1、縮略圖
縮略圖在網站中最常用的地方就是產品列表頁面,一行顯示幾張圖片,有的在圖片底下(左側或右側)帶有標題、描述等信息。Bootstrap框架將這一部獨立成一個模塊組件。並通過“thumbnail”樣式配合bootstrap的網格系統來實現。可以將產品列表頁變得更好看。
源碼文件:
☑ LESS版本:對應文件thumbnails.less
☑ Sass版本:對應文件_thumbnails.scss
☑ 編譯後版本:bootstrap.css文件第4402行~第4426行
使用方法:
通過“thumbnail”樣式配合bootstrap的網格系統來實現。
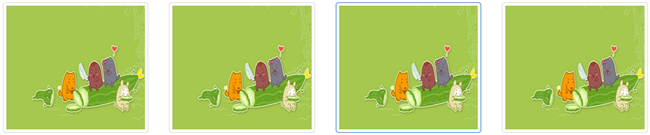
前面也說過了,縮略圖的實現是配合網格系統一起使用,假設我們一個產品列表,如下圖所示:

先來看結構:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="imgs/a.png" style="width: 100%; display: block;" alt=""> </a> </div> … </div> </div>
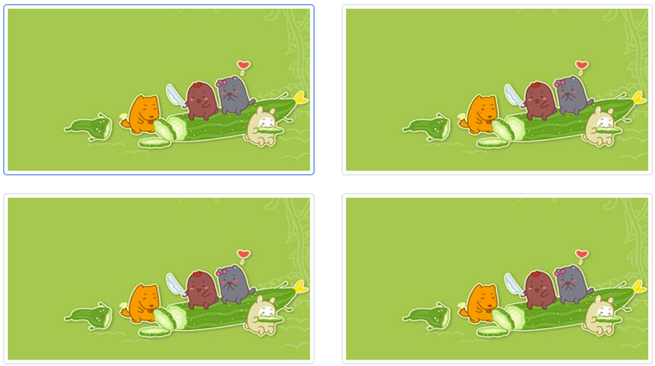
上面的結構表示的是在寬屏幕(可視區域大於768px)的時候,一行顯示四個縮略圖(單擊全屏查看效果):

在窄屏(可視區域小於768px)的時候,一行只顯示兩個縮略圖:

- col-xs-超小屏幕 手機 (<768px),
- col-sm-小屏幕 平板 (≥768px),
- col-md-中等屏幕 桌面顯示器 (≥992px)
class="col-xs-6 col-md-3"這個是響應式網格的語法, 你可以這樣認為,當屏幕為小屏幕(<768px)時自動使用class="col-xs-6" 當屏幕為中屏(>=768px)時自動使用 class="col-md-3" BootStrap總共分為12列,上面的代碼表示在極小屏幕時每6份(占一半),即6,中大屏幕是占3份。
實現原理:
布局實現的主要是依靠於Bootstrap框架的網格系統,而縮略圖對應的樣式代碼:
/bootstrap.css文件第4402行~第4426行/
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}
2、復雜縮略圖
上一小節,展示的僅只有縮略圖的一種使用方式,除了這種方式之外,還可以讓縮略圖配合標題、描述內容,按鈕等:
在僅有縮略圖的基礎上,添加了一個div名為“caption“的容器,在這個容器中放置其他內容,比如說標題,文本描述,按鈕等:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="imgs/1.jpg" style="height: 180px; width: 100%; display: block;" alt=""> </a> <div class="caption"> <h3>Bootstrap框架系列教程</h3> <p>Bootstrap框架是一個優秀的前端框,就算您是一位後端程序員或者你是一位不懂設計的前端人員,你也能依賴於Bootstrap制作做優美的網站...</p> <p> <a href="##" class="btn btn-primary">開始學習</a> <a href="##" class="btn btn-info">正在學習</a> </p> </div> </div> … </div> </div>
效果如下:

3、警示框
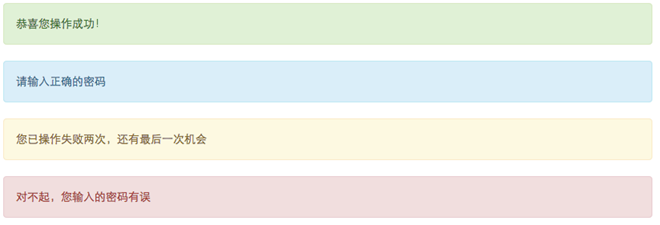
在網站中,網頁總是需要和用戶一起做溝通與交流。特別是當用戶操作上下文為用戶提供一些有效的警示框,比如說告訴用戶操作成功、操作錯誤、提示或者警告等。如下圖所示:

在Bootstrap框架有一個獨立的組件,實現上述的效果,這個組件被稱為警示框。
源碼版本:
☑ LESS版本:對應的源碼文件alerts.less
☑ Sass版本:對應的源碼文件_alerts.scss
☑ 編譯後的版本:bootstrap.css文件第4427行~第4499行
4、默認警示框
Bootstrap框架通過“alert“樣式來實現警示框效果。在默認情況之下,提供了四種不同的警示框效果:
1)、成功警示框:告訴用用戶操作成功,在“alert”樣式基礎上追加“alert-success”樣式,具體呈現的是背景、邊框和文本都是綠色;
2)、信息警示框:給用戶提供提示信息,在“alert”樣式基礎上追加“alert-info”樣式,具體呈現的是背景、邊框和文本都是淺藍色;
3)、警告警示框:提示用戶小心操作(提供警告信息),在“alert”樣式基礎上追加“alert-warning”樣式,具體呈現的是背景、邊框、文本都是淺黃色;
4)、錯誤警示框:提示用戶操作錯誤,在“alert”樣式基礎上追加“alert-danger”樣式,具體呈現的是背景、邊框和文本都是淺紅色。
使用方法:
具體使用的時候,可以在類名為“alert”的div容器裡放置提示信息。實現不同類型警示框,只需要在“alert”基礎上追加對應的類名,如下:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div> <div class="alert alert-info" role="alert">請輸入正確的密碼</div> <div class="alert alert-warning" role="alert">您已操作失敗兩次,還有最後一次機會</div> <div class="alert alert-danger" role="alert">對不起,您輸入的密碼有誤</div>
運行效果如下:

實現原理:
其中“alert”樣式的源碼主要是設置了警示框的背景色、邊框、圓角和文字顏色。另外對其內部幾個元素h4、p、ul和“.alert-link”做了樣式上的特殊處理:
/bootstrap.css文件第4427行~第4446行/
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}
不同類型的警示框,主要是通過“alert-success”、“alert-info”、“alert-warning”和“alert-danger”樣式來實現:
/bootstrap.css文件第4456行~第4499行/
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
}
5、可關閉的警示框
大家在平時浏覽網頁的時候,會發現一些警示框帶有關閉按鈕,用戶一點擊關閉按鈕就能自動關閉顯示的警示框(也就是讓警示框隱藏不顯示)。在Bootstrap框架中的警示框也具有這樣的功能。
使用方法:
只需要在默認的警示框裡面添加一個關閉按鈕。然後進行三個步驟:
1)、需要在基本警示框“alert”的基礎上添加“alert-dismissable”樣式。
2)、在button標簽中加入class="close"類,實現警示框關閉按鈕的樣式。
3)、要確保關閉按鈕元素上設置了自定義屬性:“data-dismiss="alert"”(因為可關閉警示框需要借助於Javascript來檢測該屬性,從而控制警示框的關閉)。
具體使用如下:
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜您操作成功! </div>
運行效果如下:

原理分析:
在樣式上,需要在基本警示框“alert”的基礎上添加“alert-dismissable”樣式,這樣就可以實現帶關閉功能的警示框。
/bootstrap.css文件第4447行~第4455行/
.alert-dismissable {
padding-right: 35px;
}
.alert-dismissable .close {
position: relative;
top: -2px;
right: -21px;
color: inherit;
}
6、警示框的鏈接
有時候你可能想在警示框中加入鏈接地址,用來告訴用戶跳到某一個地方或新的頁面。而這個時候你又想讓用戶能明顯的看出來這是鏈接地址。在Bootstrap框架中對警示框裡的鏈接樣式做了一個高亮顯示處理。為不同類型的警示框內的鏈接進行了加粗處理,並且顏色相應加深。
實現方法:
Bootstrap框架是通過給警示框加的鏈接添加一個名為“alert-link”的類名,通過“alert-link”樣式給鏈接提供高亮顯示。
具體使用如下:
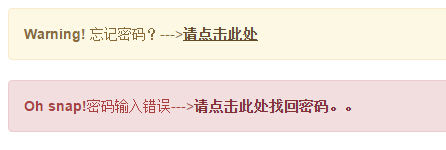
<div class="alert alert-warning" role="alert"> <strong>Warning!</strong> 忘記密碼?---><a href="##" class="alert-link">請點擊此處</a> </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap!</strong> 密碼輸入錯誤---><a href="##" class="alert-link">請點擊此處找回密碼。。</a> </div>
運行效果如下:

實現原理:
實現樣式如下:
/bootstrap.css文件第4437行~第4439行/
.alert .alert-link {
font-weight: bold;
}
/不同類型警示框中鏈接的文本顏色/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助。