1、按鈕(按鈕組)
單個按鈕在Web頁面中的運用有時候並不能滿足我們的業務需求,常常會看到將多個按鈕組合在一起使用,比如富文本編輯器裡的一組小圖標按鈕等。那麼在這一節中,我們主要向大家介紹Bootstrap框架為大家提供的按鈕組組件。
源碼查詢:
按鈕組也是一個獨立的組件,所以可以找到對應的源碼文件:
☑ LESS版本:對應的源文件為buttons.less
☑ Sass版本:對應的源文件為_buttons.scss
☑ CSS版本:對應bootstrap.css文件第3131行~第3291行
使用方法:
按鈕組和下拉菜單組件一樣,需要依賴於button.js插件才能正常運行。不過我們同樣可以直接只調用bootstrap.js文件。因為這個文件已集成了button.js插件功能。
對於結構方面,非常的簡單。使用一個名為“btn-group”的容器,把多個按鈕放到這個容器中。如下所示:
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>
運行效果如下所示:

除了可以使用<button>元素之外,還可以使用其他標簽元素,比如<a>標簽。唯一要保證的是:不管使用什麼標簽,“.btn-group”容器裡的標簽元素需要帶有類名“.btn”。
按鈕組實現源碼如下:
/查看bootstrap.css文件第3131行~第3161行/
.btn-group,
.btn-group-vertical {
position: relative;
display: inline-block;
vertical-align: middle;
}
.btn-group > .btn,
.btn-group-vertical > .btn {
position: relative;
float: left;
}
.btn-group > .btn:hover,
.btn-group-vertical > .btn:hover,
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus,
.btn-group > .btn:active,
.btn-group-vertical > .btn:active,
.btn-group > .btn.active,
.btn-group-vertical > .btn.active {
z-index: 2;
}
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus {
outline: none;
}
.btn-group .btn + .btn,
.btn-group .btn + .btn-group,
.btn-group .btn-group + .btn,
.btn-group .btn-group + .btn-group {
margin-left: -1px;
}
從效果圖上我們可以看出,按鈕組四個角都是圓角(支持CSS3的浏覽器),但有的小伙伴會問,我們平常制作網頁時每個按鈕都是帶有圓角,而在按鈕組中的按鈕,除了第一個和最後一個具有邊上的圓角之外,其他的按鈕沒有圓角,它是怎麼實現的呢?其實實現方法非常簡單:
- 1、默認所有按鈕都有圓角
- 2、除第一個按鈕和最後一個按鈕(下拉按鈕除外),其他的按鈕都取消圓角效果
- 3、第一個按鈕只留左上角和左下角是圓角
- 4、最後一個按鈕只留右上角和右下角是圓角
對應的源碼如下:
/查看bootstrap.css文件第3174行~第3203行/
.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius: 0;
}
.btn-group > .btn:first-child {
margin-left: 0;
}
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn:last-child:not(:first-child),
.btn-group > .dropdown-toggle:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
2、按鈕(按鈕工具欄)
在富文本編輯器中,將按鈕組分組排列在一起,比如說復制、剪切和粘貼一組;左對齊、中間對齊、右對齊和兩端對齊一組,如下圖所示:

那麼Bootstrap框架按鈕工具欄也提供了這樣的制作方法,你只需要將按鈕組“btn-group”按組放在一個大的容器“btn-toolbar”中,如下所示:
<div class="btn-toolbar"> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> </div>
實現原理主要是讓容器的多個分組“btn-group”元素進行浮動,並且組與組之前保持5px的左外距。代碼如下:
/源碼請查閱bootstrap.css文件第3162行~第3173行/
.btn-toolbar {
margin-left: -5px;
}
.btn-toolbar .btn-group,
.btn-toolbar .input-group {
float: left;
}
.btn-toolbar > .btn,
.btn-toolbar > .btn-group,
.btn-toolbar > .input-group {
margin-left: 5px;
}
注意在”btn-toolbar”上清除浮動。
/源碼請查閱bootstrap.css文件第5062行/
.btn-toolbar:before,
.btn-toolbar:after{
display: table;
content: " ";
}
.btn-toolbar:after{
clear: both;
}
運行效果如下:

按鈕組大小設置
在介紹按鈕一節中,我們知道按鈕是通過btn-lg、btn-sm和btn-xs三個類名來調整padding、font-size、line-height和border-radius屬性值來改變按鈕大小。那麼按鈕組的大小,我們也可以通過類似的方法:
☑ .btn-group-lg:——大按鈕組
☑ .btn-group-sm:——小按鈕組
☑ .btn-group-xs:——超小按鈕組
只需要在“.btn-group”類名上追加對應的類名,就可以得到不同大小的按鈕組。如下所示:
<div class="btn-toolbar"> <div class="btn-group btn-group-lg"> … </div> <div class="btn-group"> … </div> <div class="btn-group btn-group-sm"> … </div> <div class="btn-group btn-group-xs"> … </div> </div>
實現按鈕組大小效果樣式代碼如下:
/源碼請查閱bootstrap.css文件第2320行~第2340行/
.btn-lg,
.btn-group-lg> .btn{
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm> .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs> .btn{
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
3、按鈕(嵌套分組)
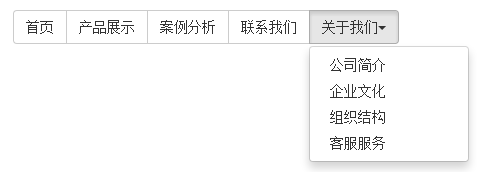
很多時候,我們常把下拉菜單和普通的按鈕組排列在一起,實現類似於導航菜單的效果。如下所示:

使用的時候,只需要把當初制作下拉菜單的“dropdown”的容器換成“btn-group”,並且和普通的按鈕放在同一級。如下所示:
<div class="btn-group"> <button class="btnbtn-default" type="button">首頁</button> <button class="btnbtn-default" type="button">產品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">聯系我們</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">關於我們<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司簡介</a></li> <li><a href="##">企業文化</a></li> <li><a href="##">組織結構</a></li> <li><a href="##">客服服務</a></li> </ul> </div> </div>
實現的樣式代碼:
/查看bootstrap.css文件第3192行~第3223行/
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group > .btn-group:first-child> .btn:last-child,
.btn-group > .btn-group:first-child> .dropdown-toggle {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.btn-group > .btn-group:last-child> .btn:first-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
4、按鈕(垂直分組)
前面看到的示例,按鈕組都是水平顯示的。但在實際運用當中,總會碰到垂直顯示的效果。在Bootstrap框架中也提供了這樣的風格。我們只需要把水平分組的“btn-group”類名換成“btn-group-vertical”即可。
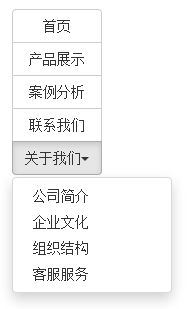
運行的效果如下:

實現垂直分組的樣式代碼:
/請查看bootstrap.css文件第3234行~第3276行/
.btn-group-vertical > .btn,
.btn-group-vertical > .btn-group,
.btn-group-vertical > .btn-group > .btn {
display: block;
float: none;
width: 100%;
max-width: 100%;
}
.btn-group-vertical > .btn-group > .btn {
float: none;
}
.btn-group-vertical > .btn + .btn,
.btn-group-vertical > .btn + .btn-group,
.btn-group-vertical > .btn-group + .btn,
.btn-group-vertical > .btn-group + .btn-group {
margin-top: -1px;
margin-left: 0;
}
.btn-group-vertical > .btn:not(:first-child):not(:last-child) {
border-radius: 0;
}
.btn-group-vertical > .btn:first-child:not(:last-child) {
border-top-right-radius: 4px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn:last-child:not(:first-child) {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 4px;
}
.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius: 0;
}
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
和水平分組按鈕不一樣的是:
☑ 水平分組按鈕第一個按鈕左上角和左下角具有圓角以及最後一個按鈕右上角和右下角具有圓角
☑ 垂直分組按鈕第一個按鈕左上角和右上角具有圓角以及最後一個按鈕左下角和右下角具有圓角
5、按鈕(等分按鈕)
等分按鈕的效果在移動端上特別的實用。整個按鈕組寬度是容器的100%,而按鈕組裡面的每個按鈕平分整個容器寬度。例如,如果你按鈕組裡面有五個按鈕,那麼每個按鈕是20%的寬度,如果有四個按鈕,那麼每個按鈕是25%寬度,以此類推。
等分按鈕也常被稱為是自適應分組按鈕,其實現方法也非常的簡單,只需要在按鈕組“btn-group”上追加一個“btn-group-justified”類名,如下所示:
復制代碼 代碼如下:<div class="btn-group btn-group-justified"></div>
運行效果如下:

實現原理非常簡單,把“btn-group-justified”模擬成表格(display:table),而且把裡面的按鈕模擬成表格單元格(display:table-cell)。具體樣式代碼如下:
/源碼請查看bootstrap.css文件第3277行~第3291行/
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
.btn-group-justified > .btn,
.btn-group-justified > .btn-group {
display: table-cell;
float: none;
width: 1%;
}
.btn-group-justified > .btn-group .btn {
width: 100%;
}
特別聲明:在制作等分按鈕組時,請盡量使用<a>標簽元素來制作按鈕,因為使用<button>標簽元素時,使用display:table在部分浏覽器下支持並不友好。
6、按鈕下拉菜單
按鈕下拉菜單僅從外觀上看和上一節介紹的下拉菜單效果基本上是一樣的。不同的是在普通的下拉菜單的基礎上封裝了按鈕(.btn)樣式效果。簡單點說就是點擊一個按鈕,會顯示隱藏的下拉菜單。
按鈕下拉菜單其實就是普通的下拉菜單,只不過把“<a>”標簽元素換成了“<button>”標簽元素。唯一不同的是外部容器“div.dropdown”換成了“div.btn-group”。如下所示:
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按鈕下拉菜單<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> </ul> </div>
實現樣式代碼如下:
/查看bootstrap.css文件第3204行~第3223行/
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
運行的效果如下:

7、按鈕的向下向上三角形
按鈕的向下三角形,我們是通過在<button>標簽中添加一個“<span>”標簽元素,並且命名為“caret”:
復制代碼 代碼如下:<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按鈕下拉菜單<span class="caret"></span></button>
這個三角形完全是通過CSS代碼來實現的:
/源碼請查看bootstrap.css文件第2994行~第3003行/
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
另外在按鈕中的三角形“caret”做了一定的樣式處理:
/源碼查看bootstrap.css文件第3224行~第3233行/
.btn .caret {
margin-left: 0;
}
.btn-lg .caret {
border-width: 5px 5px 0;
border-bottom-width: 0;
}
.dropup .btn-lg .caret {
border-width: 0 5px 5px;
}
有的時候我們的下拉菜單會向上彈起,這個時候我們的三角方向需要朝上顯示,實現方法:需要在“.btn-group”類上追加“dropup”類名(這也是做向上彈起下拉菜單要用的類名)。
/源碼請查看bootstrap.css文件第3109行~第3114行/
.dropup .caret,
.navbar-fixed-bottom .dropdown .caret {
content: "";
border-top: 0;
border-bottom: 4px solid;
}
上面代碼中可以看出,向上三角與向下三角的區別:其實就是改變了一個border-bottom的值。
下面是向上彈起菜單的例子:
<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按鈕下拉菜單<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> <li><a href="##">按鈕下拉菜單項</a></li> </ul> </div>
運行效果如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是關於Bootstrap按鈕組工具欄的全部內容,希望對大家的學習有所幫助。