什麼是BOM
BOM是browser object model的縮寫,簡稱浏覽器對象模型
BOM提供了獨立於內容而與浏覽器窗口進行交互的對象
由於BOM主要用於管理窗口與窗口之間的通訊,因此其核心對象是window
BOM由一系列相關的對象構成,並且每個對象都提供了很多方法與屬性
BOM缺乏標准,JavaScript語法的標准化組織是ECMA,DOM的標准化組織是W3C
BOM最初是Netscape浏覽器標准的一部分
在BOM章節中你將學到什麼
BOM教程中,同學們將學到與浏覽器窗口交互的一些對象,例如可以移動,調整浏覽器大小的window對象,可以用於導航的location對象與history對象,可以獲取浏覽器,操作系統與用戶屏幕信息的navigator與screen對象,可以使用document作為訪問HTML文檔的入口,管理框架的frames對象等
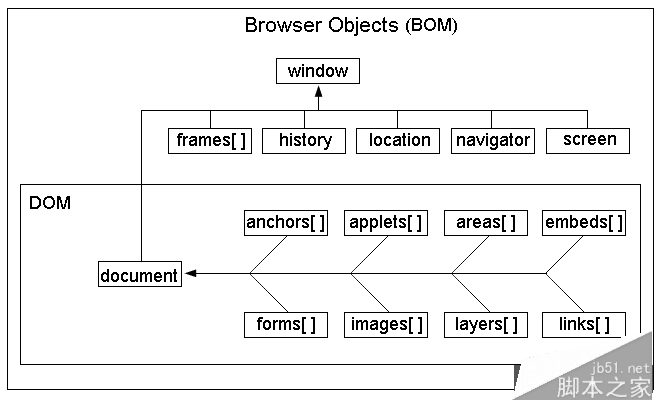
BOM結構圖

window對象是BOM的頂層(核心)對象,所有對象都是通過它延伸出來的,也可以稱為window的子對象
由於window是頂層對象,因此調用它的子對象時可以不顯示的指明window對象,例如下面兩行代碼是一樣的:
示例
document.write("www.dreamdu.com");
window.document.write(www.dreamdu.com);
javascript中的BOM和DOM什麼區別?
這是浏覽器運行時中的兩個不同的概念。
BOM 浏覽器對象模型
提供了獨立於內容而與浏覽器窗口進行交互的對象。描述了與浏覽器進行交互的方法和接口,可以對浏覽器窗口進行訪問和操作,譬如可以彈出新的窗口,改變狀態欄中的文本,對Cookie的支持,IE還擴展了BOM,加入了ActiveXObject類,可以通過js腳本實例化ActiveX對象等等)
DOM 文檔對象模型
DOM是針對XML的基於樹的API。描述了處理網頁內容的方法和接口,是HTML和XML的API,DOM把整個頁面規劃成由節點層級構成的文檔。
DOM本身是與語言無關的API,它並不與Java,JavaScript或其他語言綁定。
特定語言的DOM
針對XHTML和HTML的DOM。這個DOM定義了一個HTMLDocument和HTMLElement做為這種實現的基礎。