1、導航條
導航條(navbar)和上一節介紹的導航(nav),就相差一個字,多了一個“條”字。其實在Bootstrap框架中他們還是明顯的區別。在導航條(navbar)中有一個背景色(顯示更突出)、而且導航條可以是純鏈接(類似導航),也可以是表單,還有就是表單和導航一起結合等多種形式。在這一節中將一起探討Bootstrap框架中導航條的使用。
導航條和導航一樣,在Bootstrap框架中是一個獨立組件,所以你也可以根據自己的需求使用不同的版本:
LESS版本:對應的源文件navbar.less
Sass版本:對應的源文件_navbar.scss
編譯後的版本:查看bootstrap.css文件第3642行~第4111行(注意這個所說的Bootstrap版本是3.1.1,其它版本位置是不一致的)。
2、基礎導航條
在Bootstrap框中,導航條和導航從外觀上差別不是太多,但在實際使用中導航條要比導航復雜得多。我們先來看導航條中最基礎的一個——基礎導航條。
1)、使用方法:
在制作一個基礎導航條時,主要分以下幾步:
- 第一步:首先在制作導航的列表(<ul class=”nav”>)基礎上添加類名“navbar-nav”
- 第二步:在列表外部添加一個容器(div),並且使用類名“navbar”和“navbar-default”
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">網站首頁</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名師介紹</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">關於我們</a></li> </ul> </div>

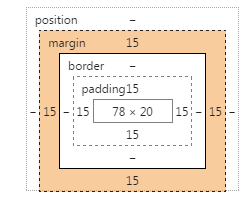
".navbar”樣式的主要功能就是設置左右padding和圓角等效果,但他和顏色相關的樣式沒有進行任何的設置。其主要源碼如下:
/源碼查看bootstrap.css文件第3642行~第3647行/
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}
2)、原理分析:
而導航條的顏色都是通過“.navbar-default”來進行控制:
/源碼查看bootstrap.css文件第3940行~第3943行/
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}
navbar-nav樣式是在導航.nav的基礎上重新調整了菜單項的浮動與內外邊距。同時也不包括顏色等樣式設置,源碼請查看bootstrap.css文件第3785行~第3830行,我們把代碼節選出來放入右側bootstrap.css中。
而顏色和其他樣式是通過配合父容器“navbar-default”來一起實現:
/源碼請查看bootstrap.css文件第3955行~第3974行/
.navbar-default .navbar-nav> li > a {
color: #777;
}
.navbar-default .navbar-nav> li >a:hover,
.navbar-default .navbar-nav> li >a:focus {
color: #333;
background-color: transparent;
}
.navbar-default .navbar-nav> .active > a,
.navbar-default .navbar-nav> .active >a:hover,
.navbar-default .navbar-nav> .active >a:focus {
color: #555;
background-color: #e7e7e7;
}
.navbar-default .navbar-nav> .disabled > a,
.navbar-default .navbar-nav> .disabled >a:hover,
.navbar-default .navbar-nav> .disabled >a:focus {
color: #ccc;
background-color: transparent;
}
3、為導航條添加標題、二級菜單及狀態
1)、加入導航條標題
在Web頁面制作中,常常在菜單前面都會有一個標題(文字字號比其它文字稍大一些),其實在Bootstrap框架也為大家做了這方面考慮,其通過“navbar-header”和“navbar-brand”來實現。
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕課網</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">網站首頁</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名師介紹</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">關於我們</a></li> </ul> </div>

2)、原理分析:
此功能主要起一個提醒功能,當然改良一下可以當作是logo(此處不做過多闡述)。其樣式主要是加大了字體設置,並且設置了最大寬度:
/源碼查看bootstrap.css文件第3739行~第3755行/
.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
.navbar-brand:hover,
.navbar-brand:focus {
text-decoration: none;
}
@media (min-width: 768px) {
.navbar> .container .navbar-brand,
.navbar> .container-fluid .navbar-brand {
margin-left: -15px;
}
}
同樣在默認導航條(navbar-default)下,對navbar-brand也做了顏色處理:
/源碼請查看bootstrap.css文件第3947行~3951行/
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5e5e5e;
background-color: transparent;
}
3)、導航條狀態、二級菜單
同樣的,在基礎導航條中對菜單提供了當前狀態,禁用狀態,懸浮狀態等效果,而且也可以帶有二級菜單的導航條。
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕課網</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">網站首頁</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名師介紹</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">關於我們</a></li> </ul> </div>
效果圖如下:

4、帶表單的導航條
有的導航條中會帶有搜索表單,比如新浪微博的導航條:

在Bootstrap框架中提供了一個“navbar-form”,使用方法很簡單,在navbar容器中放置一個帶有navbar-form類名的表單。
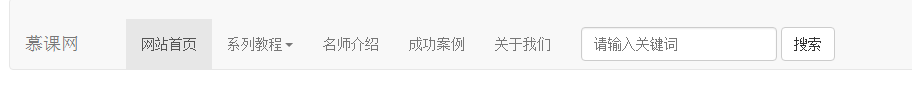
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕課網</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">網站首頁</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名師介紹</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">關於我們</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="請輸入關鍵詞" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div>

實現導航條+表單的樣式代碼源碼請查看bootstrap.css文件第3839行~第3904行.
在上面的示例中,大家看到了“navbar-left”讓表單左浮動,更好實現對齊。在Bootstrap框架中,還提供了“navbar-right”樣式,讓元素在導航條靠右對齊。
/源碼請查看bootstrap.css文件第3831行~第3838行/
@media (min-width: 768px) {
.navbar-left {
float: left !important;
}
.navbar-right {
float: right !important;
}
}
注意:這裡有一個條件,只有當浏覽器視窗寬度大於768px生效。
5、導航條中的按鈕、文本和鏈接
Bootstrap框架的導航條中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,還可以使用其他元素。框架提供了三種其他樣式:
- 1、導航條中的按鈕navbar-btn
- 2、導航條中的文本navbar-text
- 3、導航條中的普通鏈接navbar-link
但這三種樣式在框架中使用時受到一定的限制,需要和navbar-brand、navbar-nav配合起來使用。而且對數量也有一定的限制,一般情況在使用一到兩個不會有問題,超過兩個就會有問題。
先來看看這三種樣式對應的源碼:
/源碼請查看bootstrap.css文件第3914行~第3939行/
.navbar-btn {
margin-top: 8px;
margin-bottom: 8px;
}
.navbar-btn.btn-sm {
margin-top: 10px;
margin-bottom: 10px;
}
.navbar-btn.btn-xs {
margin-top: 14px;
margin-bottom: 14px;
}
.navbar-text {
margin-top: 15px;
margin-bottom: 15px;
}
@media (min-width: 768px) {
.navbar-text {
float: left;
margin-right: 15px;
margin-left: 15px;
}
.navbar-text.navbar-right:last-child {
margin-right: 0;
}
}
/bootstrap.css文件第3952行~第3954行/
.navbar-default .navbar-text {
color: #777;
}
/bootstrap.css文件第4035行~第4037行/
.navbar-inverse .navbar-text {
color: #999;
}
/boostrap.css文件第4017行~第4022行/
.navbar-default .navbar-link {
color: #777;
}
.navbar-default .navbar-link:hover {
color: #333;
}
/bootstrap.css文件第4106行~第4111行/
.navbar-inverse .navbar-link {
color: #999;
}
.navbar-inverse .navbar-link:hover {
color: #fff;
}
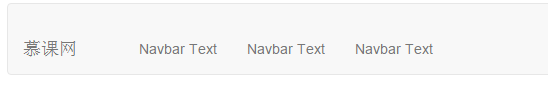
navbar-btn和navbar-link在上一小節已經講過,現在我們來看一下navbar-text的一個簡單應用
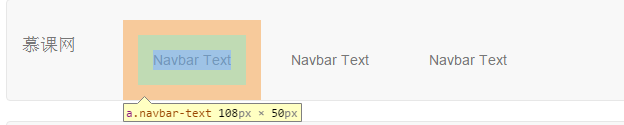
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕課網</a> </div> <ul class="nav navbar-nav"> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> </ul> </div>
在結果窗口中查看效果,可以看出明顯的存在問題.


通過浏覽器調試工具,可以看到a標簽有margin-top和margin-bottom的值為15px,欲將其對齊,我們將上面的結構做一定的調整. 將<ul>標簽換成<div>就OK了。

6、固定導航條
很多情況之一,設計師希望導航條固定在浏覽器頂部或底部,這種固定式導航條的應用在移動端開發中更為常見。Bootstrap框架提供了兩種固定導航條的方式:
☑ .navbar-fixed-top:導航條固定在浏覽器窗口頂部
☑ .navbar-fixed-bottom:導航條固定在浏覽器窗口底部
使用方法很簡單,只需要在制作導航條最外部容器navbar上追加對應的類名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="content">我是內容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div>
1)、實現原理:
實現原理很簡單,就是在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed屬性,並且設置navbar-fixed-top的top值為0,而navbar-fixed-bottom的bottom值為0。具體的源碼如下:
/源碼請查看bootstrap.css文件第3717 行~第3738行/
.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;
right: 0;
left: 0;
z-index: 1030;
}
@media (min-width: 768px) {
.navbar-fixed-top,
.navbar-fixed-bottom {
border-radius: 0;
}
}
.navbar-fixed-top {
top: 0;
border-width: 0 0 1px;
}
.navbar-fixed-bottom {
bottom: 0;
margin-bottom: 0;
border-width: 1px 0 0;
}
2)、存在bug及解決方法:
從運行效果中大家不難發現,頁面主內容頂部和底部都被固定導航條給遮住了。為了避免固定導航條遮蓋內容,我們需要在body上做一些處理:
body {
padding-top: 70px;/*有頂部固定導航條時設置*/
padding-bottom: 70px;/*有底部固定導航條時設置*/
}
因為固定導航條默認高度是50px,我們一般設置padding-top和padding-bottom的值為70px,當然有的時候還是需要具體情況具體分析。
3)、第二種解決這個bug方法:
其實除了這種解決方案之外,我們還有其他的解決方法,把固定導航條都放在頁面內容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div> <div class="content">我是內容</div>
在文件中添加下列樣式代碼:
.navbar-fixed-top ~ .content {
padding-top: 70px;
}
.navbar-fixed-bottom ~ .content {
padding-bottom: 70px;
}
當然,這種方法有的時候也是需要具體情況具體分析的。
7、響應式導航條
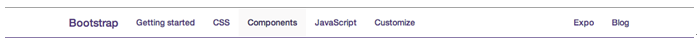
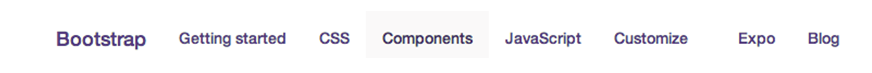
如今浏覽Web頁面的終端不在是一塵不變了,前面示例實現的導航條僅能適配於大屏幕的浏覽器,但當浏覽器屏幕變小的時候,就不適合了。因此響應式設計也就隨之而來。那麼在一個響應式的Web頁面中,對於響應式的導航條也就非常的重要。例如Bootstrap框架官網的導航條:
(寬屏時效果)

(中屏時效果)

(窄屏時效果)

那麼在這一節中,主要和大家探討如何使用Bootstrap框架實現響應式導航條效果。
先上代碼:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle樣式用於toggle收縮的內容,即nav-collapse collapse樣式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 確保無論是寬屏還是窄屏,navbar-brand都顯示 --> <a href="##" class="navbar-brand">慕課網</a> </div> <!-- 屏幕寬度小於768px時,div.navbar-responsive-collapse容器裡的內容都會隱藏,顯示icon-bar圖標,當點擊icon-bar圖標時,再展開。屏幕大於768px時,默認顯示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="##">網站首頁</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名師介紹</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">關於我們</a></li> </ul> </div> </div>
 1)、
1)、
使用方法:
- 保證在窄屏時需要折疊的內容必須包裹在帶一個div內,並且為這個div加入collapse、navbar-collapse兩個類名。最後為這個div添加一個class類名或者id名。
- 保證在窄屏時要顯示的圖標樣式(固定寫法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
- 3、並為button添加data-target=“.類名/#id名”,究競是類名還是id名呢?由需要折疊的div來決定。如:
(1)需要折疊的div代碼段(用id表示):
<div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> … </ul> </div>
窄屏時顯示的圖標代碼段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> ... </button>
(2)也可以這麼寫,需要折疊的div代碼段(用class表示):
<div class="collapse navbar-collapse example" > <ul class="nav navbar-nav"> … </ul> </div>
窄屏時要顯示的圖標:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> ... </button>

8、反色導航條
反色導航條其實是Bootstrap框架為大家提供的第二種風格的導航條,與默認的導航條相比,使用方法並無區別,只是將navbar-deafult類名換成navbar-inverse。其變化只是導航條的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation"> <div class="nav bar-header"> <a href="##" class="navbar-brand">慕課網</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="">首頁</a></li> <li><a href="">教程</a></li> <li><a href="">關於我們</a></li> </ul> </div>
運行效果如下:

對應的源碼,請查看bootstrap.css文件第4023行~第4111行
9、分頁導航(帶頁碼的分頁導航)
分頁導航幾乎在哪個網站都可見。好的分頁導航能給用戶帶來更好的用戶體驗。在Bootstrap框架中提供了兩種分頁導航:
☑ 帶頁碼的分頁導航
☑ 帶翻頁的分頁導航
1)、帶頁碼的分頁導航
帶頁碼的分頁導航,可能是最常見的一種分頁導航,特別是在列表頁內容超多的時候,會給用戶提供分頁的導航方式。在Bootstrap框架為開發者提供不同的版本:
☑ LESS版本:對應的源文件pagination.less
☑ Sass版本:對應的源文件_pagination.scss
☑ 編譯後版本:對應bootstrap.css文件第4130行~第4222行
使用方法:
平時很多人喜歡用div>a和div>span結構來制作帶頁碼的分頁導航。不過,在Bootstrap框架中使用的是ul>li>a這樣的結構,在ul標簽上加入pagination方法:
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
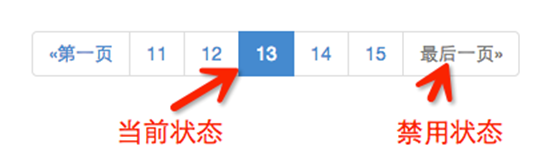
運行效果:
 2)、實現原理:
2)、實現原理:
從效果中可以看出,當前狀態頁碼會高亮顯示,而且不能點擊。而最後一頁是禁用狀態,也不能點擊。實現樣式:
/bootstrap.css文件第4170行~第4192行/
.pagination> .active > a,
.pagination> .active > span,
.pagination> .active >a:hover,
.pagination> .active >span:hover,
.pagination> .active >a:focus,
.pagination> .active >span:focus {
z-index: 2;
color: #fff;
cursor: default;
background-color: #428bca;
border-color: #428bca;
}
.pagination> .disabled > span,
.pagination> .disabled >span:hover,
.pagination> .disabled >span:focus,
.pagination> .disabled > a,
.pagination> .disabled >a:hover,
.pagination> .disabled >a:focus {
color: #999;
cursor: not-allowed;
background-color: #fff;
border-color: #ddd;
}
注意:要禁用當前狀態和禁用狀態不能點擊,我們還要依靠js來實現,或者將這兩狀態下的a標簽換成span標簽。
3)、大小設置:
在Bootstrap框架中,也可以通過幾個不同的情況來設置其大小。類似於按鈕一樣:
- 通過“pagination-lg”讓分頁導航變大;
- 通過“pagination-sm”讓分頁導航變小:
<ul class="pagination pagination-lg"> … </ul> <ul class="pagination"> … </ul> <ul class="pagination pagination-sm"> … </ul>
4)、大小設置實現原理:
其實就是通增加相應的padding大小、font-size大小和圓角大小,源碼查看bootstrap.css文件第4193行~第4222行.
10、分頁導航(翻頁分頁導航)
Bootstrap框架除了提供帶頁碼的分頁導航之外還提供了翻頁導航。這種分頁導航常常在一些簡單的網站上看到,比如說個人博客,雜志網站等。這種分頁導航是看不到具體的頁碼,只會提供一個“上一頁”和“下一頁”的按鈕。
Bootstrap框架將其獨立成一個單獨的部分:
☑ LESS版本:對應源文件為pager.less
☑ Sass版本:對應源文件為_pager.scss
☑ 編譯後版本:對應bootstrap.css文件第4223行~第4260行
使用方法:
在實際使用中,翻頁分頁導航和帶頁碼的分頁導航類似,為ul標簽加入pager類:
<ul class="pager"> <li><a href="#">«上一頁</a></li> <li><a href="#">下一頁»</a></li> </ul>
運行效果:
«上一頁
下一頁»
1)、實現原理:
對應樣式代碼:
/bootstrap.css文件第4223行~第4244行/
.pager {
padding-left: 0;
margin: 20px 0;
text-align: center;
list-style: none;
}
.pager li {
display: inline;
}
.pager li > a,
.pager li > span {
display: inline-block;
padding: 5px 14px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 15px;
}
.pager li >a:hover,
.pager li >a:focus {
text-decoration: none;
background-color: #eee;
}
2)、對齊樣式設置:
默認情況之下,翻頁分頁導航是居中顯示,但有的時候我們需要一個居左,一個居右。Bootstrap框架提供了兩個樣式:
☑ previous:讓“上一步”按鈕居左
☑ next:讓“下一步”按鈕居右
具體使用的時候,只需要在li標簽上添加對應類名即可:
<ul class="pager"> <li class="previous"><a href="#">«上一頁</a></li> <li class="next"><a href="#">下一頁»</a></li> </ul>
運行效果:
«上一頁
下一頁»
3)、實現原理:
實現原理很簡單,就是一個進行了左浮動,一個進行了右浮動:
/bootstrap.css文件第4245行~第4252行/
.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}
4)、狀態樣式設置:
和帶頁碼分頁導航一樣,如果在li標簽上添加了disabled類名的時候,分頁按鈕處於禁用狀態,但同樣不能禁止其點擊功能。你可以通過js來處理,或將a標簽換成span標簽。
<ul class="pager"> <li class="disabled"><span>«上一頁</span></li> <li><a href="#">下一頁»</a></li> </ul>
運行效果:
«上一頁
下一頁»
5)、狀態樣式實現原理:
/bootstrap.css文件第4253行~第4260行/
.pager .disabled > a,
.pager .disabled >a:hover,
.pager .disabled >a:focus,
.pager .disabled > span {
color: #999;
cursor: not-allowed;
background-color: #fff;
}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
本文系列教程整理到:Bootstrap基礎教程 專題中,歡迎點擊學習。
以上就是本文的全部內容,希望對大家的學習有所幫助。