1、BOM簡介。
所謂的BOM即浏覽器對象模型(Browser Object Model)。BOM賦予了JS操作浏覽器的能力,即window操作。DOM則用於創建刪除節點,操作HTML文檔。BOM尚無正式的標准,導致各浏覽器對於BOM方法的支持各有不同,因此需要具體問題具體對待。
2、window對象。
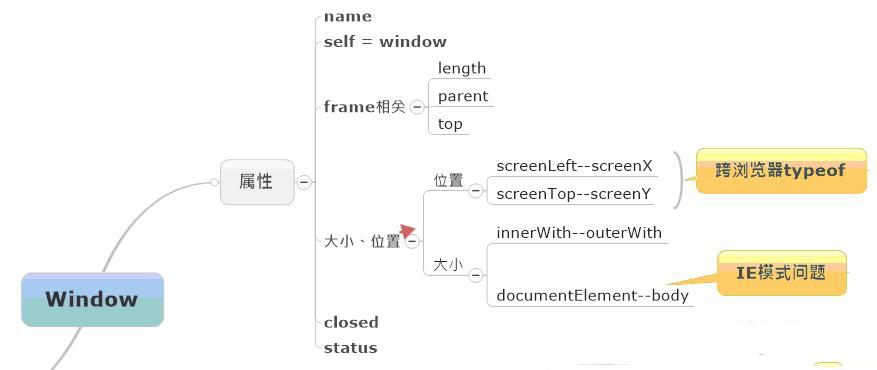
window對象是BOM的核心,window對象指當前的浏覽器窗口。所有JS全局對象、函數以及變量都屬於window對象。全局變量是window對象的屬性。全局函數是window對象的方法。甚至DOM的document也屬於window對象的屬性之一,只是大多數情況下可以忽略不寫。
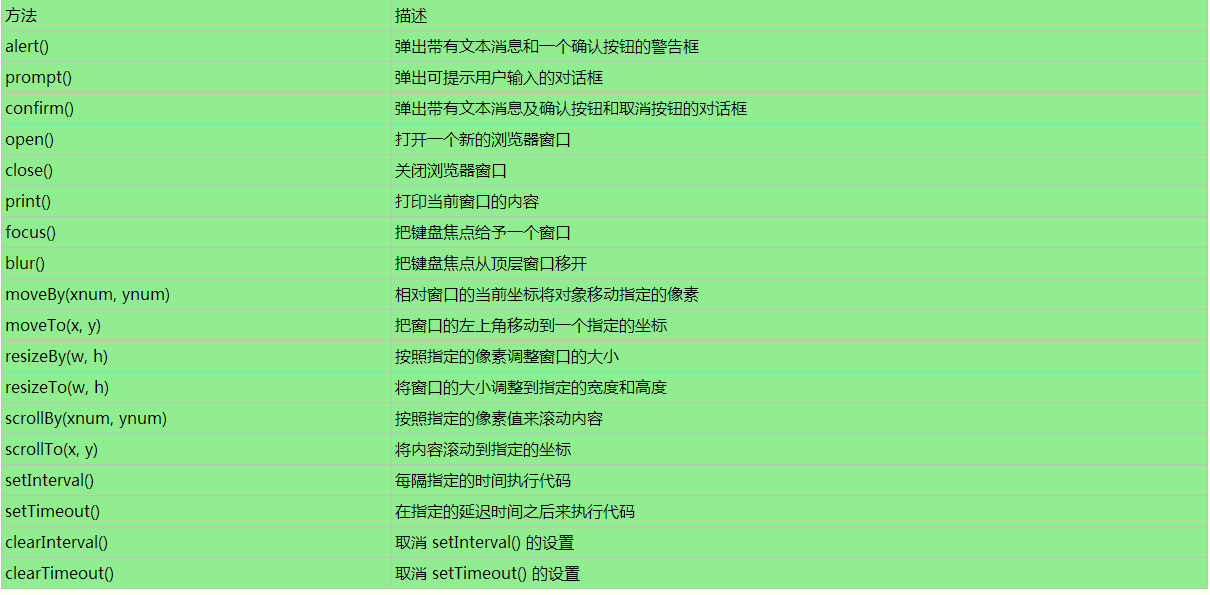
window對象方法: 
3、窗口操作。
(1)、打開窗口。
open() 方法可用於打開新窗口。
語法:window.open(url, name/target, 窗口設置, replace)
該方法的三個參數都是可選的,默認在新頁面打開一個空白頁。第一個參數可設置要打開窗口的路徑。第二個參數規定在何處打開新窗口,也可用於指定窗口的名稱。第三個參數設置窗口參數,多個參數可用逗號分隔。如果有第一個參數,後面兩個參數可省略,則在新頁面打開。第二個參數一般無需設置,如果要規定窗口的參數,則必須有第二個參數,必須為'_blank',或者用'',代替,並且距離屏幕頂部不能為0,否則失效,如果設置了左邊距離,頂部可設置為0。最後一個參數規定加載到窗口的URL是在窗口的浏覽歷史中創建一個條目,還是替換浏覽器歷史中的當前條目,值為true或false, 值為true時URL替換浏覽歷史中的當前條目,為false時URL在浏覽歷史中創建新的條目。
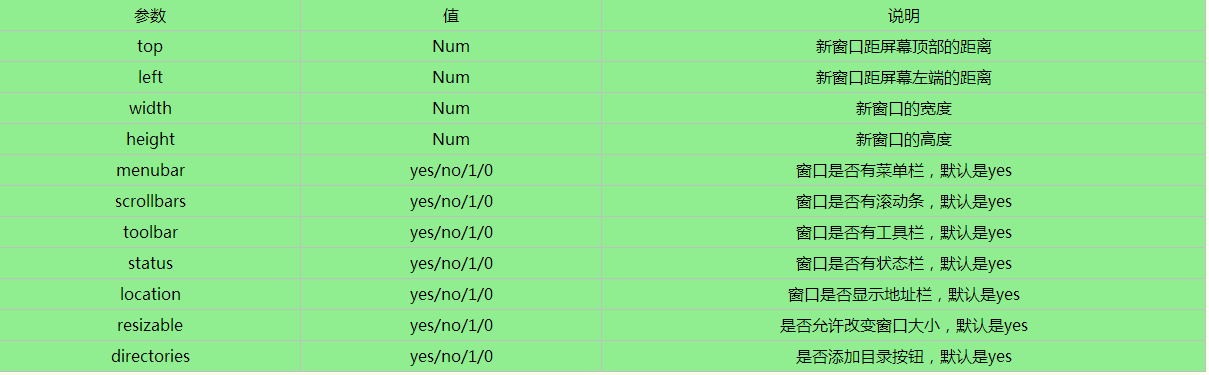
下表是一些常用的窗口設置參數:

實例:點擊按鈕,在新窗口打開百度首頁,寬600,高400,距屏頂0像素,屏左10像素。
<body>
<input type="button" onClick="newWin()" value="點擊我,打開新窗口!">
<script>
function newWin(){
window.open('http://www.baidu.com', '_blank', 'width=,height=,top=,left=');
}
</script>
</body>
該實例在IE下並不會打開一個自定義的窗口,而是新打開一個標簽頁。
如果在腳本中直接打開新窗口,在Chrome和FF下會被當作廣告彈窗直接攔截,但是在IE下可以正常顯示。360浏覽器的極速模式使用的是Chrome的內核,兼容模式則使用的IE內核,360浏覽器使用人群相對較多,這裡就不描述了,只要其余浏覽器正常運行,他就沒什麼問題。
<script>
window.open();
window.open('http://baidu.com');
</script>
實例:獲得焦點和失去焦點
<body>
<input type="button" value="獲得焦點" onclick="openWin()">
<script>
//確保新的窗口獲得焦點:
function openWin(){
var oGet=window.open('', '', 'width=,height=');
oGet.document.write('<p>我是新打開的窗口</p>');
oGet.focus();
}
</script>
<input type="button" value="失去焦點" onclick="newWin()">
<script>
//確保新的窗口沒有獲得焦點:
function newWin(){
var lose=window.open('', '', 'width=,height=');
lose.document.write('<p>我是新打開的窗口</p>');
lose.blur();
}
</script>
</body>
實例:返回新打開窗口的名稱
<body>
<input type="button" value="打開" onclick="openWin()">
<script>
function openWin(){
var newWin=window.open('', 'newWindow', 'width=,height=');
newWin.document.write('<p>新窗口名稱:'+ newWin.name + '</p>');
}
</script>
</body>
實例:打開新窗口向父窗口傳遞信息
<body>
<input type="button" value="打開" onclick="openWin()">
<script>
function openWin(){
var newWin=window.open('', '', 'width=,height=');
newWin.document.write("<p>關閉我之後會向父窗口輸入文本信息</p>");
newWin.focus();
newWin.opener.document.write('<p>我是父窗口,加載完成後,向我輸出內容會覆蓋我所有內容</p>');
}
</script>
</body>
實例:指定窗口大小、移動窗口和滾動內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>JavaScript實例</title>
</head>
<body>
<br><br>
<h>用指定像素調整窗口大小:</h>
<input type="button" value="打開" onclick="openWin()"><br><br>
<input type="button" value="調整" onclick="byWin()">
<script>
var w;
function openWin(){
w=window.open('', '', 'width=,height=,top=');
w.focus();
}
function byWin(){
//如果不使用框架,可使用window代替top
w.top.resizeBy(,);
w.focus();
}
</script>
<h>將窗口的大小調整到指定的寬度和高度:</h>
<input type="button" value="打開" onclick="newWin()"><br><br>
<input type="button" value="調整" onclick="toWin()">
<script>
var w;
function newWin(){
w=window.open('', '', 'width=,height=');
w.focus();
}
function toWin(){
w.resizeTo(,);
w.focus();
}
</script>
<h>相對於當前位置移動新窗口:</h>
<input type="button" value="打開" onclick="oWin()"><br><br>
<input type="button" value="多移動幾下" onclick="moveWin()">
<script>
var w;
function oWin(){
w=window.open('', '', 'width=,height=');
}
function moveWin(){
w.moveBy(,);
w.focus();
}
</script>
<h>移動新窗口到指定位置:</h>
<input type="button" value="打開" onclick="nWin()"><br><br>
<input type="button" value="移動" onclick="moveToWin()">
<script>
var w;
function nWin(){
w=window.open('', '', 'width=,height=');
}
function moveToWin(){
w.moveTo(,);
w.focus();
}
</script>
<h>由指定的像素數滾動內容:</h>
<input type="button" style="position:fixed;top:;" onclick="scrollWin()" value="由指定的像素數滾動內容">
<script>
function scrollWin(){
window.scrollBy(,);
}
</script>
<h>滾動到指定內容處:</h>
<input type="button" onclick="scrollWindow()" value="滾動到指定內容處">
<script>
function scrollWindow(){
window.scrollTo(,);
}
</script>
<br><br><br><br><br><br>
</body>
</html>
方法解析:
resizeBy(w, h):根據指定的像素來調整窗口的大小。該方法定義指定窗口的右下角移動的像素,左上角將不會被移動(它停留在其原來的坐標)。
該方法有兩個參數,第一個參數是必需的,指定窗口寬度增加的像素數。第二個參數可選,指定窗口高度增加的像素數。兩個參數可為正數,也可為負數。
resizeTo(w, h):用於把窗口大小調整為指定的寬度和高度。
該方法兩個參數都是必需的,用來指定設置窗口的寬度和高度,以像素計。
moveBy(xnum, ynum):可相對窗口的當前坐標把它移動指定的像素。
該方法有兩個參數,第一個參數指定要把窗口右移的像素數,第二個參數指定要把窗口下移的像素數。
moveTo(x, y):可把窗口的左上角移動到一個指定的坐標。
該方法有兩個參數,第一個參數指定窗口新位置的 x 坐標,第二個參數指定窗口新位置的 y 坐標。
scrollBy(xnum, ynum):可把內容滾動指定的像素數。
該方法有兩個必需參數,第一個參數指定把文檔向右滾動的像素數。第二個參數指定把文檔向下滾動的像素數。
scrollTo(x, y):可把內容滾動到指定的坐標。
該方法有兩個必需參數,第一個指定要在窗口文檔顯示區左上角顯示的文檔的 x 坐標。第二個參數指定要在窗口文檔顯示區左上角顯示的文檔的 y 坐標。
實例:打印當前頁面
<body>
<input type="button" value="打印當前頁面" onclick="printpage()">
<script>
function printpage(){
window.print();
}
</script>
</body>
(2)、關閉窗口。
window.close()方法可用於關閉當前窗口。
//點擊按鈕關閉當前窗口 <input type="button" value="關閉窗口" onclick="window.close()">
該方法在Chrome下運行正常。IE下彈窗提示:你查看的網頁正在試圖關閉選項卡,是否關閉選項卡?點擊否,不關閉,點擊是,關閉窗口。在FF下會報錯。因為在FF下不允許腳本關閉非腳本打開的窗口,也就是不能關閉一個用戶自己打開的窗口,只能關閉由open打開的窗口。所以可以先用open打開,再關閉,這樣就能解決FF下不能關閉的問題。這就需要創建兩個文檔來演示該問題:第二個文檔使用上面實例保存為close.html,第一個文檔如下:
//先用open打開保存的文檔,然後再點擊關閉窗口按鈕,效果就達到了
<input type="button" value="打開窗口" onclick="window.open('close.html');">
FF浏覽器的安全機制比較高,不能關閉用戶打開的窗口,在網上也沒找有找到什麼好的辦法,只能修改浏覽器的默認配置,顯然這是不可取的。上面的辦法比較笨,另辟蹊跷不能關閉用戶打開的,那就自己open一個再close,但這還是比較實在的方法,至少目的是達到了。
在IE下可使用下面的代碼關閉當前窗口,不彈窗提示。同時也適用於Chrome。這裡使用a標簽在FF下可以看到報錯,使用按鈕則沒有報錯信息。
<a href="javascript:window.opener=null;window.open('', '_self');window.close();">關閉</a>
實例:關閉新打開的窗口
<body>
<input type="button" value="打開" onclick="openWin()">
<input type="button" value="關閉" onclick="closeWin()">
<script>
function openWin(){
newWin=window.open('http://www.baidu.com', '', 'width=,height=,top=');
}
function closeWin(){
newWin.close();
}
</script>
</body>
實例:檢查新窗口是否已關閉
<body>
<input type="button" value="打開'" onclick="openWin()">
<input type="button" value="關閉" onclick="closeWin()">
<input type="button" value="是否關閉" onclick="checkWin()">
<p id="p"></p>
<script>
var newWin;
function openWin(){
newWin=window.open('', '', 'width=,height=,top=');
}
function closeWin(){
if(newWin){
newWin.close();
}
}
var oP=document.getElementById('p');
function checkWin(){
if(!newWin){
oP.innerHTML='新窗口還沒被打開!';
}
else{
if(newWin.closed){
oP.innerHTML='新窗口已關閉!';
}
else{
oP.innerHTML='新窗口未關閉!';
}
}
}
</script>
</body>
4、浏覽器信息。
window.navigator對象獲取包含有關訪問者浏覽器的信息。該屬性在使用時可以不加window前綴。
<body>
<div id="div"></div>
<script>
txt = '<p>Browser CodeName(浏覽器代碼名稱): ' + navigator.appCodeName + '</p>';
txt+= '<p>Browser Name(浏覽器名稱): ' + navigator.appName + '</p>';
txt+= '<p>Browser Version(浏覽器版本): ' + navigator.appVersion + '</p>';
txt+= '<p>Cookies Enabled(啟用Cookies): ' + navigator.cookieEnabled + '</p>';
txt+= '<p>Platform(操作平台): ' + navigator.platform + '</p>';
txt+= '<p>User-agent header(由客戶機發送服務器的 user-agent 頭部信息): ' + navigator.userAgent + '</p>';
txt+= '<p>User-agent language(客戶機代理語言): ' + navigator.systemLanguage + '</p>';
document.getElementById('div').innerHTML=txt;
</script>
</body>
其中最常用的屬性是navigator.userAgent,返回用戶代理頭的字符串表示(就是包括浏覽器版本信息等的字符串),是識別浏覽器的關鍵,可用於獲取當前浏覽器版本信息,判斷浏覽器的類型。
<script> document.write(navigator.userAgent); </script>
實例:簡單的判斷浏覽器類型
<script>
document.write('操作平台:' + navigator.platform);
function userBrowser(){
var name = window.navigator.userAgent;
//IE浏覽器
//判斷IE和非IE可以使用ActiveXObject,只有IE支持該對象
//在IE中window.ActiveXObject返回一個對象,則判斷為true
//其他浏覽器都返回undefine,兩個否返回false,進入或判斷,也返回false
if(!!window.ActiveXObject || 'ActiveXObject' in window){
return 'IE浏覽器';
}
//FF浏覽器
else if(name.indexOf('Firefox') > -){
return 'Firefox浏覽器';
}
//Chrome浏覽器
else if(name.indexOf('Chrome') > -){
return 'Chrome浏覽器';
}
//Opera浏覽器
else if(name.indexOf('Opera') > -){
return 'Opera浏覽器';
}
//Safari浏覽器
else if(name.indexOf('Safari') > -){
return 'Safari浏覽器';
}
else{
return 'unknow';
}
}
alert('浏覽器類型為:' + userBrowser());
</script>
5、頁面地址。
window.location對象用於獲得當前頁面的地址 (URL),並把浏覽器重定向到新的頁面,簡單說就是可以給賦值,像使用open一樣。
語法:location.[屬性|方法]
<script> //當前頁面URL。若中間出現亂碼百分號是中文轉碼後的顯示。 document.write(window.location); </script> <input type="button" value="點擊查看" onclick="window.location='http://www.baidu.com','_blank'"> </body>
location對象其他應用:
(1)、location對象屬性
location.hash 設置或返回從井號(#)開始的 URL(錨)。
location.href 設置或返回完整的 URL。
location.pathname 設置或返回當前 URL 的路徑部分。
location.host 設置或返回主機名和當前 URL 的端口號。
location.hostname 設置或返回當前 URL 的主機名,不包含端口。
location.port 設置或返回當前 URL 的端口號 (80 或 443)。
location.protocol 返回所使用的 web 協議(http:// 或 https://)。
location.search 設置或返回從問號(?)開始的 URL(查詢部分)。
(2)、location對象方法
實例:加載一個新文檔
<input type="button" value="點擊加載" onclick="newDoc()">
<script>
function newDoc(){
window.location.assign('http://www.baidu.com')
}
</script>
實例:重新載入當前文檔
<input type="button" value="點擊載入" onclick="reloadPage()">
<script>
function reloadPage(){
location.reload()
}
</script>
實例:用新的文檔替換當前文檔
<input type="button" value="點擊替換" onclick="replaceDoc()">
<script>
function replaceDoc(){
window.location.replace('http://www.baidu.com')
}
</script>
6、浏覽器尺寸。
window.screen對象用於獲取用戶的屏幕信息。在使用時候可以不加window前綴。
(1)、屏幕分辨率的寬度和高度
screen.colorDepth返回用戶浏覽器表示的顏色位數,通常為32位(每像素的位數)。
screen.width和screen.height返回屏幕分辨率的寬度和高度。
<script>
document.write( '屏幕寬度:' + screen.width + 'px' );
document.write('<br>');
document.write( '屏幕高度:' + screen.height + 'px' );
</script>
(2)、可用寬度和高度
screen.availWidth和screen.availHeight返回窗口可以使用的屏幕寬度和高度,不包括窗口任務欄。
不同系統的窗口任務欄默認高度不一樣,任務欄的位置可在屏幕上下左右任何位置,所以有可能可用寬度和高度也不一樣。
<script>
document.write('可用寬度:' + screen.availWidth +'px');
document.write('<br>');
document.write('可用高度:' + screen.availHeight +'px');
</script>
7、工作區尺寸。
(1)、可視區寬度和高度。
獲取浏覽器窗口尺寸(浏覽器的視口,不包括工具欄和滾動條)的方法:
①、IE9以上及現在浏覽器都支持:
window.innerWidth 獲取浏覽器窗口的內部寬度。
window.innerHeight 獲取浏覽器窗口的內部高度。
②、對於IE9之前可以用:
document.documentElement.clientWidth 表示HTML文檔所在窗口的當前寬度。
document.documentElement.clientHeight 表示HTML文檔所在窗口的當前高度。
或者可以使用:
Document對象的body屬性對應HTML文檔的<body>標簽
document.body.clientWidth
document.body.clientHeight
在不同浏覽器都可以使用的兼容寫法:
var w = document.documentElement.clientWidth || document.body.clientWidth;
var h = document.documentElement.clientHeight || document.body.clientHeight;
<script>
//對於IE+、Chrome、Firefox、Opera 以及 Safari:
document.write('可視寬為:'+window.innerWidth + '<br>');
document.write('可視高為:'+window.innerHeight + '<br>'+ '<br>');
document.write('可視寬為:'+document.documentElement.clientWidth + '<br>');
document.write('可視高為:'+document.documentElement.clientHeight + '<br>'+ '<br>');
//注意該方法返回的數值與其他不同
document.write('可視寬為:'+document.body.clientWidth + '<br>');
document.write('可視高為:'+document.body.clientHeight + '<br>'+ '<br>');
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;
document.write('可視寬為:'+ w +'<br>'+ '可視高為:' +h);
</script>
(2)、實際網頁尺寸。
scrollHeight和scrollWidth,獲取網頁內容高度和寬度。
scrollHeight和scrollWidth還可獲取DOM元素中內容實際占用的高度和寬度。
在IE下scrollHeight 是網頁內容實際高度,可以小於clientHeight。在FF下scrollHeight 是網頁內容高度,不過最小值是 clientHeight。也就是說網頁內容實際高度小於 clientHeight 時,scrollHeight返回 clientHeight 。
在不同浏覽器都可以使用的兼容寫法:
var w =document.documentElement.scrollWidth || document.body.scrollWidth; var h =document.documentElement.scrollHeight || document.body.scrollHeight;
<script>
//兼容性寫法
var w =document.documentElement.scrollWidth || document.body.scrollWidth;
var h=document.documentElement.scrollHeight || document.body.scrollHeight;
document.write('網頁內容寬為:'+ w +'<br>'+ '網頁內容高為:' +h);
</script>
(3)、包含滾動條的網頁尺寸。
offsetHeight和offsetWidth,獲取網頁內容高度和寬度(包括滾動條等邊線,會隨窗口的顯示大小改變)。
offsetHeight = clientHeight(內容可視區高度) + 滾動條 + 邊框。
<script>
//兼容性寫法
var w = document.documentElement.offsetWidth || document.body.offsetWidth;
var h = document.documentElement.offsetHeight || document.body.offsetHeight;
document.write('網頁內容寬為:'+ w +'<br>'+ '網頁內容高為:' +h);
</script>
(4)、滾動距離
所謂滾動距離,就是可視區距離頁面頂部滾動了多遠,也叫網頁卷去的距離。
scrollTop:設置或獲取位於對象最頂端與窗口中可見內容的最頂部之間的距離 ,也就是網頁被滾動的高度。
scrollLeft:設置或獲取位於給定對象左邊界與窗口中目前可見內容的最左端之間的距離,也就是網頁被滾動的寬度。
offsetTop:獲取指定對象相對於版面或由 offsetParent 屬性指定的父坐標的計算頂部位置,當前對象到其上級頂部的距離,或者距離頁面頂部的距離。
offsetLeft:獲取指定對象相對於版面或由 offsetParent 屬性指定的父坐標的計算左側位置 ,當前對象到其上級左端的距離,或者距離頁面左端的距離。
offsetTop和offsetLeft不能賦值,設置對象到頁面頂部的距離可用style.top屬性,設置對象到頁面左部的距離請用style.left屬性。
offsetParent:頁面中設置postion屬性(relative、absolute、fixed)的父容器,從最近的父節點開始,一層層向上找,直到HTML的body。該屬性用於獲取一個元素用於定位的父級,語法:obj.offsetParent
實例:滾動頁面,點擊頁面查看滾動距離
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>JavaScript實例</title>
<script>
//幾款浏覽器每次滾動,距離頂部的距離都不一樣:
//在Chrome為:-----。都是整數遞進。
//而在FF下則為:----。每次遞進。
//而在IE下則為:----。每次遞進則為。
window.onload=function (){
document.onclick=function (){
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
};
</script>
</head>
<body style="height:px">
</body>
</html>
該知識點相當重要,而且內容比較混亂,不容易理解,需要做大量練習,鞏固所學。
8、浏覽器歷史記錄。
window.history對象記錄了用戶曾經浏覽過的頁面(URL),並可以實現浏覽器前進與後退導航的功能。從窗口被打開的那一刻開始記錄,每個浏覽器窗口、每個標簽頁乃至每個框架,都有自己的history對象與特定的window對象關聯。在使用時可以不加window前綴。
語法:window.history.[屬性|方法]
(1)、History 對象屬性
歷史記錄不唯一,所以該對象具有length屬性,可返回浏覽器歷史列表中的URL數量。
(2)、History 對象方法
①、history.back() 加載 history 列表中的前一個URL,就是返回前一個頁面,與浏覽器點擊後退按鈕功能相同。
該方法等同於:history.go(-1);
②、history.forward() 加載 history 列表中的下一個 URL。就是返回下一個頁面,與浏覽器的前進按鈕功能相同。
該方法等同於:history.go(1);
③、history.go(num) 根據當前所處的頁面,加載 history 列表中的某個具體的頁面。
參數說明:1為前一個,go(1)等價forward()。0為當前頁面。-1下一個頁面,後一個,go(-1)等價back()。
也可為其他數值,指定要訪問的URL在History的URL列表中的相對位置。
比如:history.go(-2); 返回當前頁面之前浏覽過的第二個歷史頁面,相當於點擊2次後退按鈕。
history.go(3); 返回當前頁面之後浏覽過的第三個歷史頁面。
9、Cookie
Cookie 用於存儲 web 頁面的用戶信息。就是一些數據,比如自動登錄和記住用戶名,存儲在用戶電腦上的文本文件中,方便再次使用。當 web 服務器向浏覽器發送 web 頁面時,在連接關閉後,服務端不會記錄用戶的信息。Cookie 的作用就是用於解決 "如何記錄客戶端的用戶信息":當用戶訪問 web 頁面時,他的名字可以記錄在 cookie 中。在用戶下一次訪問該頁面時,可以在 cookie 中讀取用戶訪問記錄。
cookie是以域名為單位的,同一個網站中所有頁面共享一套cookie,一般不會超過50條,大小為4k-10k左右。限制數量和存儲大小,這樣也阻止了惡意網站給cookie中惡意存儲,不然一會計算機硬盤就滿了。cookie也是有過期時間的,比如網頁中的自動登錄,有些為2周內,有些為1周內,當然過期時間是可以自行定義的,用戶也可以自行清理。
在JS中使用cookie很簡單,就是document.cookie 該屬性可用來創建、讀取和刪除cookie。
語法:名稱=值
當浏覽器從服務器上請求 web 頁面時, 屬於該頁面的 cookie 會被添加到該請求中。服務端通過這種方式來獲取用戶的信息。
提示:跟cookie相關的本地測試最好都用FF,只有FF會保存本地的cookie,其他浏覽器都不會保存。在IE下也可以測試。
FF下查看方法:可點擊頁面右鍵 - 查看頁面信息 - 安全 - 查看cookie,空白的文件夾就是本地的cookie。
(1)、創建和讀取cookie
默認情況下,cookie屬於當前頁面並在浏覽器關閉時刪除。
ccokie中的=不是賦值,而是添加,可多次添加,並不會發生後面將前面覆蓋的情況。
expires:有效日期,用於指定cookie的過期時間。如過不設置,浏覽器關閉時cookie就被刪除了。
path:可用於設置cookie的路徑。
cookie可直接被讀取,或者存儲與變量中。
document.cookie 將以字符串的方式返回所有的cookie,格式: cookie1=value; cookie2=value; cookie3=value;
實例:創建用戶登錄信息,設置2周後過期,並讀取cookie
<script> var oD=new Date(); //從當天起天也就是周後是幾號 oD.setDate(oD.getDate()+); //設置過期時間周。可在查看cookie中看到user的過期時間為周後 document.cookie='user=小白;expires='+oD; //浏覽器關閉刪除本條cookie。pass的過期時間為在會話結束時。 document.cookie='pass='; //讀取cookie alert(document.cookie); </script>
(2)、修改cookie
修改cookie類似於創建cookie,新的cookie會覆蓋舊的cookie,其實並不能說是被覆蓋了,而是新的cookie 將被添加到 document.cookie 中顯示。
<script> var oD=new Date(); oD.setDate(oD.getDate()+); document.cookie='user=小白;expires='+oD; document.cookie='pass='; //可在查看cookie中看到user和pass的內容都被新的cookie替換了 document.cookie='user=小明;expires='+oD; document.cookie='pass='; //讀取cookie alert(document.cookie); </script>
(3)、刪除cookie
刪除 cookie 非常簡單。只需要設置 expires 參數為以前的時間即可,也就是設置為-1,昨天過期,浏覽器一看這不是昨天就過期麼,直接刪除。
下面是設置、獲取和刪除cookie的封裝函數,方便以後使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>Cookie封裝函數</title>
</head>
<body>
<script>
//設置cookie
//參數:cookie的名字,參數:cookie的值,參數:cookie過期時間
function setCookie(name, value, iDay){
var oDate=new Date();
oDate.setDate(oDate.getDate()+iDay);
document.cookie=name+'='+value+'; expires='+oDate;
}
//userName一年後過期,passWord兩周後過期。
setCookie('userName', '小白', );
setCookie('passWord', '', );
//獲取cookie
//參數為cookie的名稱
function getCookie(name){
//用字符串將cookie分割,注意要用:默認的cookie樣式,分號加空格。
var arr=document.cookie.split('; ');
for(var i=;i<arr.length;i++){
//默認字符串顯示為:a=; b=; c=
//所以用等號再做一次分隔
var result=arr[i].split('=');
//result的第一位存名稱
//如果第一位等於name,就說明找到想要的了,就返回第二位的值。
if(result[]==name){
//result的第二位存值
return result[];
}
}
//如果沒有cookie就返回一個空字符串。比如有些用戶是第一次進入網站,就沒有產生cookie。
return '';
}
//獲取cookie中passWord的值
alert(getCookie('passWord'));
//參數為刪除哪條cookie
function removeCookie(name){
//參數:cookie的值,表示隨便一個。參數:昨天過期,立馬刪除。
setCookie(name, , -);
}
//將cookie中userName和passWord刪除。
//在點擊查看頁面信息,之前保存的cookie就不存在了。
removeCookie('userName');
removeCookie('passWord');
</script>
</body>
</html>
(4)、cookie小應用:記住上一次的用戶名
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>記住上一次的用戶名</title>
<script>
function setCookie(name, value, iDay){
var oDate=new Date();
oDate.setDate(oDate.getDate()+iDay);
document.cookie=name+'='+value+'; expires='+oDate;
}
function getCookie(name){
var arr=document.cookie.split('; ');
for(var i=;i<arr.length;i++){
var result=arr[i].split('=');
if(result[]==name){
return result[];
}
}
return '';
}
function removeCookie(name){
setCookie(name, , -);
}
window.onload=function (){
var oForm=document.getElementById('form');
var oUser=document.getElementsByName('user')[];
//在點擊提交按鈕時發生的事件
oForm.onsubmit=function (){
//創建一個cookie,值為用戶名輸入的值,天後過期
setCookie('user', oUser.value, );
};
//用戶名的值為獲取cookie中的user
oUser.value=getCookie('user');
};
</script>
</head>
<body>
//index.html為本文檔文件名
<form id="form" action="index.html">
用戶名:<input type="text" name="user"><br>
密 碼:<input type="password" name="pass"><br>
<input type="submit" name="" value="登錄">
</form>
</body>
</html>
window的六大屬性,同時它們也是對象:
document主要操作web加載的網頁文檔;
frames為窗口框架對象數組;
history保存用戶上網記錄;
location提供加載的文檔有關信息以及控制頁面跳轉;
navigator對象存儲浏覽器名稱及版本信息;
screen顯示屏幕相關信息。
其中document對象屬性下也有幾個重要的屬性對象,以document為核心的對文檔進行操作的各個對象組成的結構便是大家所熟悉的DOM,從這一點看來,DOM其實是BOM的一個子集.
window對象除了提供了旗下的六大對象屬性外,還擁有設置浏覽器信息的一些基本屬性,主要如下