全面解析Bootstrap排版使用方法(標題)
編輯:關於JavaScript
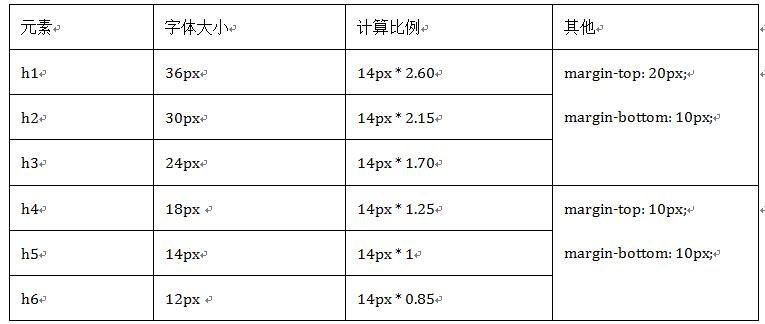
Bootstrap和普通的HTML頁面一樣,定義標題都是使用標簽<h1>到<h6>,只不過Bootstrap覆蓋了其默認的樣式,使用其在所有浏覽器下顯示的效果一樣,具體定義的規則可以如下表所示:

<!--Bootstrap中的標題--> <h1>Bootstrap標題一</h1> <h2>Bootstrap標題二</h2> <h3>Bootstrap標題三</h3> <h4>Bootstrap標題四</h4> <h5>Bootstrap標題五</h5> <h6>Bootstrap標題六</h6> <!--Bootstrap中讓非標題元素和標題使用相同的樣式--> <div class="h1">Bootstrap標題一</div> <div class="h2">Bootstrap標題二</div> <div class="h3">Bootstrap標題三</div> <div class="h4">Bootstrap標題四</div> <div class="h5">Bootstrap標題五</div> <div class="h6">Bootstrap標題六</div>
效果如下:

除此之外,我們在Web的制作中,常常會碰到在一個標題後面緊跟著一行小的副標題。在Bootstrap中他也考慮了這種排版效果,使用了<small>標簽來制作副標題。這個副標題具有其自己的一些獨特樣式:
1、行高都是1,而且font-weight設置了normal變成了常規效果(不加粗),同時顏色被設置為灰色(#999)。
2、由於<small>內的文本字體在h1~h3內,其大小都設置為當前字號的65%;而在h4~h6內的字號都設置為當前字號的75%;
<!--Bootstrap中使用了<small>標簽來制作副標題--> <h1>Bootstrap標題一<small>我是副標題</small></h1> <h2>Bootstrap標題二<small>我是副標題</small></h2> <h3>Bootstrap標題三<small>我是副標題</small></h3> <h4>Bootstrap標題四<small>我是副標題</small></h4> <h5>Bootstrap標題五<small>我是副標題</small></h5> <h6>Bootstrap標題六<small>我是副標題</small></h6>
效果如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是針對Bootstrap標題排版的詳細介紹,之後還有更多內容會不斷更新,希望大家繼續關注。
小編推薦
熱門推薦