一、下拉菜單(基本用法)
小伙伴們注意,在Bootstrap框架中的下拉菜單組件是一個獨立的組件,根據不同的版本,它對應的文件:
☑ LESS版本:對應的源碼文件為 dropdowns.less
☑ Sass版本:對應的源碼文件為 _dropdowns.sass
☑ 編譯後的Bootstrap版本:查看bootstrap.css文件第3004行~第3130行
在使用Bootstrap框架的下拉菜單時,必須調用Bootstrap框架提供的bootstrap.js文件。當然,如果你使用的是未編譯版本,在js文件夾下你能找到一個名為“dropdown.js”的文件。你也可以調用這個js文件。不過在我們的教程中,我們統一調用壓縮好的“bootstrap.min.js”文件:
復制代碼 代碼如下:<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
特別聲明:因為Bootstrap的組件交互效果都是依賴於jQuery庫寫的插件,所以在使用bootstrap.min.js之前一定要先加載jquery.min.js才會生效果。
我們先來看官網上一個簡單的示例:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> </ul> </div>
使用方法:
在使用Bootstrap框架中的下拉菜單組件時,其結構運用的正確與否非常的重要,如果結構和類名未使用正確,直接影響組件是否能正常運用。我們來簡單的看看:
1、使用一個名為“dropdown”的容器包裹了整個下拉菜單元素,示例中為:
2、使用了一個<button>按鈕做為父菜單,並且定義類名“dropdown-toggle”和自定義“data-toggle”屬性,且值必須和最外容器類名一致,此示例為:
data-toggle="dropdown"
3、下拉菜單項使用一個ul列表,並且定義一個類名為“dropdown-menu”,此示例為:
<ul class="dropdown-menu">
示例
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉菜單</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 選擇你喜歡的水果 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">蘋果</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>

二、下拉菜單(原理分析)
Bootstrap框架中的下拉菜單組件,其下拉菜單項默認是隱藏的,如下所示:

因為“dropdown-menu”默認樣式設置了“display:none”,其詳細源碼請查看bootstrap.css文件第3010行~第3029行:
.dropdown-menu {
position: absolute;/*設置絕對定位,相對於父元素div.dropdown*/
top: 100%;/*讓下拉菜單項在父菜單項底部,如果父元素不設置相對定位,該元素相對於body元素*/
left: 0;
z-index: 1000;/*讓下拉菜單項不被其他元素遮蓋住*/
display: none;/*默認隱藏下拉菜單項*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}
當用戶點擊父菜單項時,下拉菜單將會被顯示出來,當用戶再次點擊時,下拉菜單將繼續隱藏。
原理分析:
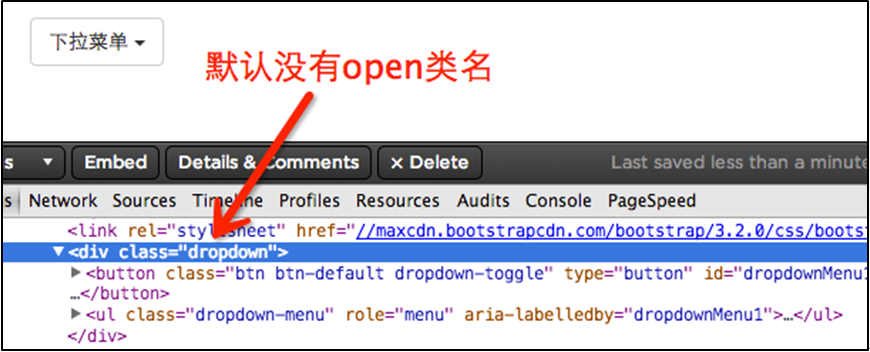
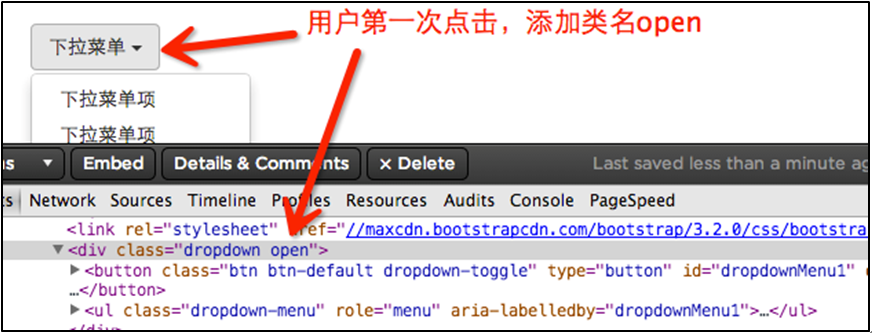
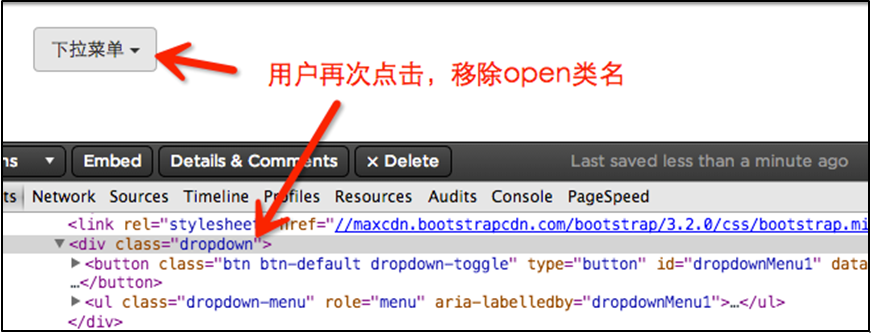
現在我們來分析一下實現原理,非常簡單,通過js技術手段,給父容器“div.dropdown”添加或移除類名“open”來控制下拉菜單顯示或隱藏。也就是說,默認情況,“div.dropdown”沒有類名“open”,當用戶第一次點擊時,“div.dropdown”會添加類名“open”;當用戶再次點擊時,“div.dropdown”容器中的類名“open”又會被移除。我們可以通過浏覽器的firebug查看整個過程:
默認情況:

用戶第一次點擊:

用戶再次點擊:

在bootstrap.css文件第3076行~第3078行,我們可以很容易發現:
.open > .dropdown-menu {
display: block;
}
三、下拉菜單(下拉分隔線)
在Bootstrap框架中的下拉菜單還提供了下拉分隔線,假設下拉菜單有兩個組,那麼組與組之間可以通過添加一個空的<li>,並且給這個<li>添加類名“divider”來實現添加下拉分隔線的功能。對應的樣式代碼:
/源碼bootstrap.css文件第3034行~第3039行/
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉分隔線</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">蘿卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class ="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米飯</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">饅頭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面條</a></li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
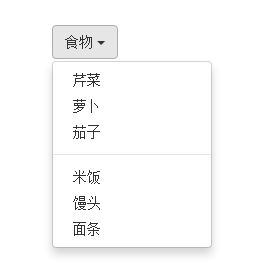
效果如下:

四、下拉菜單(菜單標題)
上一小節講解通過添加“divider”可以將下拉菜單分組,為了讓這個分組更明顯,還可以給每個組添加一個頭部(標題)。如下:
復制代碼 代碼如下:<li role="presentation" class="dropdown-header">第一部分菜單頭部</li>
對應的樣式如下:
/查看bootstrap.css文件第3090行~第3096行/
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}
示例
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">蔬菜</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">蘿卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">主食</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米飯</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">饅頭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面條</a></li> </ul> </div>
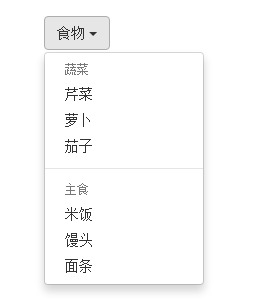
運行效果如下:

五、下拉菜單(對齊方式)
實現右對齊方法:
Bootstrap框架中下拉菜單默認是左對齊,如果你想讓下拉菜單相對於父容器右對齊時,可以在“dropdown-menu”上添加一個“pull-right”或者“dropdown-menu-right”類名,如下所示:
復制代碼 代碼如下:<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
上面代碼中的“pull-right”類可以用“dropdown-menu-right”代替,兩個類的作用是一樣的,可從下面的源代碼中看出。
實現原理:
對應的樣式如下:
/源碼請查看bootstrap.css文件第3030行~第3033行和3082行~第3085行/
.dropdown-menu.pull-right {
right: 0;
left: auto;
}
.dropdown-menu-right {
right: 0;
left: auto;
}
同時一定要為.dropdown添加float:leftcss樣式。
.dropdown{
float: left;
}
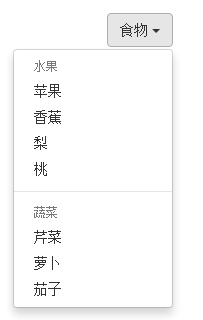
運行效果如下所示:

下拉菜單與父容器左邊對齊:
與此同時,還有一個類名剛好與“dropdown-menu-right”相反的類名“dropdown-menu-left”,其效果就是讓下拉菜單與父容器左邊對齊,其實就是默認效果。
/請查看bootstrap.css文件第3086行~第3089行/
.dropdown-menu-left {
right: auto;
left: 0;
}
六、下拉菜單(菜單項狀態)
下拉菜單項的默認的狀態(不用設置)有懸浮狀態(:hover)和焦點狀態(:focus):
/查看bootstrap.css文件第3049行~第3054行/
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5;
}
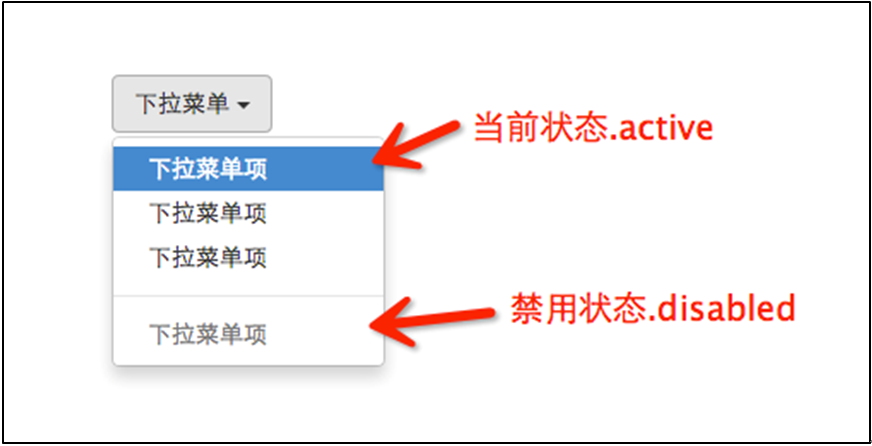
下拉菜單項除了上面兩種狀態,還有當前狀態(.active)和禁用狀態(.disabled)。這兩種狀態使用方法只需要在對應的菜單項上添加對應的類名:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> …. <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜單項</a></li> </ul> </div>
運行效果如下:
 對應的樣式代碼也非常簡單:
對應的樣式代碼也非常簡單:
/請查看bootstrap.css文件第3055行~第3075行/
.dropdown-menu > .active > a,
.dropdown-menu > .active > a:hover,
.dropdown-menu > .active > a:focus {
color: #fff;
text-decoration: none;
background-color: #428bca;
outline: 0;
}
.dropdown-menu > .disabled > a,
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
color: #999;
}
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
本文系列教程整理到:Bootstrap基礎教程 專題中,歡迎點擊學習。
以上就是本文的全部內容,希望對大家的學習有所幫助。