HTML5的語義化標簽以及屬性,可以讓開發者非常方便地實現清晰的web頁面布局,加上CSS3的效果渲染,快速建立豐富靈活的web頁面顯得非常簡單。
HTML5的新標簽元素有:
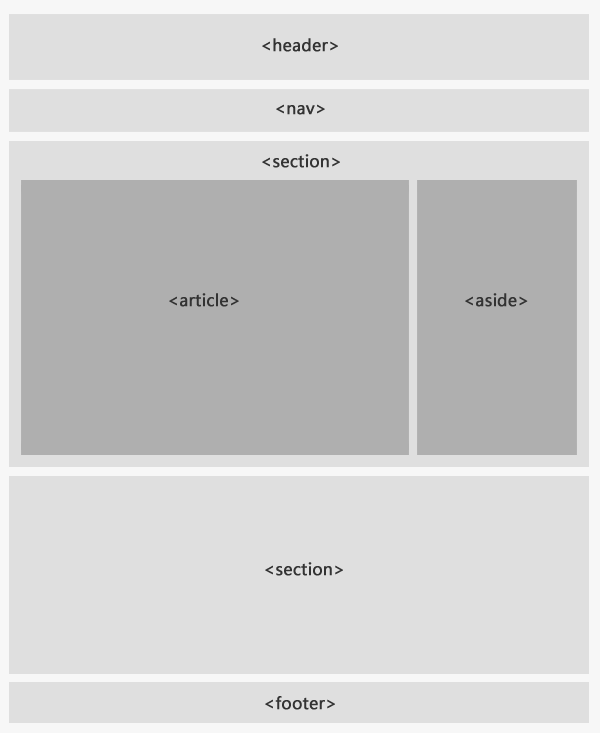
<header>定義頁面或區段的頭部;
<footer>定義頁面或區段的尾部;
<nav>定義頁面或區段的導航區域;
<section>頁面的邏輯區域或內容組合;
<article>定義正文或一篇完整的內容;
<aside>定義補充或相關內容;

使用他們能讓代碼語義化更直觀,而且更方便SEO優化。但是此HTML5新標簽在IE6/IE7/IE8上並不能識別,需要進行JavaScript處理。以下就介紹幾種方式。
方式一:Coding JavaScript
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->
如果是IE9以下的IE浏覽器將創建HTML5標簽, 這樣非IE浏覽器就會忽視這段代碼,也就不會有無謂的http請求了。
第二種方法:使用Google的html5shiv包(推薦)
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
由於國內google的服務器訪問卡,建議調用國內的cdn
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
但是不管使用以上哪種方法,都要初始化新標簽的CSS.因為HTML5在默認情況下表現為內聯元素,對這些元素進行布局我們需要利用CSS手工把它們轉為塊狀元素方便布局
復制代碼 代碼如下:
/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
但是如果ie6/7/8 禁用腳本的用戶,那麼就變成了無樣式的"白板"網頁,我們該怎麼解決呢?
我們可以參照facebook的做法,即引導用戶進入帶有noscript標識的 “/?_fb_noscript=1”頁面,用 html4 標簽替換 html5 標簽,這要比為了保持兼容性而寫大量 hack 的做法更輕便一些。
<!--[if lte IE 8]>
<noscript>
<style>.html5-wrappers{display:none!important;}</style>
<div class="ie-noscript-warning">您的浏覽器禁用了腳本,請<a href="">查看這裡</a>來啟用腳本!或者<a href="/?noscript=1">繼續訪問</a>.
</div>
</noscript>
<![endif]-->
這樣可以引導用戶開啟腳本,或者直接跳轉到HTML4標簽設計的界面。
- 上一頁:JavaScript編寫簡單的計算器
- 下一頁:Prototype框架詳解