1、什麼是變量
字面意思:變量是可變的量;
編程角度:變量是用於存儲某種/某些數值的存儲器。我們可以把變量看做一個盒子,盒子用來存放物品,物品可以是衣服、玩具、水果...等。
2、表達出你的想法(表達式)
表達式與數學中的定義相似,表達式是指具有一定的值、用操作符把常數和變量連接起來的代數式。一個表達式可以包含常數或變量。

字符串表達式:"I" + "love" + "you" + mychar //編寫串表達式,值為字符串。
數值表達式:num + 5*32 + 2.5 //編寫數值表達式,值為數值。
布爾表達式:2>3 num==5 num<60 //編寫布爾值true或flase的表達式
小明有10元錢,買了一個本,花了5元,小紅說:"你剩下的錢加上我的6元錢,就可以買個鉛筆盒了。
<script type="text/javascript">
var num1 = 10-5;//計算小明剩下多少錢
var num2 = num1+6;//小紅花多少錢買鉛筆盒
document.write("小明還剩:"+num1+"元"+"<br>");
document.write("小紅花:"+num2+"元買個鉛筆盒");
</script>
3、+號操作符
操作符是用於在JavaScript中指定一定動作的符號。
(1)操作符
sun = numa + numb;
其中“=”和“+”都是操作符。
算數操作符(+、-、*、/等)
比較操作符(<、>、>=、<=等)
邏輯操作符(&&、||、!)。
注意:“=”操作符是賦值,不是等於。
(2)“+”操作符
在JavaScript中,“+”不只是代表加法,還可以連接兩個字符串。
復制代碼 代碼如下:mystring = "Java" + "Script";//mystring的值"JavaScript"這個字符串
4、自加一,自減一 ( ++和- -)
算術操作符除了(+、-、*、/)外,還有兩個非常常用的操作符,自加一“++”;自減一“--”。首先來看一個例子:
mynum = 10; mynum++; //mynum的值變為11 mynum--; //mynum的值又變回10
上面的例子中,mynum++使mynum值在原基礎上增加1,mynum--使mynum在原基礎上減去1,其實也可以寫成:
mynum = mynum + 1;//等同於mynum++ mynum = mynum - 1;//等同於mynum--
5、比較操作符
我們先來做道數學題,數學考試成績中,小明考了90分,小紅考了95分,問誰考的分數高?
答: 因為“95 > 90”,所以小紅考試成績高。
其中大於號">" 就是比較操作符,小紅考試成績和小明考試成績就是操作數,並且是兩個操作數。
也就是說兩個操作數通過比較操作符進行比較,得到值為真(true)和假(false)。
操作符的含義:
< 小於
> 大於
<= 小於或等於
>= 大於或等於
== 等於
!= 不等於
var a = 5;//定義a變量,賦值為5 var b = 9; //定義b變量,賦值為9 document.write (a<b); //a小於b的值嗎? 結果是真(true) document.write (a>=b); //a大於或等於b的值嗎? 結果是假(false) document.write (a!=b); //a不等於b的值嗎? 結果是真(true) document.write (a==b); //a等於b的值嗎? 結果是假(false)
相等操作符==並不表示嚴格相等。例如:比較false與一個空字符串會得到什麼結果?
var a = false;
var b = "";
if(a == b){
alert("a equals b");
}
//這個條件語句的求值結果是true。因為相等操作符==認為空字符串於false的含義相同。要進行嚴格比較,就要使用另一種等號(===)。這個全等操作符會執行嚴格的比較,不僅比較值,而且會比較變量的類型:
var a = false;
var b = "";
if (a === b){
alert("a equals b");
}
這次,條件表達的求值結果就是false了。因為即使認為false與空字符串具有相同的含義,但Boolean和String可不是一種類型。
對於不等操作符!=也是如此。如果想比較嚴格的不相等就要使用!==。
6、邏輯與操作符
數學裡"a>b",JavaScript裡還表示"a>b";數學中的"b大於a,b小於c"是"a<b<c",JavaScript中用&&表示。
b>a && b<c //"&&"是並且的意思,讀法“b大於a”並且“b小於c”
好比我們參加高考時,在進入考場前,必須出示准考證和身份證,兩者缺一不可,否則不能參加考試,表示如下:
if(有准考證 &&有身份證)
{
進行考場考試
}
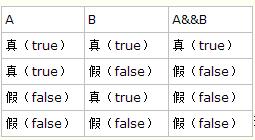
“&&”是邏輯與操作符,只有“&&”兩邊值同時滿足(同時為真),整個表達式值才為真。
邏輯與操作符值表:

注意: 如果A為假,A && B為假,不會在執行B; 反之,如果A為真,要由 B 的值來決定 A && B 的值。
7、我或你都可以 (邏輯或操作符)
"||"邏輯或操作符,相當於生活中的“或者”,當兩個條件中有任一個條件滿足,“邏輯或”的運算結果就為“真”
邏輯或操作符值表:

注意: 如果A為真,A || B為真,不會在執行B; 反之,如果A為假,要由 B 的值來決定 A || B 的值
<script type="text/javascript">
var numa,numb,jq1;
numa=50;
numb=55;
jq1= numa>numb||numa==numb;
document.write("jq1的值是:"+jq1+"<br>")
</script>
8、是非顛倒(邏輯非操作符)
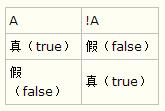
"!"是邏輯非操作符,也就是"不是"的意思,非真即假,非假即真。
邏輯非操作符值表:

例:
var a=3; var b=5; var c; c=!(b>a); // b>a值是true,! (b>a)值是false c=!(b<a); // b<a值是false, ! (b<a)值是true
<script type="text/javascript">
var numa,numb,jq1;
numa=60;
numb=70;
jq1=!(numa<numb);
document.write("jq1的值是:"+jq1+"<br>")//輸出值jq1的值是:false
</script>
保持先後順序(操作符優先級)
例一:
var numa=3; var numb=6 jq= numa + 30 / 2 - numb * 3; // 結果為0
例二:
var numa=3; var numb=6 jq= ((numa + 30) / (2 - numb)) * 3; //結果是-24.75
操作符之間的優先級(高到低):
算術操作符 → 比較操作符 → 邏輯操作符 → "="賦值符號
如果同級的運算是按從左到右次序進行,多層括號由裡向外。
var numa=3;
var numb=6;
jq= numa + 30 >10 && numb * 3<2; //結果為false
<script type="text/javascript">
var numa,numb,jq1;
numa=5;
numb=2;
jq1=numa + 30 >10 && numb * 3<20;
jq2=((numa + 30) / (7-numb)) * 3
document.write("jq1的值是:"+jq1+"<br>");//jq1的值是:true
document.write("jq2的值是:"+jq2);//jq2的值是:21
</script>
<script type="text/javascript">
var a,b,sum;
var a = 5;
var b = 100%7;
sum = a > b && a*b > 0 ;
document.write( "我認為 a 的值是:" + 5 + " b的值是:" + 2 + "sum 的值是:" + true+"<br/>");
document.write( "答案是,第一輪計算後,a 為:"+ a +";b為:"+b +";第一次計算sum為:"+ sum +"<br/>");
sum = ( (++a) + 3 ) / (2 - (--b) ) * 3;
document.write( "再一次計算後,我認為 a 的值是:" + 6 + " b的值是:" + 1 + "sum 的值是:" + 27 +"<br/>");
document.write( "答案是,第二輪計算後,a 為:" + a + ";b為:" + b +";第二次計算sum為:"+ sum +",sum的類型也發生變化了。");
</script>
以上就是關於Javascript基礎語法的全部內容,希望對大家的學習有所幫助。