這是一個系列的文檔,長期目標是利用DeviceOne開發一些目前使用廣泛的優質手機應用,我們會最大化的實現這些應用的每一個功能和細節,不只停留在簡單的UI模仿和Demo階段,而是一個基本可以使用的實際App。
在實現的過程中,會有很多困難,還會發現有一些功能目前缺乏組件支持而無法實現,也會碰見各種移動開發中都會碰到的常見技術問題。一步一步的操作和問題的解決可以讓開發者直觀的了解通過DeviceOne如何開發一個實際App,也可以了解移動開發本身的很多技術細節,可以讓App開發者少走很多彎路。
這個文檔主要介紹微信的模仿。
第一部分是框架的搭建
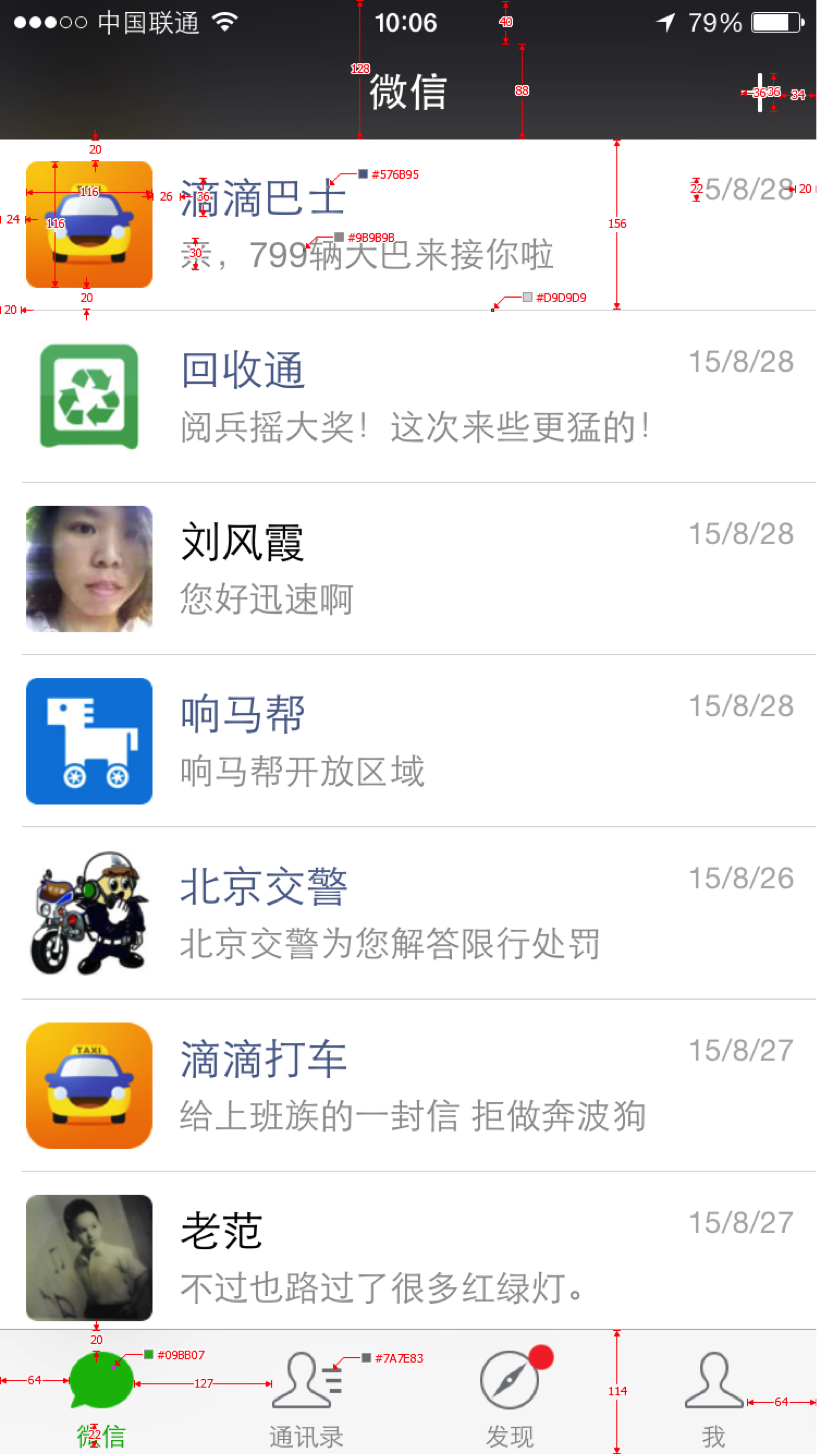
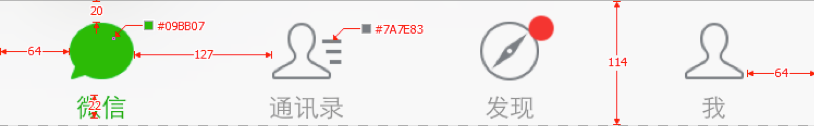
UE和UI設計,通常App的開發需要產品人員的UE設計和美工人員的UI設計,這二個步驟完成後才開始功能實現。我們現在是模仿已有的微信,這些步驟都可以省去,看下圖是美工提供的主界面UI設計圖,裡面的元素的尺寸都標記了。

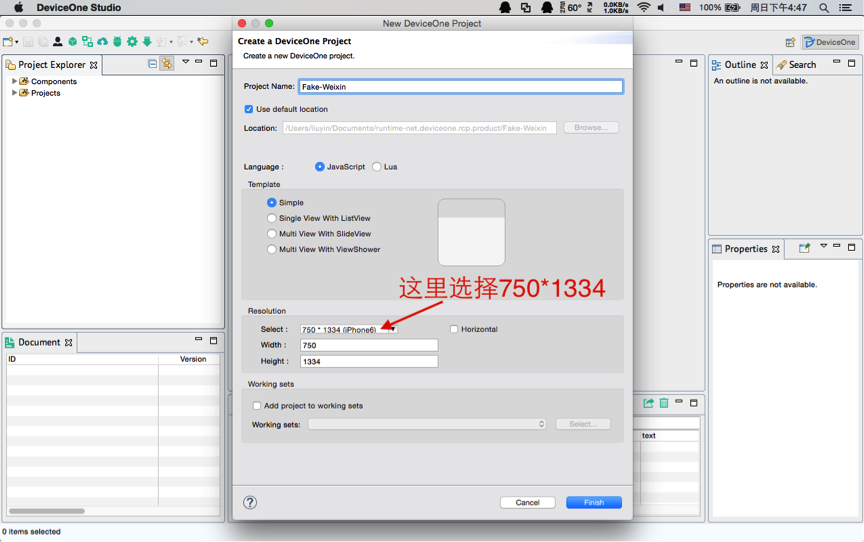
1.新建項目:我們選擇了Simple template,選擇空模板是因為我們可以更細致的講解開發的過程。實際上這個項目是可以選擇Multi View with ViewShower模板更合適。

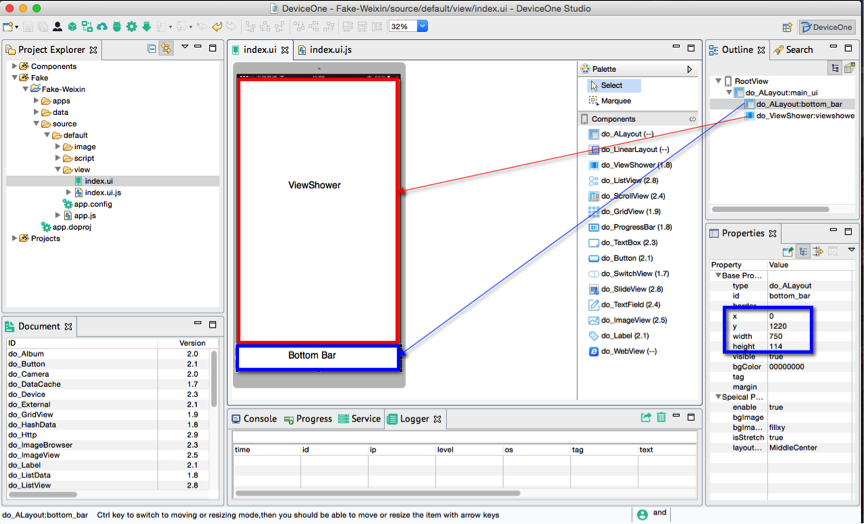
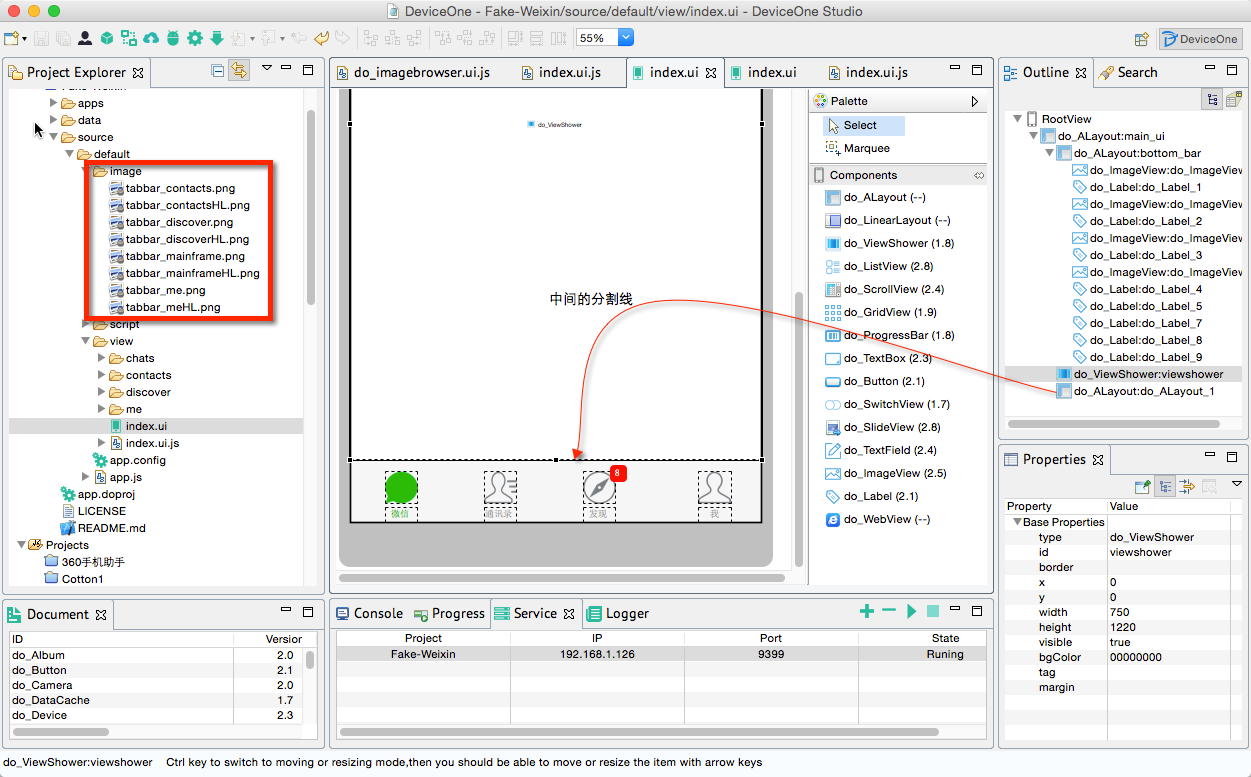
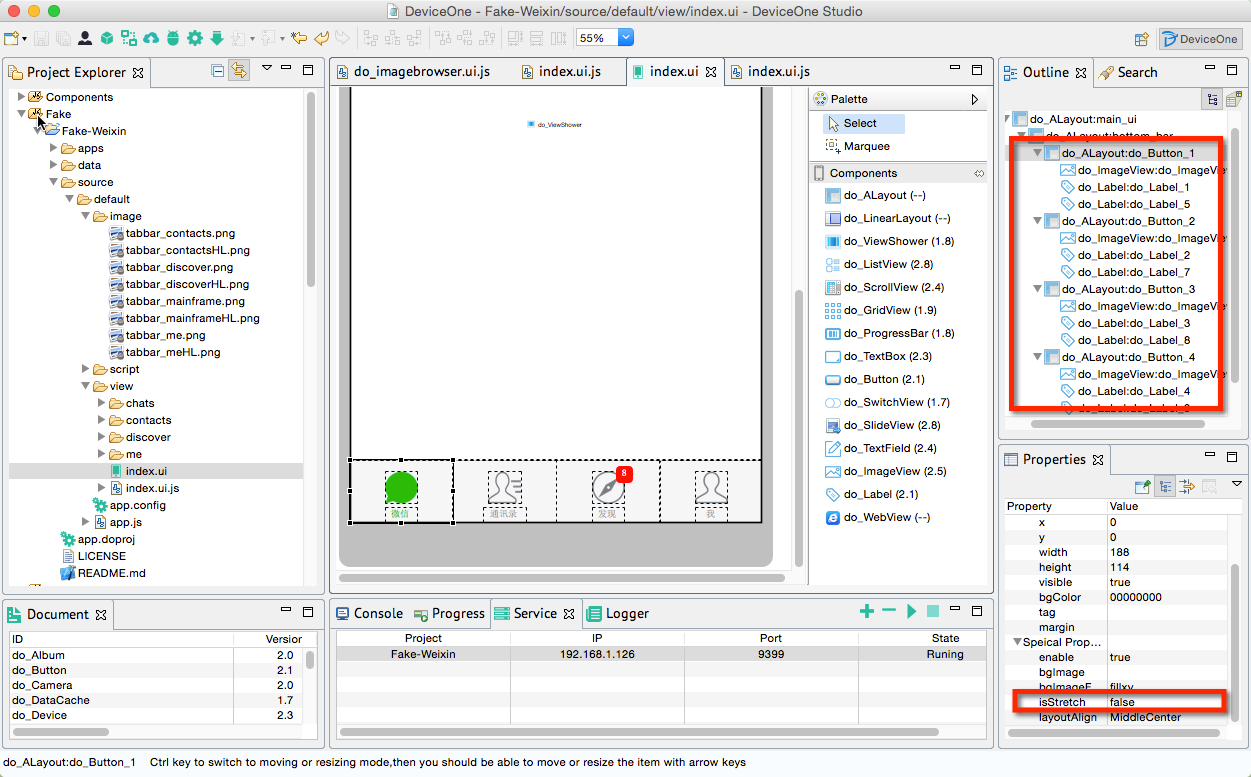
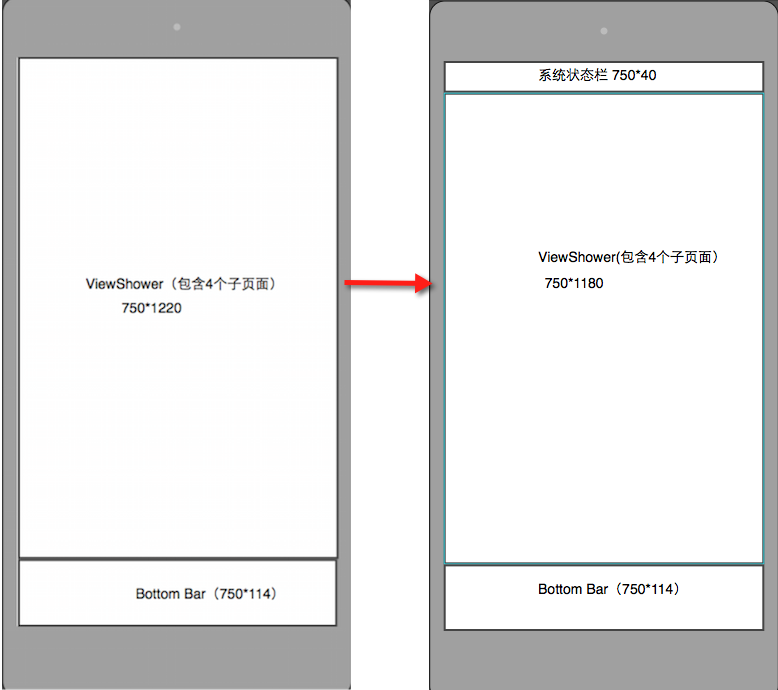
2.簡單分析一下主界面,整個主界面的尺寸是iphone6的尺寸750*1334. 分上下二個部分,底部是一個Bottom Bar導航欄,上面是4個獨立的界面,這4個界面永遠只有一個界面顯示,其他三個界面在內存中,靠底部的導航來切換,這個適合用do_ViewShower為框架的主體如下圖:

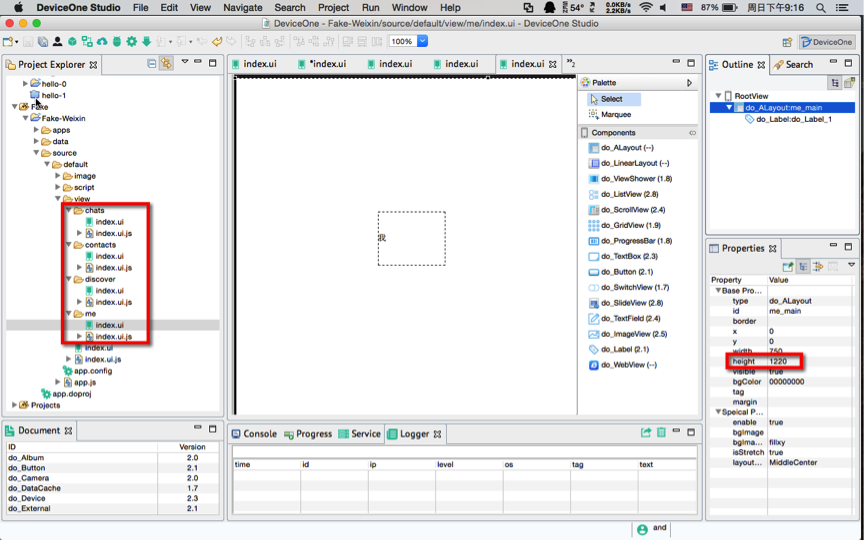
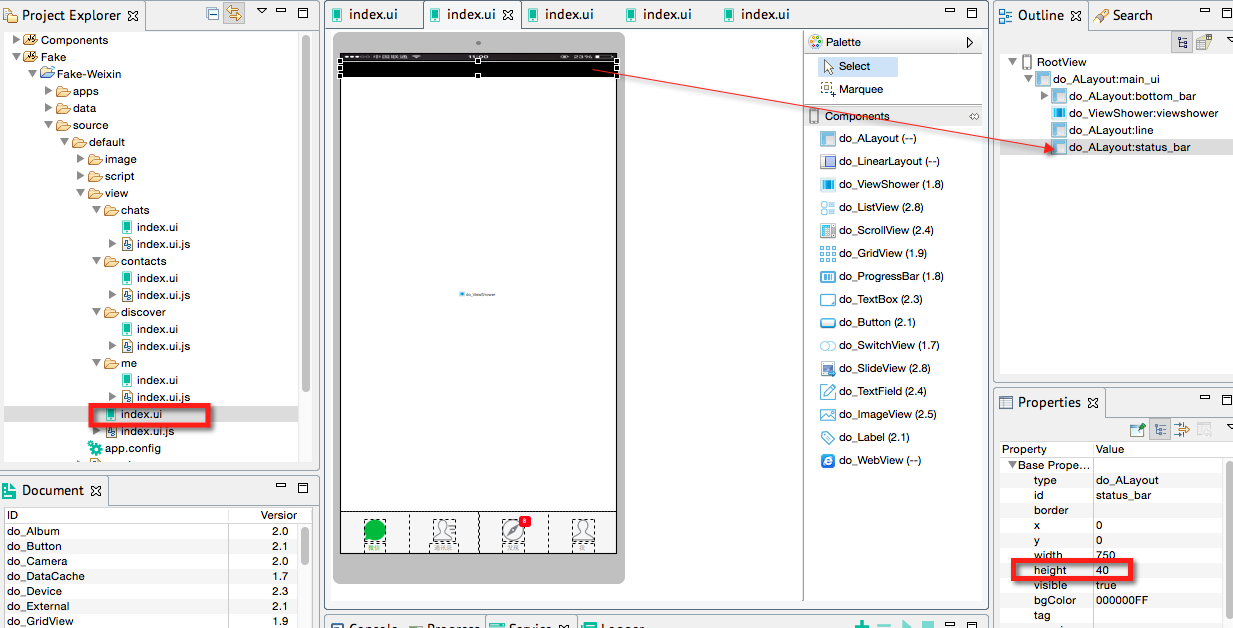
對應這個設計,我們在新建的項目上刪除自動生成的button,添加一個do_ALayout組件和do_ViewShower組件,設置它們的高寬和x,y坐標:

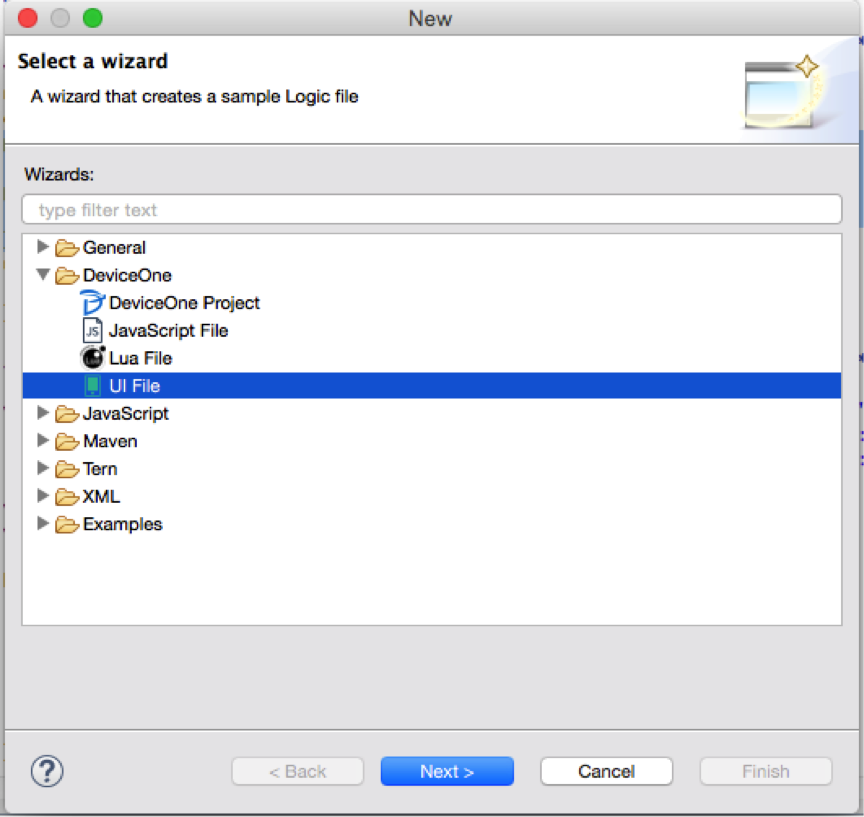
3.接下來我們為ViewShower增加4個分頁,在這裡我還強調一下,實際App會多人參與,我們的代碼結構要清晰易讀,命名盡量使用英文,實在不行使用中文全拼,包括要建立多級子目錄,不要都混在一起。在這裡我們增加4個子目錄:chats, contacts, discover, me. 右鍵每個子目錄,選擇New--Other--DeviceOne--UI File,創建4個index.ui,對應的index.ui.js會自動生成。

這裡注意把這4個ui文件對應的根節點ALayout的高度設置為1220,因為這4個ui文件都是主界面的ViewShower的子view,不應該超過ViewShower的大小。
另外為每個ui裡都添加一個label,標記中文名,只是一會兒debug看真實效果更清楚。

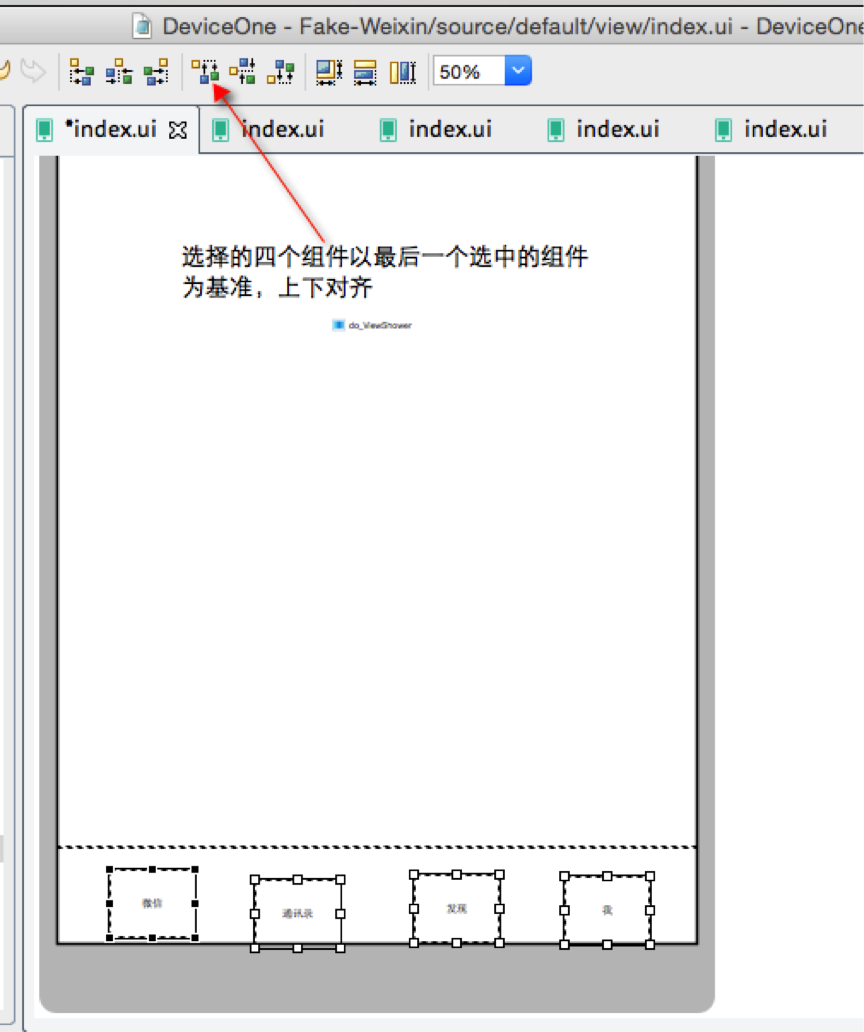
4.Bottom Bar內簡單添加4個按鈕,然後添加相應的js代碼實現ViewShower的頁面切換功能。這裡提一個技巧,選中2個或以上組件,可以使用各種對齊方式的功能,如下圖:

5.在index.ui.js裡添加ViewShower初始化的代碼和按鈕的點擊事件。
var viewshower = ui("viewshower");
var page = sm("do_Page");
// 為viewshower增加4個子頁面
viewshower.addViews([ {
id : "chats",// 頁面的標示
path : "source://view/chats/index.ui"// 頁面的路徑
}, {
id : "contacts",
path : "source://view/contacts/index.ui"
}, {
id : "discover",
path : "source://view/discover/index.ui"
}, {
id : "me",
path : "source://view/me/index.ui"
} ]);
// 初始化先顯示第一個頁面
viewshower.showView("chats");
var button1 = ui("do_Button_1");
button1.on("touch", function() {
viewshower.showView("chats");
});
var button2 = ui("do_Button_2");
button2.on("touch", function() {
viewshower.showView("contacts");
});
var button3 = ui("do_Button_3");
button3.on("touch", function() {
viewshower.showView("discover");
});
var button4 = ui("do_Button_4");
button4.on("touch", function() {
viewshower.showView("me");
});
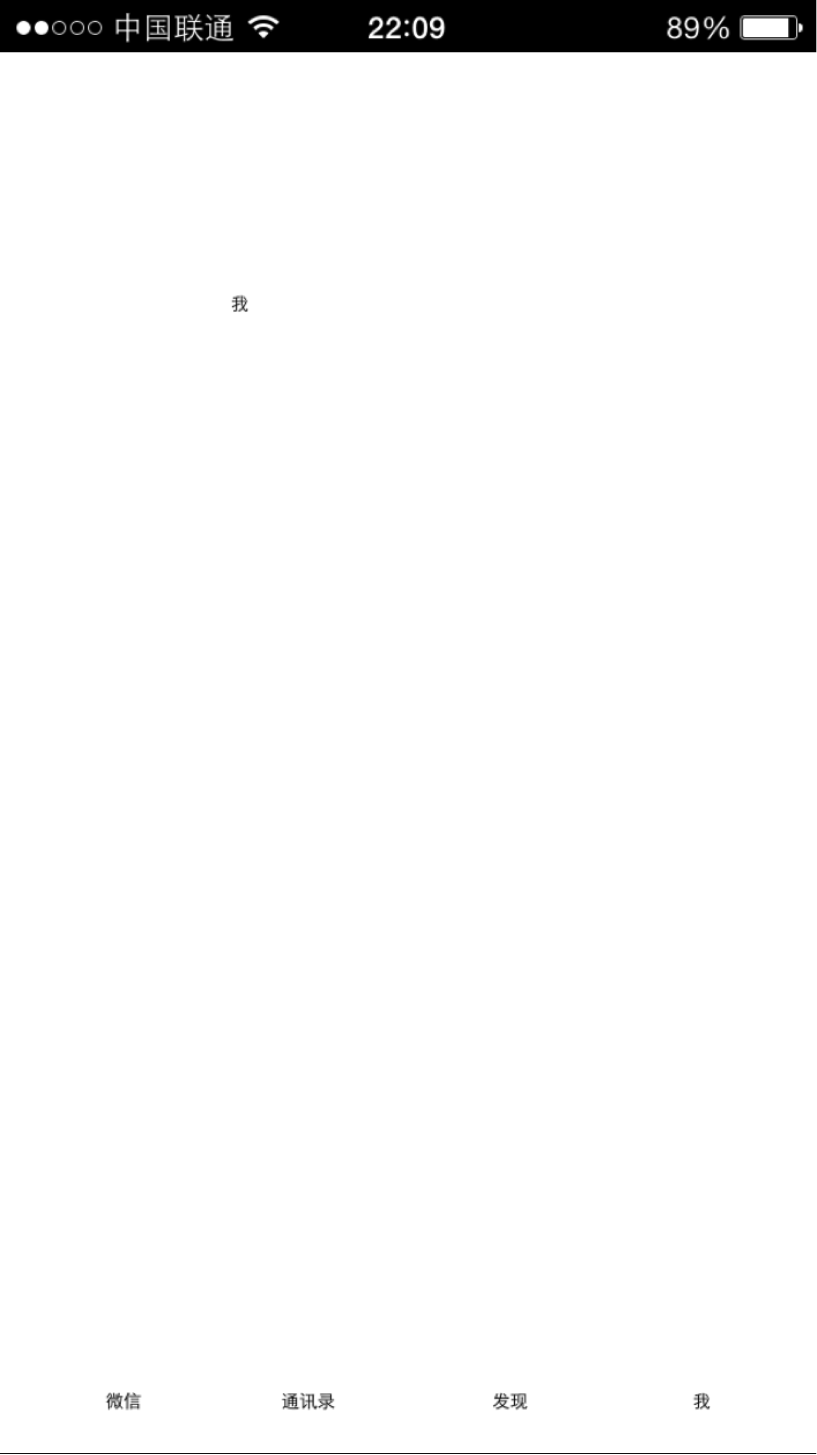
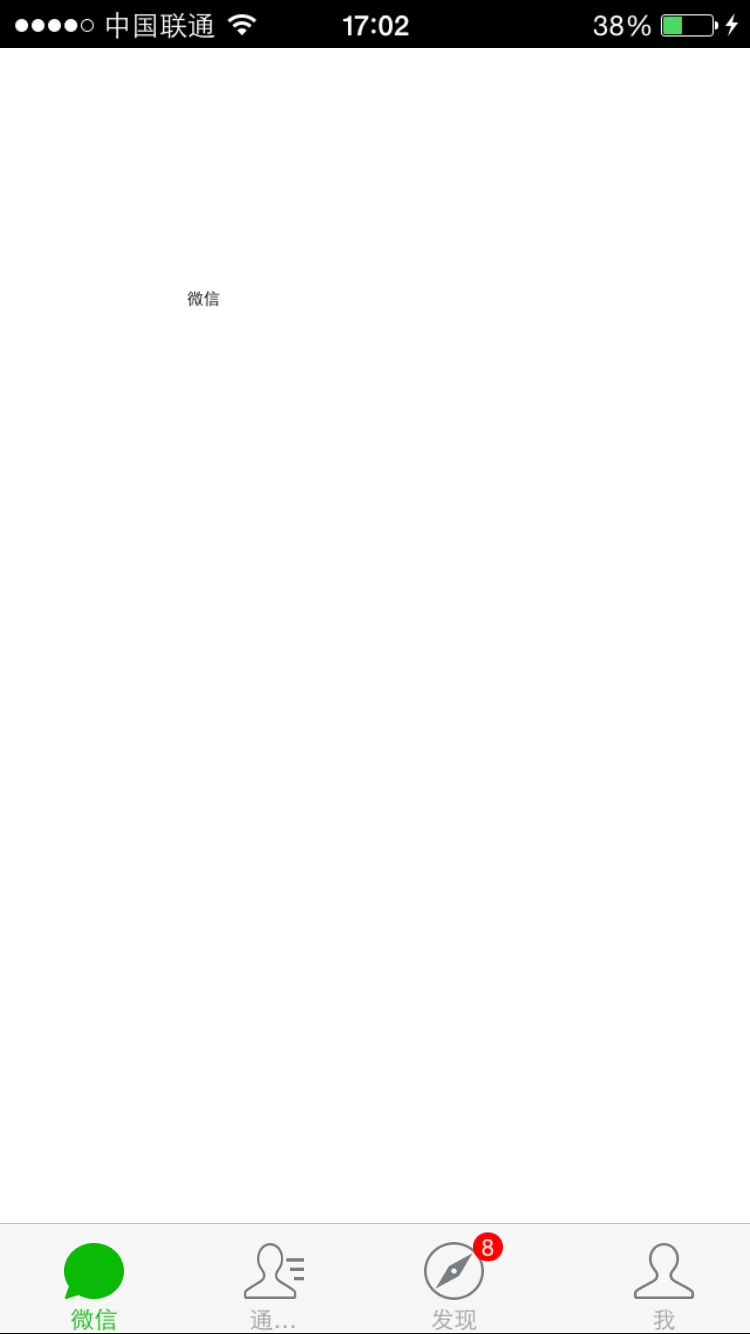
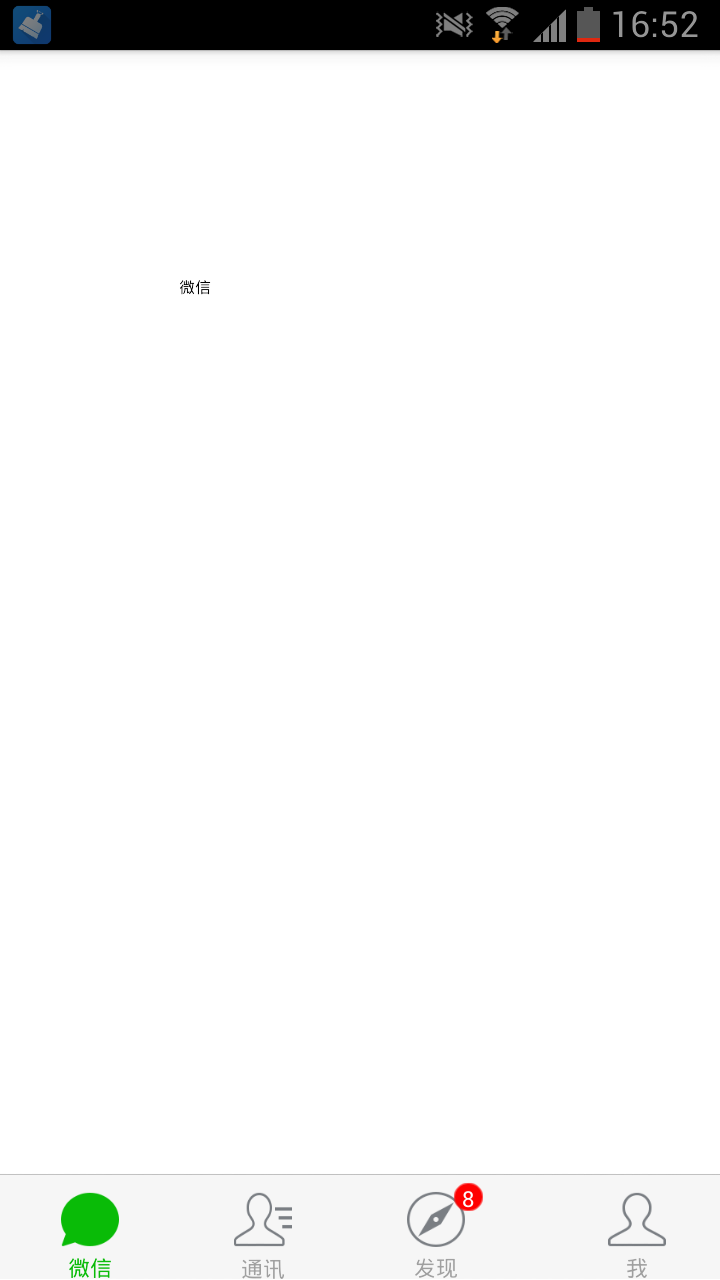
6.我們來真機看看運行效果,啟動設計器的調試服務,啟動手機端的調試程序,最後我們看到的效果圖如下,iOS和Android界面完全一樣。點擊底部的4個按鈕,切換效果都是好的:

7. 這一節的內容就到這裡,框架工作完成了嗎?只能說框架的第一步工作完成,如果我們有很多同事一起開發這個App的話,我們可以把工作開始分開並行,接下來分5個部分:
* Bottom Bar的完成
* /chats/index.ui的完成
* /contacts/index.ui的完成
* /discover/index.ui的完成
* /me/index.ui的完成
多人並行工作的前提是代碼版本管理比如SVN,GIT,我們這裡使用GIT,地址是https://github.com/do-project/Fake-Weixin,每一節結束後我們都會提交GIT服務,你可以下載這個節點的代碼參考。我們也會在附件附加這一節的項目代碼。
下一節我們完成第一個子任務,BottomBar的實現。
-------------------------------------------------------------
這一節主要是完成底部導航欄的實現。
0. 我們首先來分析一下界面效果圖和設計圖


整個底部導航分4個重復的部分,每個部分由一個圖片ImageView和底部標題Label,以及右上角標示,這個標示可以用圓角Label來實現,這個標示缺省的時候應該是隱藏的。
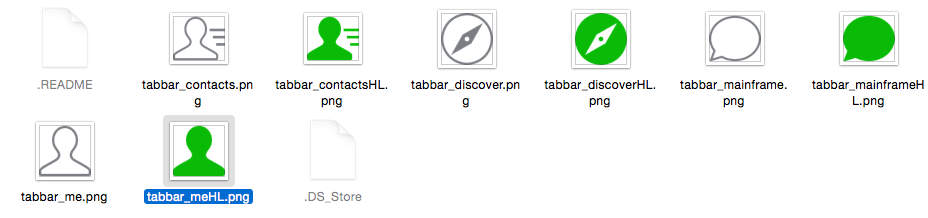
1. 第一步我們得找到對應的圖片資源,通常開發這些資源由美工提供,我們現在模仿微信,最好的方式是從微信原生安裝包裡獲取,不能直接靠截圖,而是打開微信ios,android安裝包,ios的安裝包是ipa和android的安裝包apk都是一個壓縮文件,解開可以獲取到一些圖片資源。目前我只需要底部8個圖標,包括未點中以及點中的高亮圖標,外面把這些圖標放在image目錄下

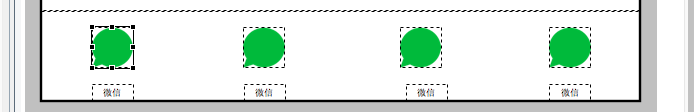
2. 先刪除先前增加的4個臨時按鈕,然後按照美工提供的尺寸數據布局好新的組件,包括4個do_ImageView組件和4個Label組件以及4個右上角的Label
簡單計算可以得出ImageView的大小是60*60。這裡有一個小技巧,設置好一組ImageView和Label後選中2個組件,然後右鍵“Copy”,然後再"Paste"三次,還可以選中多個組件各種對齊。

再細調一下,把圖片和文字設置好,圖片設置就是設置ImageView的source屬性,Label需要設置文字居中,設置textAlign屬性為center,設置字體,設置背景色,前景色等等,設置右上角三個Label的visible為false。中間添加一個ALayout設置背景為灰色,作為ViewShower和Bottom Bar上下的分割線. 這裡要注意,右上角的正圓形Label的實現方式就是設置border屬性,border設置為FF0000FF,1,15 表示邊界線的顏色是紅色,寬度1,圓角半徑15(Label的寬高都是30),從而實現正圓。

在真機上測試一下效果,iPhone和Android手機真機的效果圖如下:
 <ignore_js_op>
<ignore_js_op>
3. 這個時候會有2個問題,如果給ImageView上添加點擊事件的話,用戶必須點中這個圖片才能觸發點擊,這樣體驗不好。第二個問題是圖片在Android上稍微有點變形,如果在比如iPhone4上,可能圓形會變成橢圓,這個問題是由於不同手機寬高比的差異。
要解決的辦法是:
* 把Bottom Bar所在的ALayout增加4個一樣大小的子ALayout,然後把imageview,label都放在對應的子ALayout上,然後給子ALayout增加點擊事件,這樣用戶的手指只要接觸到差不多位置都能觸發事件
* 把上面的4個子ALayout的isStretch屬性改成false,這個原理可以參考文檔 ALayout的示例demo

4. 修改index.ui.js,添加代碼主要是在底部bottom bar切換按鈕的時候修改所有圖標的顏色和字的前景色。
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("chats");
});
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("contacts");
});
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("discover");
});
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("me");
});
function showView(name) {
viewshower.showView(name);
if (name == "chats") {
imageview.source = "source://image/tabbar_mainframeHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_mainframe.png";
label.fontColor = "FFFFF";
}
if (name == "contacts") {
imageview.source = "source://image/tabbar_contactsHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_contacts.png";
label.fontColor = "FFFFF";
}
if (name == "discover") {
imageview.source = "source://image/tabbar_discoverHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_discover.png";
label.fontColor = "FFFFF";
}
if (name == "me") {
imageview.source = "source://image/tabbar_meHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_me.png";
label.fontColor = "FFFFF";
}
}
到此為止,底部導航欄基本實現完成,這一節比較簡單,主要是一些細致的ui拖拽調整。我們用調試版本看一下Android,iOS的效果都非常不錯。
我們開始實現ViewShower的第一頁主體內容.
---------------------------------------------------------------------------------------
接上一節 底部導航 ,我們這一節主要是完成微信4個主頁面的第一個頁面“微信”頁面,這一節內容比較多,我們分多個跟帖來完成
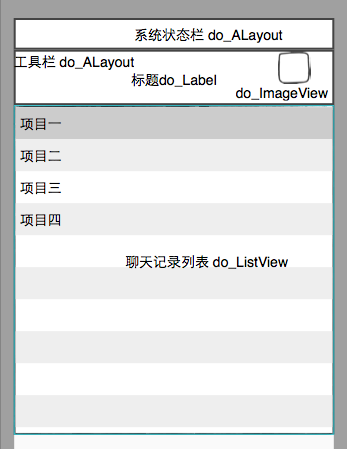
0 老規矩,先分析一下UI,由三個大部分組成,系統狀態欄,工具欄和微信聊天記錄列表。

1. 系統狀態欄高度40,背景黑色,我們注意到微信的首頁4個子頁面都有這個系統狀態欄,這樣我們需要做一個整體框架的調整,沒有必要為4個子頁面都添加一個狀態欄,只需要在ViewShower上添加一個就可以,對應的ViewShower和子頁面的高度都變成1180.

對應設計器裡index.ui, chats/index.ui, contacts/index.ui, discover/index.ui, me/index.ui 都要作相應的height,y屬性值的變化。效果如下:

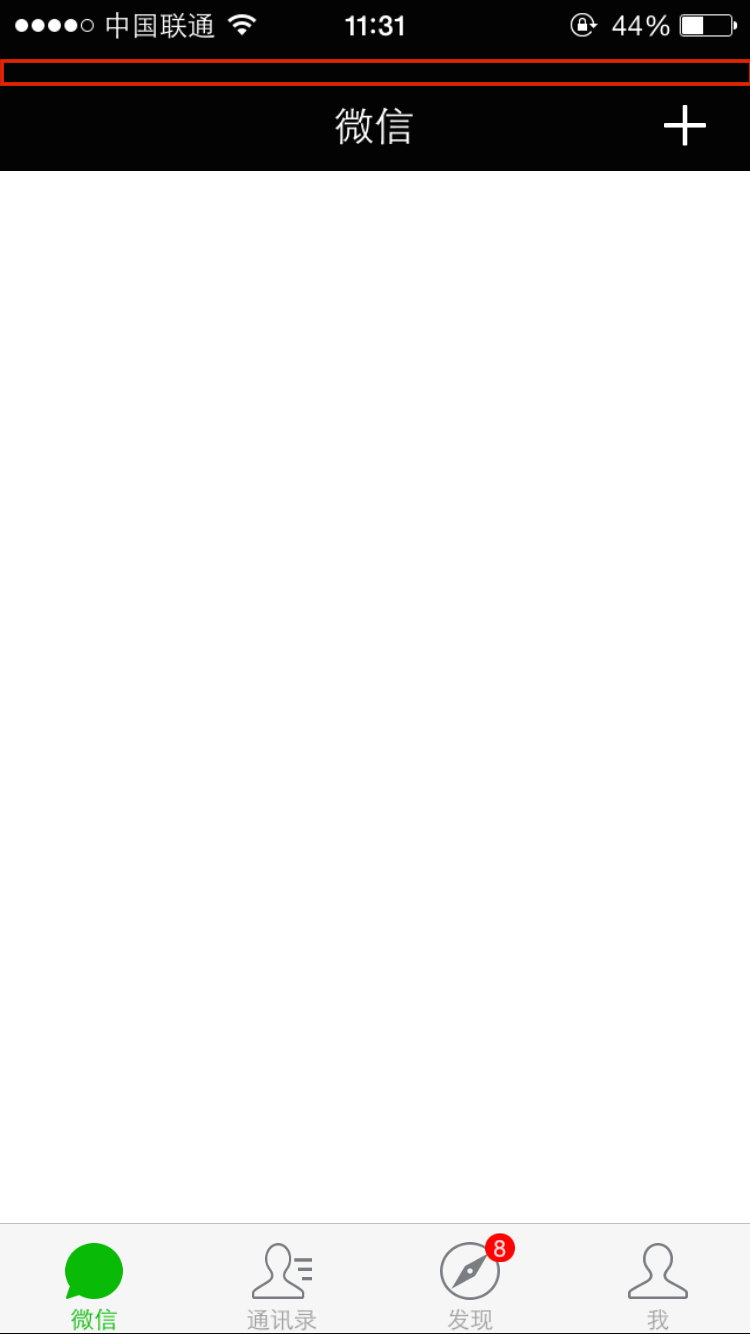
2. 我們回到chats/index.ui ,先增加工具導航欄(高度80)和裡面的標題和工具按鈕,這個需要增加加號的資源文件,因為這個文件是chats頁面專有的,所以存在image/chats/bar_add.png下。
我們看看真機效果,我們注意到頂部多出一塊黑色區域,這是設計器裡的增加的狀態欄,因為這個頁面是從系統狀態欄開始往下繪制的,所以會把設計器裡這一部分多出來,

要解決的方法是修改app.js,openPage增加一個statusBarState參數(API文檔),設置為transparent表示頁面從屏幕最頂端開始繪制。
var d1 = require("deviceone");
var app = d1.sm("do_App");
app.on("loaded", function() {
this.openPage({
source : "source://view/index.ui",
statusBarState : "transparent"
});
});
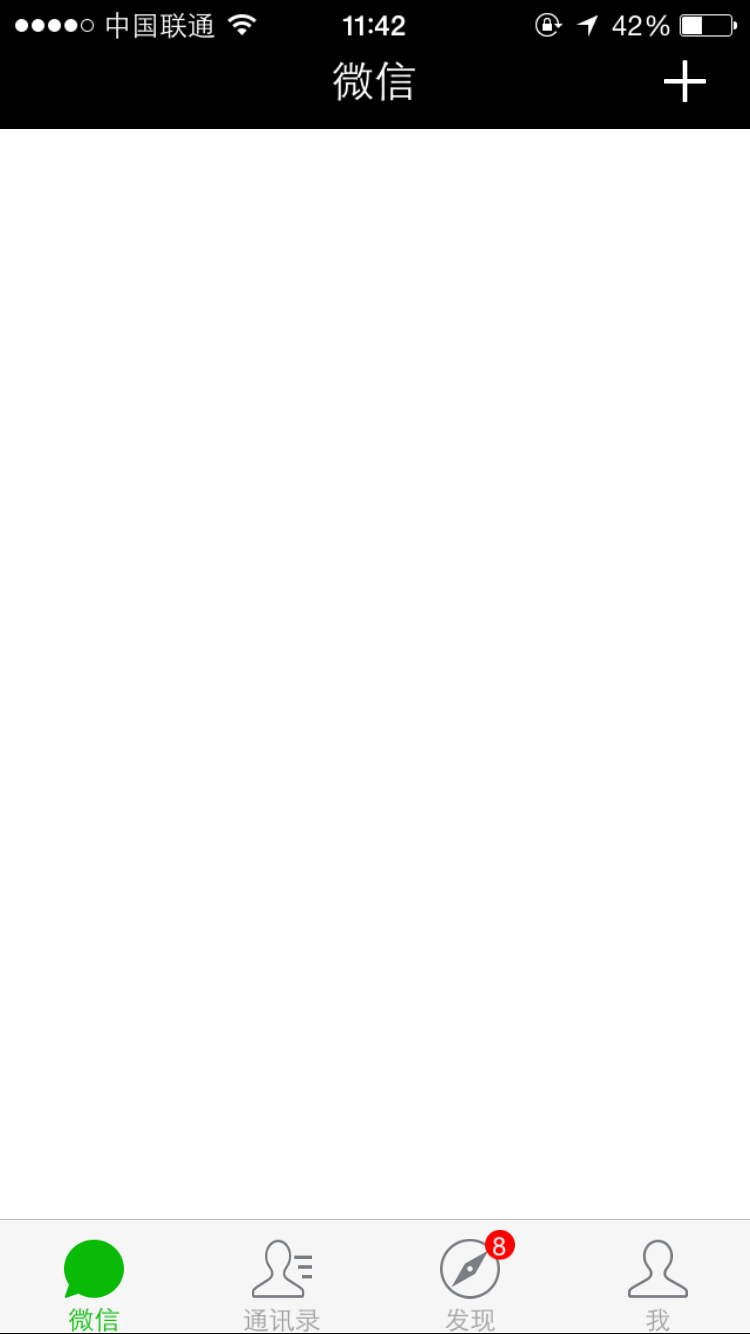
再來看看真機效果圖:

3. 主體部分是一個do_ListView,接下來設置ListView的cell和數據。
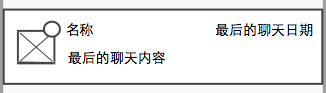
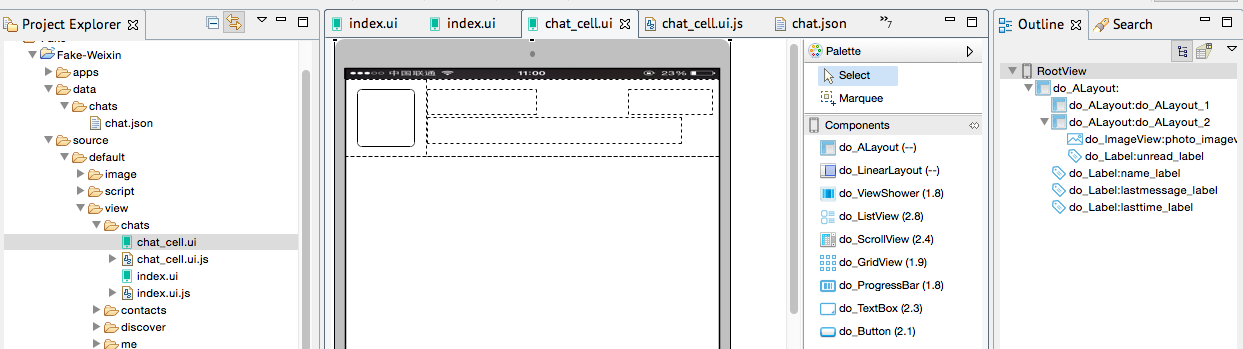
ListView的cell指列表框的每一行,比如ListView有100行數據,實際上可見的屏幕永遠只能看到8,9行左右,所以我們手勢上下滑動的時候並沒有創建100行,而是重復使用這8,9行,只不過替換裡面的數據而已。我們稱之為行模板,在DeviceOne裡這種模板也是一個ui文件,比如這裡我們在chats子目錄下新建一個chat_cell.ui,這個ui基本界面如下:

按照美工的設計尺寸我們來拖拽UI

這裡同樣需要考慮純圓變形問題,需要設置好文字大小,前景色等屬性,大家可以看到裡面有多個do_Label,do_ImageView組件,由於模板ui是靠後期綁定數據的,所以在設計階段都是空白的。

接下來我們需要設計chat_cell.ui對應的數據,通常為了用戶體驗,需要盡可能的減少網絡交互,頁面打開的時候通常先讀取本地的數據文件,把界面顯示出來,然後再考慮是否要進行網絡連接來獲取最新數據,所以App開發需要仔細考慮數據的本地化讀寫和數據的時效性的平衡。
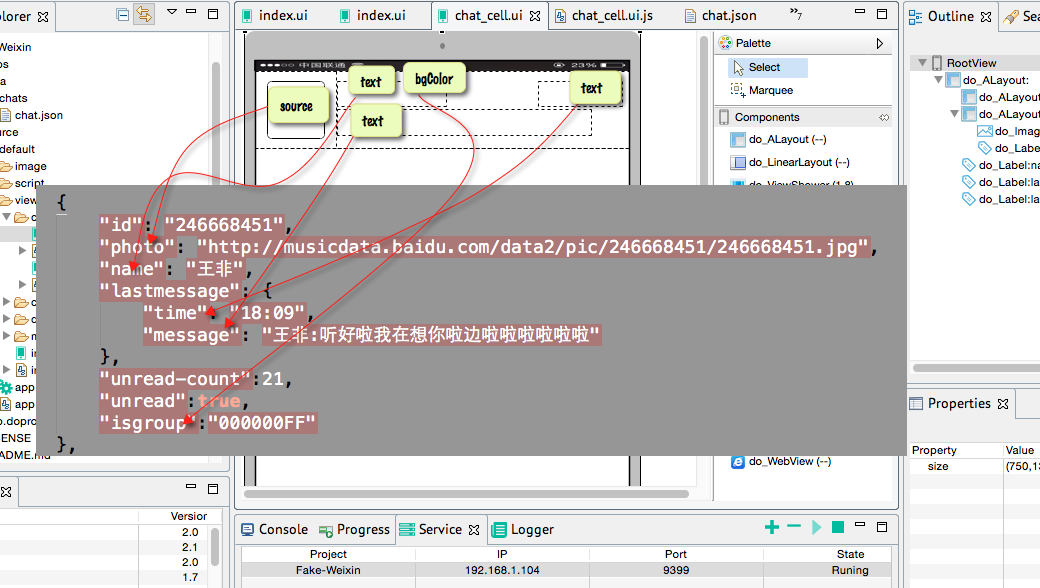
DeviceOne的傳遞數據基本上都是標准的JSON格式。如下圖,chat_cell.ui裡的組件屬性和JSON數據結構對應的關系

對應的映射關系的代碼在chat_cell.ui.js如下,我們可以看到映射關系的左邊是組件id.組件屬性名,右邊是數據JSON的key名稱:
//related to chat_cell.ui
var root = ui("$");;//$是這個ui文件根節點組件的通配符,如果指定組件的id,也可以用id來獲取對象
root.setMapping({
"photo_imageview.source" : "photo",
"name_label.text" : "name",
"lastmessage_label.text" : "lastmessage.message",
"lasttime_label.text" : "lastmessage.time",
"unread_label.visible" : "unread",
"unread_label.text" : "unread-count",
"name_label.fontColor" : "isgroup",
});
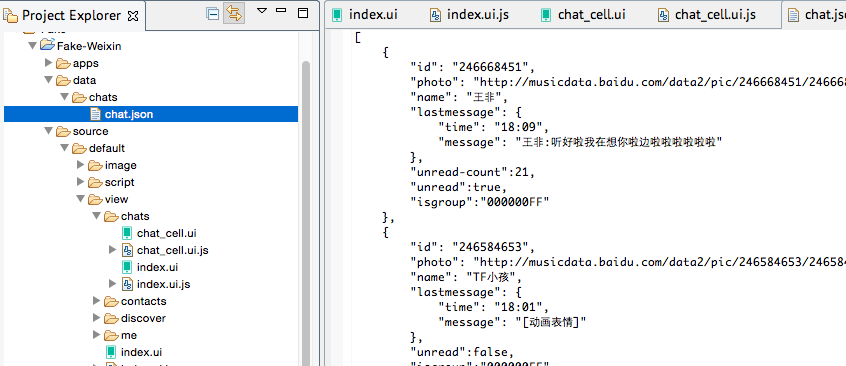
對應的數據本應該是第一次運行從網絡上獲取之後再緩存到本地的,我們是模擬,所以先手動生成一個文件到data/chats/chat.json

4. 我們回到chats/index.ui,我們需要給這裡ui文件裡的listview設置模板,綁定數據。
設置index.ui 裡的listview的templates屬性為 source://view/chats/chat_cell.ui
注意:chat_cell.ui存儲在source/default/view/chats/chat_cell.ui,但是source://的根節點指的是 source/default/目錄
在index.ui.js裡添加綁定數據的代碼
//related to index.ui
var storage = sm("do_Storage");
var listdata = mm("do_ListData");
var listview = ui("listview");
var json_path = "data://chats/chat.json";//本地緩存的數據
if (storage.fileExist(json_path)) {
storage.readFile(json_path, function(data, e) {
//deviceone.print(JSON.stringify(data));
listdata.addData(data);
listview.bindItems(listdata);
listview.refreshItems();
})
}
var page = sm("do_Page");
page.on("loaded",function(){
//這個頁面加載完顯示出來後觸發這個事件
//我們可以在這個事件裡去獲取最新的網絡數據,來更新listview和data/chats/chat.json
});
我們在真機上看看效果

在運行中有幾個細節:
* 上下滑動的時候,圖片不斷的刷新,原因是我們的ImageView的source是網絡圖片,每次顯示的時候都是從網絡上獲取的,所以這裡需要把chat_cell.ui裡的ImageView的cacheType屬性換成"always" 意思是只從網絡上讀取一次就會緩存到本地,下一次不會再從網絡上讀取了。關於cacheType屬性參考API文檔
* ImageView也是圓角的,圓角通常可以使用border屬性來設置,但是android只有ImageView不能通過border來設置圓角,ImageView還有一個專有屬性radius來設置Android才有效,這個我們以後可以改進
5. 處理右上角的add按鈕,點擊彈出菜單
先給右上角ImageView的enable屬性設置為true,才可以處理點擊事件,在chats/index.ui.js裡添加代碼
var add_button = ui("add_imageview");
add_button.on("touch", function() {
var menu = ui("menu_id");
if (menu) {//如果已經add過,就只是讓這個view顯示,而不是add一個新的
if (menu.visible == false)
menu.visible = true;
} else {
main.add("menu_id", "source://view/chats/chat_add_menu.ui");
}
});
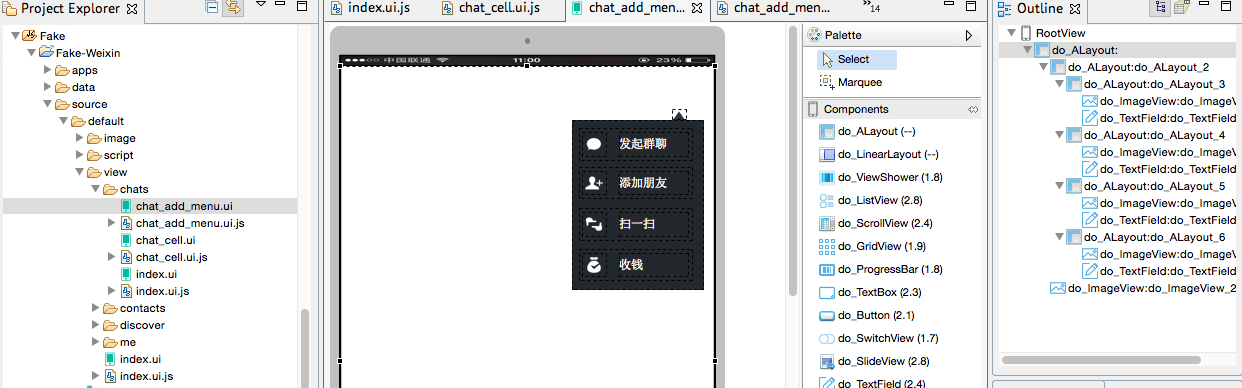
其中chat_add_menu.ui 是彈出的菜單對應的ui文件,這個ui文件的根節點大小和chat/index.ui一樣,這樣確保我點擊任何空白處都可以關閉這個菜單(實際上是隱藏這個菜單),我們在這個ui文件裡把對應的布局都拖拽好,其中需要添加4個資源png文件。
這裡有個小技巧,頂部的三角形標記只能通過一個ImageView加載一個三角形圖標來實現。

我們再給chat_add_menu的根節點添加點擊事件,點擊的時候把自己隱藏,在chat_add_menu.js
var root = ui("$");
root.on("touch",function(){
root.visible = false;
});
最後我們先看看真機效果,點擊加號彈出菜單,點擊任何地方都把菜單隱藏。

這一節暫時先到這裡,我們先開始拖拽後幾個主頁面,那幾個頁面基本完成後再重新回到這一個頁面來細琢。
- 上一頁:原生JavaScript實現異步多文件上傳
- 下一頁:js實現繼承的5種方式