全面解析Bootstrap表單使用方法(表單控件狀態)
編輯:關於JavaScript
一、焦點狀態
焦點狀態是通過偽類“:focus”來實現。Bootstrap框架中表單控件的焦點狀態刪除了outline的默認樣式,重新添加陰影效果。
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="不是焦點狀態下效果"> </div> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦點點狀態下效果"> </div> </div> </form>

二、禁用狀態
Bootstrap框架的表單控件的禁用狀態和普通的表單禁用狀態實現方法是一樣的,在相應的表單控件上添加屬性“disabled”。
<form role="form"> <input class="form-control input-lg" id="disabledInput" type="text" placeholder="表單已被禁用,不可輸入" disabled> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的輸入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可選擇</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 無法選擇 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form>

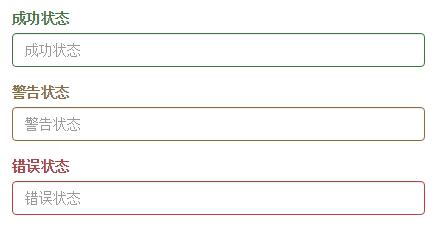
三、驗證狀態
在制作表單時,不免要做表單驗證。同樣也需要提供驗證狀態樣式,在Bootstrap框架中同樣提供這幾種效果。
1、.has-warning:警告狀態(黃色)
2、.has-error:錯誤狀態(紅色)
3、.has-success:成功狀態(綠色)
使用的時候只需要在form-group容器上對應添加狀態類名
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功狀態</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告狀態</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">錯誤狀態</label> <input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態"> </div> </form>

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是針對Bootstrap表單控件狀態的詳細介紹,之後還有更多內容會不斷更新,希望大家繼續關注。
小編推薦
熱門推薦