1、進度條
在網頁中,進度條的效果並不少見,比如一個評分系統,比如加載狀態等。就如下圖所示的一個評分系統,他就是一個簡單的進度條效果:

進度條和其他獨立組件一樣,開發者可以根據自己的需要,選擇對應的版本:
☑ LESS版本:源碼文件progress-bars.less
☑ Sass版本:源碼文件_progress-bars.scss
☑ 編譯後版本:bootstrap.css文件第4500行~第4575行
而且Bootstrap框架為大家提供多種樣式風格的進度條,供大家使用.
2、進度條–基本樣式
Bootstrap框架中對於進度條提供了一個基本樣式,一個100%寬度的背景色,然後個高亮的色表示完成進度。其實制作這樣的進度條非常容易,一般是使用兩個容器,外容器具有一定的寬度,並且設置一個背景顏色,他的子元素設置一個寬度,比如完成度是30%(也就是父容器的寬度比例值),同時給其設置一個高亮的背景色。
1)、使用方法:
Bootstrap框架中也是按這樣的方式實現的,他提供了兩個容器,外容器使用“progress”樣式,子容器使用“progress-bar”樣式。其中progress用來設置進度條的容器樣式,而progress-bar用於限制進度條的進度。使用方法非常的簡單:
<div class="progress"> <div class="progress-bar" style="width:40%"></div> </div>
運行效果如下:

2)、實現原理:
前面也說了,這樣的基本進度條主要分成兩部分:
progress樣式主要設置進度條容器的背景色,容器高度、間距等:
/bootstrap.css文件第4516行~第4524行/
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
而progress-bar樣式在設置進度方向,重要的是設置了進度條的背景顏色和過渡效果:
/bootstrap.css文件第4525行~第4538行/
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}
3)、結構優化:
雖然這樣實現了基本進度條效果,但對於殘障人員浏覽網頁有點困難,所以我們可以將結構做得更好些(語義化更友好些):
<div class="progress"> <div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"> <span class="sr-only">40% Complete</span> </div> </div>
1>、role屬性作用:告訴搜索引擎這個div的作用是進度條。
2>、aria-valuenow="40"屬性作用:當前進度條的進度為40%。
3>、aria-valuemin="0"屬性作用:進度條的最小值為0%。
4>、aria-valuemax="100"屬性作用:進度條的最大值為100%。
3、進度條–彩色進度條
Bootstrap框架中的進度條和警告信息框一樣,為了能給用戶一個更好的體驗,也根據不同的狀態配置了不同的進度條顏色。在此稱為彩色進度條,其主要包括以下四種:
☑ progress-bar-info:表示信息進度條,進度條顏色為藍色
☑ progress-bar-success:表示成功進度條,進度條顏色為綠色
☑ progress-bar-warning:表示警告進度條,進度條顏色為黃色
☑ progress-bar-danger:表示錯誤進度條,進度條顏色為紅色
1)、使用方法:
具體使用就非常簡單了,只需要在基礎的進度上增加對應的類名。如:
<div class="progress"> <div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>
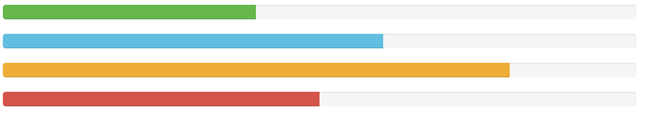
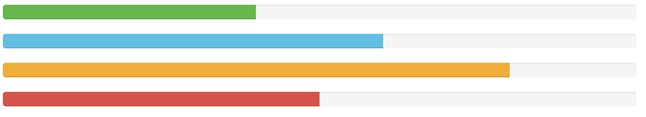
運行效果如下:

2)、實現原理:
彩色進度條與基本進度條相比,就是進度條顏色做了一定的變化,其對應的樣式代碼如下:
/bootstrap.css文件第4548行~第4550行/
.progress-bar-success {
background-color: #5cb85c;
}
/*bootstrap.css文件第4555行~第4557行*/
.progress-bar-info {
background-color: #5bc0de;
}
/*bootstrap.css文件第4562行~第4564行*/
.progress-bar-warning {
background-color: #f0ad4e;
}
/*bootstrap.css文件第4569行~第4571行*/
.progress-bar-danger {
background-color: #d9534f;
}
4、進度條–條紋進度條
在Bootstrap框架中除了提供了彩色進度條之外,還提供了一種條紋進度條,這種條紋進度條采用CSS3的線性漸變來實現,並未借助任何圖片。使用Bootstrap框架中的條紋進度條只需要在進度條的容器“progress”基礎上增加類名“progress-striped”,當然,如果你要讓你的進度條條紋像彩色進度一樣,具有彩色效果,你只需要在進度條上增加相應的顏色類名,如前面的彩色進度條所講。
一起來看一下制作條紋進度條的結構:
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>
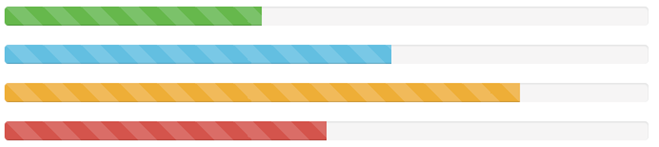
運行效果如下:

1)、原現實現:
正如前面所說,實現條紋進度條,主要使用的是CSS3的線性漸變,其具體代碼如下:
/bootstrap.css文件第4539行~第4547行/
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}
同樣的,條紋進度條對應的每種狀態也有不同的顏色,使用方法與彩色進度條一樣。只是樣式上做了一定的調整:
/bootstrap.css文件第4551行~第4554行/
.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
/bootstrap.css文件第4558行~第4561行/
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
/bootstrap.css文件第4565行~第4568行/
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
/*bootstrap.css文件第4572行~第4575行*/
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
5、進度條–動態條紋進度條
使用方法:
在進度條“progress progress-striped”兩個類的基礎上再加入“active”類名。如下代碼:
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width:40%"></div> </div>
1)、實現原理:
為了讓條紋進度條動起來,Bootstrap框架還提供了一種動態條紋進度條。其實現原理主要通過CSS3的animation來完成。首先通過@keyframes創建了一個progress-bar-stripes的動畫,這個動畫主要做了一件事,就是改變背景圖像的位置,也就是background-position的值。因為條紋進度條是通過CSS3的線性漸變來制作的,而linear-gradient實現的正是對應背景中的背景圖片。
/bootstrap.css文件第4500行~第4515行/
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
了解CSS3的同學都知道,@keyframes僅僅是創建了一個動畫效果,如果要讓進度條真正的動起來,我們需要通過一定的方式調用@keyframes創建的動畫“progress-bar-stripes”,並且通過一個事件觸發動畫生效。在Bootstrap框架中,通過給進度條容器“progress”添加一個類名“active”,並讓文檔加載完成就觸“progress-bar-stripes”動畫生效。
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>
調用動畫對應的樣式代碼如下:
/bootstrap.css文件第4544行~第4547行/
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}
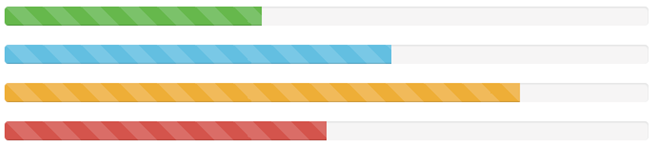
運行效果如下:

特別注意:要讓條紋進度條動起來,就需要讓“progress-striped”和“active”同時運用,不然條紋進度條是不具備動效效果。
6、進度條–層疊進度條
Bootstrap框架除了提供上述幾種進度條之外,還提供了一種層疊進度條,層疊進度條,可以將不同狀態的進度條放置在一起,按水平方式排列。具體使用如下:
<div class="progress"> <div class="progress-bar progress-bar-success" style="width:20%"></div> <div class="progress-bar progress-bar-info" style="width:10%"></div> <div class="progress-bar progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger" style="width:15%"></div> </div>
運行效果如下:

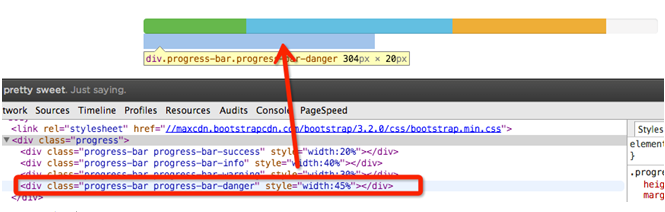
或許你會感到疑問,沒有為層疊進度條添加額外的樣式代碼,怎麼就正常了呢?可以回過頭來看基本進度條那部分,不難發現,在“progress-bar”上有一個左浮動的樣式。也就是這個樣式,在不增加任何樣式代碼就能實現上例的層疊效果。當然有一點需要注意,層疊進度條寬度之和不能大於100%,大於100%就會造成下面的不良效果:

除了層疊彩色進度條之外,還可以層疊條紋進度條,或者說條紋進度條和彩色進度條混合層疊,僅需要在“progress”容器中添加對應的進度條,同樣要注意,層疊的進度條之和不能大於100%。來簡單的看一個示例:
<div class="progress"> <div class="progress-bar progress-bar-success" style="width:20%"></div> <div class="progress-bar progress-bar-info" style="width:20%"></div> <div class="progress-bar progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger" style="width:15%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div> <div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div> <div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" style="width:20%"></div> <div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div> <div class="progress-bar progress-bar-warning" style="width:30%"></div> <div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div> </div>
運行效果如下:

7、進度條–帶Label的進度條
上面介紹的各種進度條,都僅僅是通過顏色進度向用戶傳遞進度值。但實際中,有很多時候是需要在進度條中直接用相關的數值向用戶傳遞完成的進度值,在Bootstrap就為大家考慮了這種使用場景。
1)、實現方法:
只需要在進度條中添加你需要的值,如:
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div> </div>
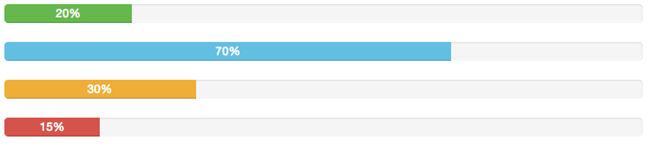
運行效果如下:

還有一種特殊情形,當進度條處於開始位置,也就是進度條的值為0%時,內容是否會撐開一定的寬度,讓進度條具有顏色呢?如果是,這不是我們需要的效果,如果不是,又是怎麼實現的呢?我們先來看一個這樣的示例:
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div> </div>
運行效果如下:

2)、原理分析:
效果告訴我們,當進度為0%,進度條顏色並沒有顯示出來,那是因為Bootstrap在樣式上做了一定的處理。
/bootstrap.css文件第4748行~第4759行/
.progress-bar[aria-valuenow="1"],
.progress-bar[aria-valuenow="2"] {
min-width: 30px;
}
.progress-bar[aria-valuenow="0"] {
min-width: 30px;
color: #777;
background-color: transparent;
background-image: none;
-webkit-box-shadow: none;
box-shadow: none;
}
注:這段代碼BootstrapV3.2版本才有。在Bootstrap V3.1.1版本是不具有這段代碼,同時也說明,Bootstrap在不斷的完善之中。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是關於Bootstrap進度條的全部內容介紹,並有詳細的原理分析,希望對大家的學習有所幫助。