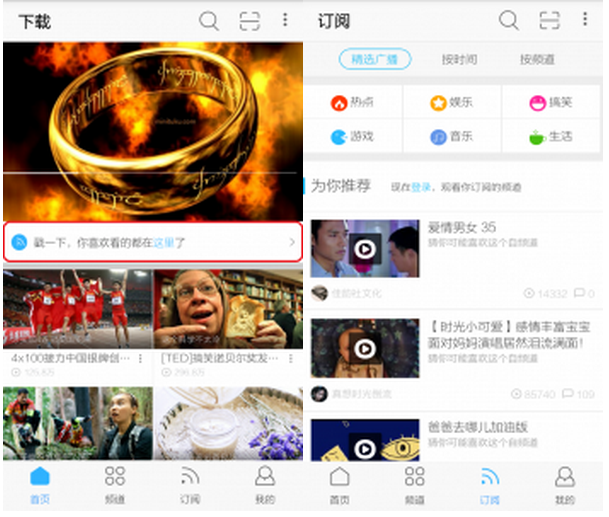
點擊“戳一下,你喜歡看的都在這裡了”按鈕,主頁面會直接跳到訂閱頁面。此功能的實現依賴於頁面之間的數據交換,利用page組件在index頁面的邏輯代碼中定義一個event1事件,在shouye頁面的邏輯代碼中調用page組件的fire函數來觸發event1事件。
效果圖如下:

邏輯代碼如下:
index頁面:
[mw_shl_code=javascript,true]page.on("event1", function(data, e) {
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});[/mw_shl_code]
shouye頁面:
[mw_shl_code=javascript,true]do_Button_0.on("touch",function(data, e)
{
page.fire("event1","");
});[/mw_shl_code]
以上所述就是小編給大家介紹的JavaScript使用DeviceOne開發實戰(四)仿優酷視頻應用,希望大家喜歡。