javascript for-in有序遍歷json數據並探討各個浏覽器差異
編輯:關於JavaScript
object本身就是無對象的集合,因此在用 for-in 語句遍歷對象的屬性時,遍歷出的屬性順序與對象定義時不同。
了解W3C標准:
根據 ECMA-262(ECMAScript)第三版中描述,for-in 語句的屬性遍歷的順序是由對象定義時屬性的書寫順序決定的。
關於 ECMA-262(ECMAScript)第三版中 for-in 語句的更多信息,請參考 ECMA-262 3rd Edition 中 12.6.4 The for-in Statement。
在現有最新的 ECMA-262(ECMAScript)第五版規范中,對 for-in 語句的遍歷機制又做了調整,屬性遍歷的順序是沒有被規定的。
關於 ECMA-262(ECMAScript)第五版中 for-in 語句的更多信息,請參考 ECMA-262 5rd Edition 中 12.6.4 The for-in Statement。
新版本中的屬性遍歷順序說明與早期版本不同,這將導致遵循 ECMA-262 第三版規范內容實現的 JavaScript 解析引擎在處理 for-in 語句時,與遵循第五版規范實現的解析引擎,對屬性的遍歷順序存在不一致的問題。
因此在開發中應盡量避免編寫依賴對象屬性順序的代碼。如下:
<script>
var json1 = {
"2":{"name":"第1條"},
"1":{"name":"第2條"},
"3":{"name":"第3條"}
}
var json2 = [
{"name":"第1條"},
{"name":"第2條"},
{"name":"第3條"}
]
for(var i in json1){
alert(json1[i].name);
}
//正確
for(var i in json2){
alert(json2[i].name);
}
</script>
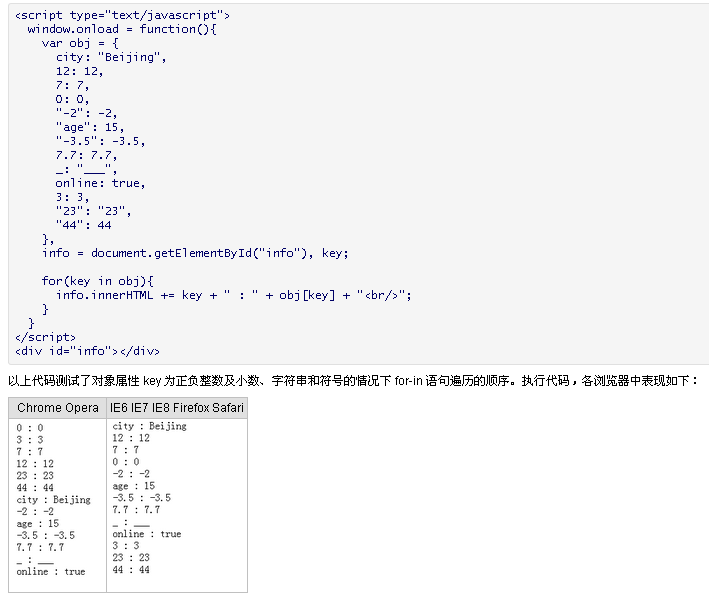
看看for-in代碼在個浏覽器差異:

下面通過一段代碼單獨給大家介紹JS 循環遍歷JSON數據
JSON數據如:
{"options":"[{/"text/":/"王家灣/",/"value/":/"9/"},{/"text/":/"李家灣/",/"valu
e/":/"10/"},{/"text/":/"邵家灣/",/"value/":/"13/"}]"}
用js可以寫成:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
或是
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家灣/",/"value/":/"9/"},{/"text/":/"李家灣/",/"value/":/"10/"},{/"text/":/"邵家灣/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>
小編推薦
熱門推薦