javascript實現自動填寫表單實例簡析
編輯:關於JavaScript
本文實例講述了javascript實現自動填寫表單的方法。分享給大家供大家參考,具體如下:
在平時開發過程中,或者在訪問某些站點,經常要頻繁地填寫一大堆表單時,我們可以利用javascript,寫一段腳本,預先把要填的信息准備好,然後模擬點擊按鈕的動作,自動提交表單,輕松且高效。
步驟
1. 找到頁面中對應的form,把form中所需的html控件列出來,如
<form name="customersForm" id="myform" method="POST" action="insert.php"> <b> 姓 : </b> <input type="text" name="thisFnameField" size="20" value=""> <b> 名 : </b> <input type="text" name="thisLnameField" size="20" value=""> <b> 公司 : </b> <input type="text" name="thisCompanyField" size="20" value=""> <b> 地址 : </b> <input type="text" name="thisAddressField" size="20" value=""> </form>
2.編寫js代碼
復制代碼 代碼如下:javascript:customersForm.thisFnameField.value = "張";customersForm.thisLnameField.value = "三";customersForm.thisCompanyField.value = "公司";customersForm.thisAddressField.value = "中國";customersForm.submit.focus();
3.第三步最重要,因為前2步稍微有點js知識的人都會寫這麼簡單的代碼。接下來就是利用浏覽器的收藏夾(書簽)功能寄存js代碼。
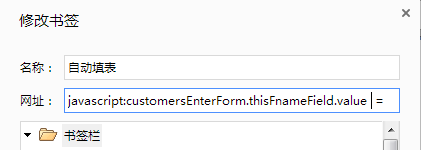
以chrome為例,在書簽上點擊右鍵————> 添加網頁,名稱填【自動填表】,網址填【上面那段js代碼】,然後保存即可。

4.測試一下。
在浏覽器中打開對應的頁面,然後點擊書簽欄中的【自動填表】,你就會驚奇的發現表格已經填好了。
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦