對於一門編程語言,肯定包含變量和數據類型。今天我們就來看看JavaScript腳本語言的變量和數據類型。相對
於其他的Java,C++等高級程序語言,JavaScript顯得很簡單。
一、變量
JavaScript的變量是松散類型的,所謂松散就是用來保存任何類型的數據。變量是存儲信息的容器。定義變量時要使用var操作符(var是關鍵字),後面跟一個變量名(變量名是標識符)。變量也就是初始化後可以再次改變的量。
那麼我們來看看實例:
<span style="font-size:18px;">var x=2; var y=3; var z=2+3; document.write(x + "<br>"); document.write(y + "<br>"); document.write(z + "<br>");</span>
就像代數那樣:x=2,y=3,z=x+y在代數中,我們使用字母(比如x)來保存值(比如2)。通過上面的表達式z=x+y,我們能夠計算出z的值為5。在JavaScript中,這些字母被稱為變量。因此我們可以把變量看做存儲數據的容器。
(1)JavaScript變量名
與代數一樣,JavaScript變量可用於存放值(比如x=2)和表達式(比如z=x+y)。變量可以使用短名稱(比如x和y),也可以使用描述性更好的名稱(比如age,sum, totalvolume)。
需要注意的是:
1變量必須以字母開頭
2變量也能以 $ 和 _ 符號開頭(不過我們不推薦這麼做)
3變量名稱對大小寫敏感(y和Y是不同的變量)
(2)JavaScript數據類型
JavaScript變量還能保存其他數據類型,比如文本值(name="Bill Gates")。在JavaScript中,類似"Bill Gates"這樣
一條文本被稱為字符串。JavaScript變量有很多種類型,但是現在,我們只關注數字和字符串。向變量分配文本值
時,應該用雙引號或單引號包圍這個值。向變量賦的值是數值時,不要使用引號。如果您用引號包圍數值,該值會被
作為文本來處理。在後面有詳細的數據類型介紹。
實例:
<span style="font-size:18px;">var pi=3.14; var name="Bill Gates"; var answer='Yes I am!'; document.write(pi + "<br>"); document.write(name + "<br>"); document.write(answer + "<br>");</span>
(3)聲明(創建)JavaScript變量
在JavaScript中創建變量通常稱為“聲明”變量。一個好的編程習慣是,在代碼開始處,統一對需要的變量進行聲
明。聲明變量時也可以不使用var,但是不推薦使用這種。
我們使用var關鍵詞來聲明變量:var carname;
變量聲明之後,該變量是空的(它沒有值)。如需向變量賦值,請使用等號:carname="Volvo";
不過,您也可以在聲明變量時對其賦值:var carname="Volvo";
例子:我們創建了名為carname的變量,並向其賦值"Volvo",然後把它放入id="demo"的HTML段落中。
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS變量和數據類型</title>
</head>
<body>
<p>點擊這裡來創建變量,並顯示結果。</p>
<button onclick="myFunction()">點擊這裡</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
}
</script>
</body>
</html></span>
點擊效果:

(4)一條語句,多個變量
您可以在一條語句中聲明很多變量。該語句以var開頭,並使用逗號分隔變量即可:
var name="Gates", age=56, job="CEO";
聲明也可橫跨多行:
<span style="font-size:18px;">var name="Gates", age=56, job="CEO";</span>
在計算機程序中,經常會聲明無值的變量。未使用值來聲明的變量,其值實際上是 undefined。在執行過以下語句
後,變量carname的值將是undefined:var carname;
(5)重新聲明JavaScript變量
如果重新聲明JavaScript變量,該變量的值不會丟失:在以下兩條語句執行後,變量carname的值依然是"Volvo":
<span style="font-size:18px;">var carname="Volvo"; var carname;</span>
(6)JavaScript算數
您可以通過JavaScript變量來做算數,使用的是 和+這類運算符:
例子:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JS變量和數據類型</title>
</head>
<body>
<p>假設 y=5,計算 x=y+2,並顯示結果。</p>
<button onclick="myFunction()">點擊這裡</button>
<p id="demo"></p>
<script type="text/javascript">
function myFunction()
{
var y=5;
var x=y+2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
</script>
</body>
</html></span>
點擊效果:

二、數據類型
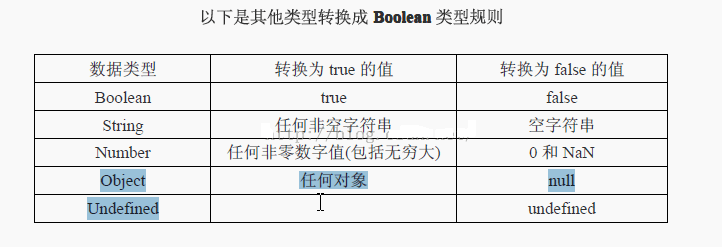
JavaScript的數據類型包括字符串、數字、布爾、數組、對象、Null、Undefined。在講數據類型之前我們先講一個操作符typeof。
typeof操作符
typeof操作符是用來檢測變量的數據類型。對於值或變量使用typeof操作符會返回如下字符串:

<span style="font-size:18px;">var box='English'; alert(typeof box); alert(typeof English);</span>
上述兩種方式都是可行的。
typeof操作符可以操作變量,也可以操作字面量。雖然可以這樣使用,typeof(box),但,typeof是操作符而非內置函數。函數是對象,不是一種數據類型,所以,使用typeof來區分function和object是非常有必要的。
返回值是函數的例子:
<span style="font-size:18px;">function box(){
}
alert(typeof box);//box是Function函數,值是function box(){},類型返回的字符串是function。</span>
(1)JavaScript擁有動態類型
JavaScript擁有動態類型。這意味著相同的變量可用作不同的類型:
實例:
<span style="font-size:18px;">var x //x為undefined var x = 6; //x為數字 var x = "Bill"; //x為字符串</span>
(2)JavaScript字符串String類型
字符串是存儲字符的變量。字符串可以是引號中的任意文本。您可以使用單引號或雙引號:;
實例:可以在字符串中使用引號,只要不匹配包圍字符串的引號即可
<span style="font-size:18px;">var carname1="Bill Gates"; var carname2='Bill Gates'; var answer1="Nice to meet you!"; var answer2="He is called 'Bill'"; var answer3='He is called "Bill"'; document.write(carname1 + "<br>") document.write(carname2 + "<br>") document.write(answer1 + "<br>") document.write(answer2 + "<br>") document.write(answer3 + "<br>")</span>
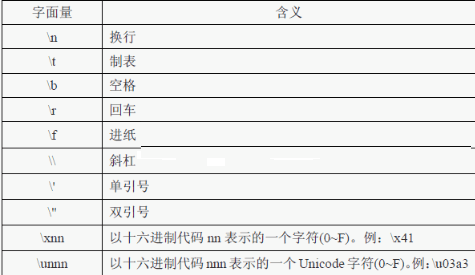
字符串類型還定義了轉義字符:

(3)JavaScript數字
JavaScript只有一種數字類型。數字可以帶小數點,也可以不帶。Number類型包含兩種數值:整型和浮點型。輸出的格式均按照十進制數輸出。最基本的數值字面量是十進制。也包括八進制數值字面量,前導必須是0,八進制序列(0到7,以8為基數);十六進制字面量前面兩位必須是0x,後面的是(0到9及A到F);浮點類型,就是該數值中必須包含一個小數點,並且小數點後面必須至少有一位數字。
1對於那些過大或過小的數值,我們可以采用科學計數法(e表示法),用e表示該數值的前面10的指數次冪。例如:
復制代碼 代碼如下:<span style="font-size:18px;"><span style="font-size:18px;">var box=4.12e-9;</span></span>
2要想確定一個數值到底是否超過了規定范圍,可以使用isFinite()函數,如果沒有超過,返回true,超過了返回false。
3isNaN()函數用來判斷這個值到底是不是NaN。isNaN()函數在接收到一個值後,會嘗試將這個值轉換為數值。
isNaN()函數也適用於對象。在調用isNaN()函數過程中,首先會調用value()方法,然後確定返回值是否能夠轉換為數值。如果不能,則基於這個返回值再調用toString()方法,再測試返回值。
實例:
<span style="font-size:18px;">var x1=36.00; var x2=36; var y=123e5; var z=123e-5; document.write(x1 + "<br />") document.write(x2 + "<br />") document.write(y + "<br />") document.write(z + "<br />")</span> (4)JavaScript布爾 布爾(邏輯)只能有兩個值:true或false。例如: var x=true; var y=false;
(4)JavaScript數組
數組下標是基於零的,所以第一個項目是[0],第二個是[1],以此類推。下面的代碼創建名為cars的數組:
<span style="font-size:18px;">var cars=new Array();
cars[0]="Audi";
cars[1]="BMW";
cars[2]="Volvo";</span>
或者:
<span style="font-size:18px;">var cars=new Array("Audi","BMW","Volvo"); </span>
實例
<span style="font-size:18px;">var i;
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}</span>
輸出的結果很容易知道。
(5)JavaScript對象
對象由花括號分隔。在括號內部,對象的屬性以名稱和值對的形式 (name : value) 來定義。屬性由逗號分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的對象(person)有三個屬性:firstname,lastname以及id。空格和折行無關緊要。聲明可橫跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
對象屬性有兩種尋址方式:
實例
var person={
firstname : "Bill",
lastname : "Gates",
id: 5566
};
document.write(person.lastname + "<br />");
document.write(person["lastname"] + "<br />");
(6)Undefined和Null
Undefined這個值表示變量不含有值。可以通過將變量的值設置為null來清空變量。
Undefined類型
var box; alert(typeof box);//box是Undefined類型,值是undefined,類型返回的字符串是undefined。
Null類型
var box=null; alert(typeof box);//box是Null類型,值是null,類型返回的字符串是object。
(7)聲明變量類型
JavaScript變量均為對象。當您聲明一個變量時,就創建了一個新的對象。當聲明新變量時,可以使用關鍵詞"new"來聲明其類型:
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
以上就是關於JavaScript的變量和數據類型的全部內容介紹,希望對大家的學習有所幫助。