javascript省市區三級聯動下拉框菜單實例演示
編輯:關於JavaScript
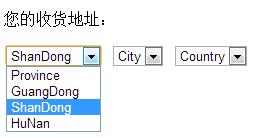
本文實例講述了javascript實現省市區三級聯動下拉框菜單代碼,像平時購物選擇地址時一樣,通過選擇的省動態加載城市列表,通過選擇的城市動態加載縣區列表,從而可以實現省市縣的三級聯動,下面使用原生的JavaScript來實現這個功能,分享給大家供大家參考。具體如下:
運行效果截圖如下:

具體代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>三級聯動測試</title>
<script src="jquery-2.1.4.min.js"></script>
<script type="text/javascript">
//用來獲得option元素中selected屬性為true的元素的id
function Get_Selected_Id(place){
var pro = document.getElementById(place);
var Selected_Id = pro.options[pro.selectedIndex].id;
return Selected_Id; //返回selected屬性為true的元素的id
}
//改變下一個級聯的option元素的內容,即加載市或縣
function Get_Next_Place(This_Place_ID,Action){
var Selected_Id = Get_Selected_Id(This_Place_ID); //Selected_Id用來記錄當前被選中的省或市的ID
if(Action=='Get_city') //從而可以在下一個級聯中加載相應的市或縣
Add_city(Selected_Id);
else if(Action=='Get_country')
Add_country(Selected_Id);
}
//用來存儲省市區的數據結構
var Place_dict = {
"GuangDong":{
"GuangZhou":["PanYu","HuangPu","TianHe"],
"QingYuan":["QingCheng","YingDe","LianShan"],
"FoShan":["NanHai","ShunDe","SanShui"]
},
"ShanDong":{
"JiNan":["LiXia","ShiZhong","TianQiao"],
"QingDao":["ShiNan","HuangDao","JiaoZhou"]
},
"HuNan":{
"ChangSha":["KaiFu","YuHua","WangCheng"],
"ChenZhou":["BeiHu","SuXian","YongXian"]
}
};
//加載城市選項
function Add_city(Province_Selected_Id){
$("#city").empty();
$("#city").append("<option>City</option>");
$("#country").empty();
$("#country").append("<option>Country</option>");
//上面的兩次清空與兩次添加是為了保持級聯的一致性
var province_dict = Place_dict[Province_Selected_Id]; //獲得一個省的字典
for(city in province_dict){ //取得省的字典中的城市
//添加內容的同時在option標簽中添加對應的城市ID
var text = "<option"+" id='"+city+"'>"+city+"</option>";
$("#city").append(text);
console.log(text); //用來觀察生成的text數據
}
}
//加載縣區選項
function Add_country(City_Selected_Id){
$("#country").empty();
$("#country").append("<option>Country</option>");
//上面的清空與添加是為了保持級聯的一致性
var Province_Selected_ID = Get_Selected_Id("province"); //獲得被選中省的ID,從而方便在字典中加載數據
var country_list = Place_dict[Province_Selected_ID][City_Selected_Id]; //獲得城市列表
for(index in country_list){
////添加內容的同時在option標簽中添加對應的縣區ID
var text = "<option"+" id=\'"+country_list[index]+"\'>"+country_list[index]+"</option>";
$("#country").append(text);
console.log(text); //用來觀察生成的text數據
}
}
</script>
</head>
<body>
<p>您的收貨地址:</p>
<select id="province" onchange="Get_Next_Place('province','Get_city')">
<option id="Not_data1">Province</option>
<option id="GuangDong" value="GuangDong">GuangDong</option>
<option id="ShanDong" value="ShanDong">ShanDong</option>
<option id="HuNan" value="HuNan">HuNan</option>
</select>
<select id="city" onchange="Get_Next_Place('city','Get_country')">
<option id="Not_data2">City</option>
</select>
<select id="country">
<option id="Not_data3">Country</option>
</select>
<br/>
</body>
</html>
如果大家還想深入學習,可以點擊jquery下拉框效果匯總、JavaScript下拉框效果匯總進行學習。
這個實例就是類似在淘寶購物時填寫收貨地址,實現省市縣的三級聯動,希望大家可以應用到自己的作品中,學以致用。
小編推薦
熱門推薦