學習目錄
一、數據類型
數據類型
二、操作符
遞增和遞減操作符:
位操作符:
布爾操作符:
加性操作符:
相等操作符
三、語句
for-in語句
label語句
一、數據類型
數據類型
基本數據類型(五種)
Undefined
Null
Boolean
Number
String
復雜數據類型(一種)
Object
Undefined:只有一個值undefined(定義了沒有賦值)。
例:
注意:如果沒有用var申明,直接使用會報異常( ... is not defined)。
建議:每次var聲明都賦初始值,可以減少很多意外情況。
如:
Null:略
Boolean:只有兩個字面值: true 和 false。
任何數據類型通過Boolean()函數都可以轉成Boolean類型。
String:非空字符=>true 空字符=>false
Number:任何非零=>true 0和NaN=>false
Object:任何對象=>true null=>false
Undefined undefined=>false
如:
既然如此,我們在使用if語句的時候會自動執行相應的 Boolean 轉換。
if (str) {
//str只要是非空字符、任何非零數字、任何非null對象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//這樣就省去了 我們一個個的判斷了
alert("true");
}
String:略
二、操作符
遞增和遞減操作符:
【++num、--num、num++、num--】
都是4,好像看不出有什麼不同。
好,區別來了。一個任然是4,一個變成了5。為什麼會這樣呢?優先級不同而已,age++先執行運算符+然後在自身加1,++age先自身加1然後再通過+運算符加1。
位操作符:
【按位非NOT(~)、按位與AND(&)、按位或OR(|)、按位異或XOR(^)、左移(<<)、有符號的右移(>>)、無符號右移(>>>)】
其實平時我們很少用到,這裡稍作了解。
例:按位非
var num1 = 25; // 二進制 00000000000000000000000000011001
var num2 = ~num1; // 二進制 11111111111111111111111111100110
alert(num2); // -26
例:按位與
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
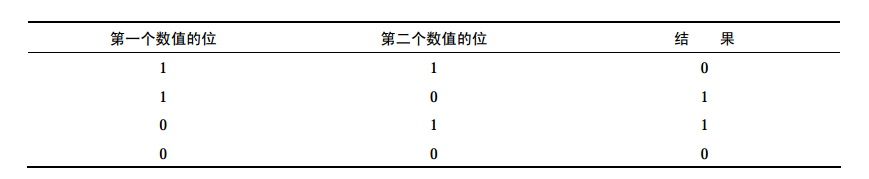
例:按位異或

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十進制值 26
例:左移
var oldValue = 2; // 等於二進制的 10 var newValue = oldValue << 5; // 等於二進制的 1000000,十進制的 64
例:有符號右移
var oldValue = 64; // 等於二進制的 1000000 var newValue = oldValue >> 5; // 等於二進制的 10 ,即十進制的 2
例:無符號右移(這個差異有點大,因為第32為1代表負數的值也移過來了)
var oldValue = -64; // 等於二進制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等於十進制的 134217726
布爾操作符:
【邏輯非(!)、邏輯與(&&)、邏輯或(||)】
這裡需要說的就是&&和||是短路操作。||如果前面一個滿足條件了就不檢測後面的條件了,&&相反前面一個不滿足條件就不檢測後面的條件了。
例:
var age = 3;
if(age||aaa){//這裡的age轉Boolean為ture,所以後面的aaa就不檢測了。
alert(age);}
if(aaa||age){//這裡將會報錯
alert(age);}
測試:
這裡可以告訴大家一個小小的技巧,很多時候我們並不知道某個變量是否有值,但是我們又需要正常使用,那麼我們可以給個備胎。
如:浏覽器的兼容問題,在舊式浏覽器中是用window.event來取事件的相關屬性值,新式浏覽器中是直接通過形參的形式傳過來的。我們就可以。
function myonclick(ev) {
var myevent = ev || window.event;//這樣就可以保證新舊浏覽器的兼容了
}
實驗:
加性操作符:
【加法(+)、減法(-)】
這個再熟悉不過了,不過還是有一點需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//這裡會是什麼結果呢?
讓我們來測試一下吧。
為什麼會這樣?字符串和數字相加,數字會轉為字符串。字符串和數字相減,字符串轉為數字。
相等操作符
奇怪吧,字符串怎麼和數字相等。是的,這裡用到了自動轉型。但是,我們不想看到這樣的結果怎麼辦?
是的,我們可以用===全等於。不僅比較數值,還比較類型。
三、語句
for-in語句
for循環語句用得多,for-in可能平時就用的較少了。(for-in循環應該用在非數組對象的遍歷上,使用for-in進行循環也被稱為“枚舉”。)
例:
label語句
感覺和C#中的goto很像,但又不一樣。
我們平時有沒有過在多個循環嵌套裡面想跳出第二層循環?一般我們只能用break或者continue跳出最裡面的循環,或者return跳出整個函數。萬萬沒想到的是,還有一個label語句,可以跳出任意層循環。
例:
好了,第一篇差不多就整理到這裡了。最後出幾個有趣的題目給大家。
一、為什麼 1=0.9999999999……
二、為什麼 alert(0.1 + 0.2)//0.30000000000000004
三、為什麼 alert(0123 + 4)//87
四、
var obj1 = {}; obj1.name2 = "張三";
var str1 = "test"; str1.name2 = "李四";
alert(obj1.name2 + " " + str1.name2);
//彈出值是什麼
五、
var obj1 = { name2: "111" };
var obj2 = obj1;
obj1.name2 = "222";
alert(obj2.name2);//這裡彈出什麼?
obj1 = { name2: "333" };
alert(obj2.name2);//這裡彈出什麼?
六、
var fun = function (num1) {
if (num1 <= 1) {
return 1;
}
else {
return num1 * fun(num1 - 1);
}
}
var fun2 = fun;
fun = function () {
return 1;
}
alert(fun2(5));//這裡彈出什麼?
還有點時間在給大家介紹 JavaScript基本數據類型
JavaScript的基本數據類型包括6種:number/string/boolean/object/function/undefined。
2.1 number類型
number類型用來存儲數值,它描述的是64位的浮點型數值。但Javascript並不能表示0-2e64之間的所有數值,因為它還需要表示非整數,包括復數、分數等。對於64位來說,需要使用11位來存儲數字的小數部分,使用1位來表示正負,所以JavaScript實際上可以表示-2e52到2e52之間的值。
2.2 string類型
string類型用來表示文本,可以使用單引號或者雙引號來包括文本,任何放在引號內的符號,都會被認為是string,但對於特殊符號,可能需要轉義處理。
2.3 boolean類型
boolean類型只包括兩個值:true和false。我們可以在程序中使用各種boolean表達式來得到true或者false,從而實現不同的業務分支處理。
我們可以在表達式中包含多個條件,條件之間可以是與或非的關系,在計算時,優先級如下:||的優先級最低,其次是&&,然後是比較運算符,最後是其他運算符(例如!)。
和其他許多語言一樣,對於&&來說,當前面的條件為false時,後面的條件不再計算,對於||來說,當前面的條件為true時,後面的條件不再計算。
來看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}
它的輸出結果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||時,沒有調用changeValue方法。
2.4 undefined類型
當我們聲明了一個變量,但是沒有對其賦值時,它就是undefined的,就像下面這樣
var b;
print(b);
在Javascript中,還有一個和undefined類似的值:null。undefined表示“變量已聲明但是沒有復制”,null表示“變量已賦值但為空”,需要注意的是undefined==null的值為true。
2.5 類型轉換
我們在上面提到了undefined == null的值是true,但我們使用typeof操作時可以發現,null是object類型,這說明在比較的過程中,發生了類型轉換。
類型轉換是指將一種類型的值轉換成另外一種類型的值。我們使用==進行比較時,會有類型轉換,我們可以使用===來禁止類型轉換。
來看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}
輸出結果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明顯看到==和===的區別。